事件类型
Posted CafeMing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件类型相关的知识,希望对你有一定的参考价值。
事件:当发生一个动作的时候,会触发一个函数
一、鼠标事件
1.click:鼠标点击事件,在一个元素上鼠标的左键(只能是左键,mac上可以是滚轮)点击(按下去并抬起)下去就会触发
2.dbclick:鼠标双击事件,在一个元素上鼠标左键(只能是左键,mac上可以是滚轮)双击下去就会触发
3.mousedown:鼠标按下事件,在一个元素上鼠标左中右按下去(不需要抬起)的时候就会触发
4.mouseup:鼠标抬起事件,在一个元素上鼠标左中右(mac下右键不行)按下去并抬起来的时候就会触发
5.mousemove:鼠标移动事件,在一个元素上鼠标只要移动的时候就会触发
6.mouseover:鼠标移入事件,鼠标移到一个元素身上的时候就会触发
7.mouseout:鼠标移出事件,鼠标从一个元素身上移出的时候就会触发
mouseover和mouseout会将事件传递给子级
8.mouseenter:鼠标移入事件,鼠标移到一个元素身上的时候就会触发
9.mouseleave:鼠标移出事件,鼠标从一个元素身上移出的时候就会触发
mouseenter和mouseleave不会将事件传递给子级(低版本ie不兼容)
二、键盘事件
键盘事件 :不是所有的元素都会有键盘事件,只有有焦点的元素才会有
1.keydown:
当键盘按下去的时候就会触发,如果按下不抬起,这个事件会一直触发
2.keyup:
当键盘抬起的时候就会触发
<div></div> //div不是焦点元素,所以没有键盘事件<inputtype="text"/> //有键盘事件<textarea></textarea> //有键盘事件
三、焦点事件
只有焦点元素才有焦点事件
* focus 有焦点事件的元素获取焦点后就会触发
* blur 有焦点事件的元素失去焦点后就会触发
*
* tabindex 用来改变tab键切换的顺序
*
*
* 设置焦点的方法
* .focus(); 让元素获取到焦点
* .blur(); 让元素失去焦点 <inputtype="text"value="kaivon"tabindex="3"/> 没有tabindex的话:点击tab键如果没有的话就按照顺序找html,<textareatabindex="2"></textarea> 给html标上tabindex就会在按tab得时候找对应html的index.<buttontabindex="1">kaivon</button><selectname=""id=""tabindex="4"><optionvalue="">123</option><optionvalue="">456</option></select><inputtype="checkbox"tabindex="6"/><inputtype="radio"tabindex="5"/><inputtype="text"id="tex"/>
// tex.focus(); 让该元素主动获取到了焦点,(被动被选中)
// tex.blur();四、.select()方法
<script>/** select();* 在表单元素里,选中用户输入的内容*/window.onload=function(){var input=document.querySelector("input");var btn=document.querySelector("button");var textarea=document.querySelector("textarea");btn.onclick=function(){//同时出现两个方法,后面会把前面的覆盖了input.select(); //被覆盖了textarea.select(); //把te在xtarea的所有字符串都选中};};</script></head><body><inputtype="text"/><button>点击选中文字</button><textarea></textarea></body>
五、事件对象
* event对象
* 记录了事件发生时的一些关于事件详细的信息
* 当一个事件发生的时候,和当前这个事件有关第的细节信息都会保存在一个对象当中,这个对象我们称他为事件对象
*
* event对象是事件处理函数里的第一个参数,不同的事件有不同的事件对象,事件对象里的内容是不一样的document.onclick=function(ev){console.dir(ev);}/*function fn(ev){console.log(ev);}fn(); */ //这个函数不是事件调用的,所以没有事件对象
六、事件对象获取鼠标坐标-event.clientX event.clentY
* event.clientX/event.clientY 事件发生的时候,鼠标的位置信息
* 坐标的值是根据可视区的左上角进行计算window.onload=function(){var div=document.getElementById("div1");document.onmousemove=function(ev){ev是event的缩写div.style.left=ev.clientX+\'px\';div.style.top=ev.clientY+\'px\';};};<divid="div1" style="position:absolute;"></div>该div会跟随鼠标的位置移动
七、事件对象获取对象源 -event.target
* 它会一层一层往里面去找,直到找到最里层的那个元素 (相当于this)
