directive例子2
Posted jzm17173
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了directive例子2相关的知识,希望对你有一定的参考价值。

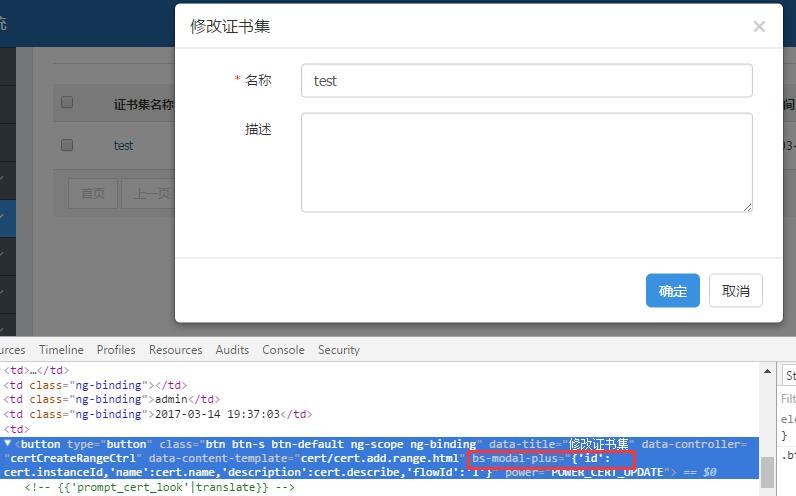
(function() { angular.module(\'app.widgets\') .directive(\'bsModalPlus\', function($window, $sce, $modal) { return { restrict: \'A\', scope: true, link: function(scope, element, attr, transclusion) { // Directive options var options = { scope: scope, element: element, show: false }; angular.forEach([\'template\', \'templateUrl\', \'controller\', \'controllerAs\', \'contentTemplate\', \'placement\', \'backdrop\', \'keyboard\', \'html\', \'container\', \'animation\', \'backdropAnimation\', \'id\', \'prefixEvent\', \'prefixClass\'], function(key) { if (angular.isDefined(attr[key])) options[key] = attr[key]; }); // Default template url if (!options[\'templateUrl\'] || options[\'templateUrl\'].length == 0) options[\'templateUrl\'] = \'widgets/modal/modal.template.html\' // use string regex match boolean attr falsy values, leave truthy values be var falseValueRegExp = /^(false|0|)$/i; angular.forEach([\'backdrop\', \'keyboard\', \'html\', \'container\'], function(key) { if (angular.isDefined(attr[key]) && falseValueRegExp.test(attr[key])) options[key] = false; }); // Support scope as data-attrs angular.forEach([\'title\', \'content\'], function(key) { attr[key] && attr.$observe(key, function(newValue, oldValue) { scope[key] = $sce.trustAsHtml(newValue); }); }); //default container and placement if (!options[\'container\']) options[\'container\'] = \'body\'; if (!options[\'backdrop\']) options[\'backdrop\'] = \'static\'; if (!options[\'placement\']) options[\'placement\'] = \'center\'; options[\'animation\'] = \'am-fade-and-slide-top\' // Support scope as an object scope.$data = {}; attr.bsModalPlus && scope.$watch(attr.bsModalPlus, function(newValue, oldValue) { if (angular.isObject(newValue)) { angular.extend(scope.$data, newValue); } else { scope.content = newValue; } }, true); scope.showOkButton = !attr.showOkButton || attr.showOkButton == "true"; scope.showCloseButton = !attr.showCloseButton || attr.showCloseButton == "true"; // Initialize modal var modal = $modal(options); scope.$ok = function() { if (scope.$broadcast("ok").defaultPrevented) modal.hide(); }; scope.$close = function() { scope.$broadcast("close"); modal.hide(); }; // Trigger element.on(attr.trigger || \'click\', modal.toggle); // Garbage collection scope.$on(\'$destroy\', function() { if (modal) modal.destroy(); options = null; modal = null; }); } }; }); })();
以上是关于directive例子2的主要内容,如果未能解决你的问题,请参考以下文章