Magento网站运行原理解析
Posted 思风雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Magento网站运行原理解析相关的知识,希望对你有一定的参考价值。
1、Magento文件目录结构图

2、Magento网站运行原理
Magento网站和常规的网站概念是有点不一样,magento是由很多模块组成的,你可以自行开发和系统一样级别的模块替换系统模块,所以非常方便进行二次开发和维护!magento的核心模块page控制着所有页面的输出,其他的模块都是围绕着更新page模块的布局文件page.xml来更新网页的布局来达到自定义页面功能及显示效果的。
后台Configuration -> web - default pages可以设置首页网址的默认模块及首页、404等页面。
假如Default Web URL设置为cms,则首页布局框架为<cms_index_index>
(1)、一个magento模块(以banner1为例)的组成由以下文件组成:
系统加载配置文件(app/etc/SCutephp_Banner1.xml)
模块主文件夹(app/code/local/SCutePHP/Banner1)
模块通过模块文件夹中的etc/config.xml配置文件来配置功能及其布局文件,该模块布局文件可以更新page.xml布局文件来更新页面,以及可以关联对于的模板文件展示效果。
当浏览器页面打开magento网站时,magento先根据(appetcmodules)中的模块配置文件加载所有对应的模块,再根据布局文件中的内容更新page.xml布局文件来更新页面,以及可以关联对于的模板文件展示效果。
下面是一些行为特性的布局XML标记详解:
<default>
在加载网店的几乎所有页面之前应该加载此特定页面布局的<default>嵌套更新(我们说\'几乎 所有的\',因为一些特殊的页面像产品图片弹出窗口就没有加载布局中的<default>句柄)。
如果Magento找到<default>以外的句柄,它将按照指定的句柄中(<模块名_页面>,例如<catalog_product_view>对于产品页面)的页面嵌套更新对页面进行处理。例 如,<catalog_product_view>包含Product View产品详细页面的布局更新,而<catalog_product_compare_index>包含Compare Product 页面的更新布局。
<block>
Magento通过<block>标记决定页面中的每个区块的行为和视觉表现。在Magento中我们已经提到了两种类型的区块-结构区块(structural blocks)和内 容区块(content blocks)。区分这两种区块最好的方式是通过分配给它的标记属性来区分。结构区块通常包含属性\'as\',通过这个属性值程序可以在模板中(由getChildHTML 方法指定)通过as值调用,或者也可以在指定布局文件中通过name属性值用<reference>调用(如下图)。
让我们进一步挖 掘<block>的现有属性。
type – 这是模块类的标识符,它定义了区块的功能,对应与该模块包文件夹中的block文件夹中的相应类函数。此属性不应该被修改。
name – 这是名称,其他的区块可以通过此名称引用此区块(看图)。

before (and) after – 这两种方法决定内容区块在结构区块中的位置。before="-" 和 after="-"这样的命令标志此区块的位置是一个结构区块的最上方或最下方。
template - 这个属性指定的值决定了此区块的功能是使用哪个模板。例如,如果这个属性值指定了\'catalog/category/view.phtml \', 程序就会载入‘app/design/frontend/template/catalog/category/view.phtml ’ 模板文件。
action – <action> 是用来控制前台的功能的,如加载或不加载一个javascript。最佳的学习途径是了解现有的布局更新 上面的不同Action方法。
as – 此属性指 定模板文件中会调用那个区块。当您在模板中看到getChildHtml(\' block_name \')的PHP方法,可以肯定它指的是引用属性\'as\'的值为\' block_name \'的区块。 (例如:在骨架模板中的方法<?=$this->getChildHtml(\'header\')?>是调用<block as=“header”>)
<reference>
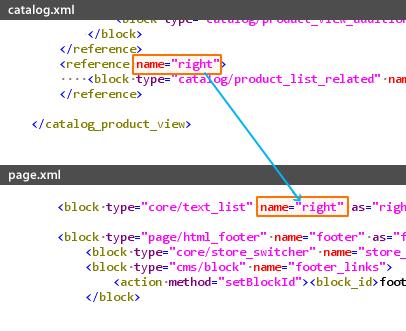
<reference>是用来引用另一个区块。要引用另外一个区块,在内部的更新将应用于与其关联的<block>(见图 )。
要使用引用,可以通过区块中的‘name’属性值引用。此属性的指向标签中\'name\'属性。所以,如果你使用<reference name="right">,响应的区块名称将是<block name="right">。
3、URL路由与分发器
Magento也采用单入口文件模式,根据不同参数调用相应的模块。例如:http://127.0.0.1/index.php/customer/account/login首先接收customer参数,根据该参数查找到app/code/core/mage/customer模块。接着查找第二个account参数,我们继续在customer模块下查找。该参数默认调用customer模块下的controller/AccountController.php文件。
接着查找第三个login参数,相信你已经明白了吧!在controller/AccountController.php下的loginAction方法。
根据调用方法查找模板:我们继续使用上面的例子,如果我们查找到customer模块,对应的模板目录在app/design/frontend/default/你的主题/layout/customer.xml,如果不存在该文件,系统会向app/design/frontend/default/default/layout/customer.xml中查找,如果该目录还不存在会向app/design/frontend/base/default/layout/customer.xml中查找。找到该文件后,根据account参数,magento会查找到标签;根据login参数,magento会查找到标签,并加载里面相应的区块。如果不明白没有关系,在此你只需要知道如何根据URL参数调用对应的xml文件即可。
模板调用对应的js、CSS、图片:模板是如何加载这些文件的呢?
Js和css文件是通过app/design/frontend/default/你的主题/layout/page.xml文件加载的。当然也可以直接写到模板文件里。加载的js和css目录放在/skin/fronted/default/你的主题/下。
如果不存在该目录,会向/skin/fronted/base/default/目录查找。跟模板的继承机制是一样。
重写核心模块:如果你要修改app/code/core/mage/customer/controller/AccountController.php文件。你可以复制AccountController.php这个文件放到app/code/local/Company/customer/controller/AccountController.php;app/code/local/Company/customer/etc/customer.xml;
重写controller类
require_once "Mage/Checkout/controllers/OnepageController.php";
class Company_Xcheckout_OnepageController extends Mage_Checkout_OnepageController{
//do what you want //尽情发挥吧
}
重写block类
require_once "Mage/core/Checkout/Block/Onepage.php";
class Company_Xcheckout_Block_Onepage extends Mage_Checkout_Block_Onepage_Abstract{ … }
以上是关于Magento网站运行原理解析的主要内容,如果未能解决你的问题,请参考以下文章