window.onload=function(){var list=document.getElementById("list");var lis=document.querySelectorAll("li");/*for(var i=0;i<lis.length;i++){lis[i].onclick=function(){console.log(this.innerHTML);};}*///事件委托(代理)list.onclick=function(ev){//console.log(ev.target)if(ev.target.tagName==\'LI\'){console.log(ev.target.innerHTML);}//console.log(ev.target.tagName)};list.innerHTML+=\'<li>yellow</li>\'; //因为innerHTML的原因,上面for的功能会失效,这样使用事件委托能够实现想要的功能。};</script></head><body><ulid="list"><li>red</li><li>green</li><li>blue</li><li>pink</li><li>black</li></ul></body>
八、事件对象获取-键盘事件属性
1. event.keyCode 按下的是哪个键,返回这个键对应的Unicode
* 注意:以下三个不只是键盘事件才会有,其它的事件也会有这些属性
* event.ctrlKey 事件发生的时候ctrl是否被按下去了,如果按下去了就是true,否则是false
* event.shiftKey 事件发生的时候shift是否被按下去了,如果按下去了就是true,否则是false
* event.altKey 事件发生的时候alt是否被按下去了,如果按下去了就是true,否则是false<script>window.onload=function(){var text=document.querySelector("input");var ul=document.querySelector("ul");text.onkeydown=function(ev){if(ev.keyCode==13&& ev.altKey){//这个条件成立,说明用户按下了回车键//console.log(\'回车键\');var li=document.createElement("li");li.innerHTML=this.value;ul.appendChild(li);this.value=\'\';}};};</script></head><body><inputtype="text"/><ul></ul></body>
九、事件绑定与移除
* 1、on事件绑定
* 方法
* 对象.on事件名称=函数;
on事件只有冒泡阶段
* 注意:on只能给元素添加一个事件。如果说有多个同样的事件,那后面的会把前面的给覆盖了 * 1、移除on添加的事件
* 对象.on事件名称=null;var btn1=document.getElementById("btn1");//on的方式添加事件btn1.onclick=function(){console.log(\'这是按钮一的第一次点击\');};btn1.onclick=function(){console.log(\'这是按钮一的第二次点击\'); //只会打印出这个};<inputtype="button"id="btn1"value="按钮1"/>//移除on事件- btn1.onclick=null;
* 2、addEventListener
* 方法
* 对象.addEventListener(事件名称,事件绑定函数,boolean);
* 参数
* 参数1:事件名称,不加on,它是一个字符串
* 参数2:事件绑定函数,这个事件绑定函数可以是匿名函数也可以是命名函数
* 参数3:布尔值
* true 事件是在捕获的阶段发生的
* false 事件是在冒泡的阶段发生的(默认为false)
*
* 注意:事件绑定函数里的this是指向事件触发的那个对象的,不是指向window * 2、移除addEventListener添加的事件
* 对象.removeEventListener(事件名称,事件绑定函数,boolean);
* 注意:1、不能移除掉addEventListener添加的匿名函数
* 2、只能移除同一阶段的绑定函数(所有参数都要一样)
var btn2=document.getElementById("btn2");//addEventListener方式添加的事件(匿名函数)btn2.addEventListener(\'click\',function(){console.log(\'这是按钮二的第一次点击\');console.log(this); //指向事件发生的那个对象},false);btn2.addEventListener(\'click\',function(){console.log(\'这是按钮二的第二次点击\');},false);//当点击btn2 两个click事件的内容都被打印出来-
//removeEventListener移除不了匿名函数/*btn2.removeEventListener(\'click\',function(){
console.log(\'这是按钮二的第一次点击\');
console.log(this); //指向事件发生的那个对象- },false);*/
//addEventListener方式添加的事件(命名函数)btn2.addEventListener(\'mouseover\',fn1,false);btn2.addEventListener(\'mouseover\',fn2,false);function fn1(){console.log(\'这是按钮二的第一个mouseover事件\');console.log(this); //指向事件发生的那个对象}function fn2(){console.log(\'这是按钮二的第二个mouseover事件\');}
//removeEventListener移除命名函数
btn2.removeEventListener(\'mouseover\',fn1,true);
btn2.removeEventListener(\'mouseover\',fn2,false);
<inputtype="button"id="btn2"value="按钮2"/>
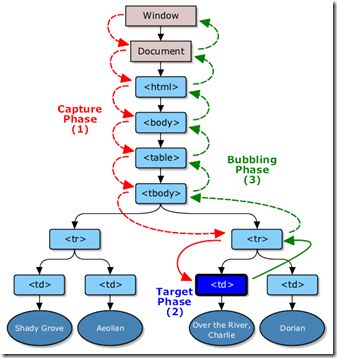
十、事件流
* 事件流指事件在触发时的一个流程,就像for循环一样有一个执行的过程。
* 在事件触发时,会先执行一个阶段叫做“捕获阶段”,从最外层向触发该事件元素寻找的一个过程。最终找到触发该事件的元素,如果 该元素有绑定事件处理函数则执行该函数。
* 在找到触发该事件的元素之后,如果这元素身上有事件,就会执行他的事件,称为“目标阶段”
* 接下来会进行下一个阶段“冒泡阶段”,冒泡阶段是从目标元素的上一层开始往外层寻找,直到最外层时结束整个事件流程。
* 不论是捕获阶段还是冒泡阶段,在寻找目标元素的过程和向外返回的过程中,所遇到每一个元素身上如果有相同事件的事件处理函数都会被调用。
*
* 注意:低版本IE浏览器的事件只能绑定在冒泡阶段
window.onload=function(){var div=document.getElementById("div");var span=document.getElementById("span");var html=document.getElementById("html");var body=document.getElementById("body");window.id=\'window1\';function fn(){console.log(this.id);}//用on的方法给元素添加事件,所有的浏览器都是一样的,先触发事件源对象,然后再往外执行(冒泡的阶段)window.onclick=fn; //window1html.onclick=fn; //html window1body.onclick=fn; //body html window1div.onclick=fn; //div body html window1span .onclick=fn; //span div body html window1};</script></head><bodyid="body"><divid="div">div<spanid="span">span</span></div></body>
在目标阶段,如果目标事件有多个同样的事件,会按照书写的顺序先后执行。
<script>window.onload=function(){var btn=document.getElementById("btn");//btn就是一个目标元素,因为他没有发生嵌套。他身上的事件就是按书写顺序来执行btn.addEventListener(\'click\',function(){alert(\'冒泡\');},false);btn.addEventListener(\'click\',function(){alert(\'捕获\');},true);//因为btn具有两个click事件,当在目标阶段的时候,不受执行阶段(true)和冒泡阶段(false)影响,只受书写顺序先后影响,先后执行。};</script></head><body><inputtype="button"id="btn"value="按钮"/></body>
十一、防止事件冒泡
* 1、on添加的事件
* 在函数中将event对象身上的cancelBubble的值设为true
* 他有一个默认值为false,代表事件可以冒泡
* 在哪一层上添加这个属性,那事件就会停在这里,不会往外冒泡var box1=document.getElementById("box1");var box2=document.getElementById("box2");var box3=document.getElementById("box3");//用on添加事件box1.onclick=function(ev){console.log(\'box1点击了\');ev.cancelBubble=true;};box2.onclick=function(ev){console.log(\'box2点击了\');ev.cancelBubble=true;};box3.onclick=function(ev){console.log(\'box3点击了\');ev.cancelBubble=true;};};<divid="box1">box1<divid="box2">box2<divid="box3">box3</div></div></div>
* 2、用addeventListener添加的事件
* 在事件函数内调用event身上的stopPropagation()方法
* 在哪一层上添加这个方法,那事件就会停在这里,不会往外冒泡//用addeventListener添加的事件var box4=document.getElementById("box4");var box5=document.getElementById("box5");var box6=document.getElementById("box6");box4.addEventListener(\'click\',function(ev){console.log(\'box4点击了\');ev.stopPropagation();});box5.addEventListener(\'click\',function(ev){console.log(\'box5点击了\');ev.stopPropagation();});box6.addEventListener(\'click\',function(ev){console.log(\'box6点击了\');ev.stopPropagation();});<divid="box4">box4<divid="box5">box5<divid="box6">box6</div></div></div>
十二、阻止浏览器默认行为
* 需要知道这些默认行为什么时候发生
* 1、on添加的的
* 在函数里写上一句return false
* 2、addEventListener添加的
* 在函数里调用event身上的preventDefault();//阻止右键菜单document.oncontextmenu=function(){return false;};document.addEventListener(\'contextmenu\',function(ev){ev.preventDefault();},false);
十三、滚轮事件(不兼容)
* mousewheel IE/Chrome
* 滚动的方向 event.wheelDelta
&nbs
以上是关于事件类型的主要内容,如果未能解决你的问题,请参考以下文章