Flex 基础语法
Posted IT-HourseMan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex 基础语法相关的知识,希望对你有一定的参考价值。
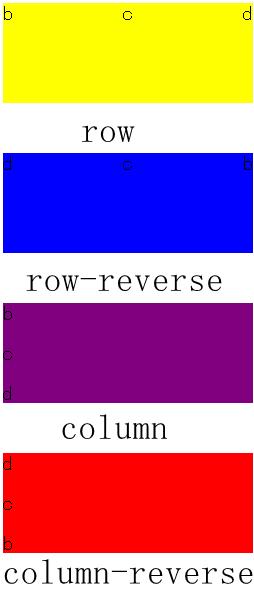
1.flex -direction
属性 |
含义 |
|
row(默认值) |
主轴为水平方向,起点在左端。 |
|
row-reverse |
主轴为水平方向,起点在右边。 |
|
column |
主轴为垂直方向,起点在上沿。 |
|
column-reverse |
主轴为垂直方向,起点在下沿。 |


1 .HolyGrail-row { 2 display: -webkit-flex; /* Safari */ 3 display: flex; 4 width:250px; 5 height:100px; 6 background-color:yellow; 7 justify-content:space-between; 8 flex-direction:row; 9 margin-bottom:50px; 10 } 11 .HolyGrail-row-reverse { 12 display: -webkit-flex; /* Safari */ 13 display: flex; 14 width:250px; 15 height:100px; 16 background-color:blue; 17 justify-content:space-between; 18 flex-direction:row-reverse; 19 margin-bottom:50px; 20 } 21 .HolyGrail-column-reverse { 22 display: -webkit-flex; /* Safari */ 23 display: flex; 24 width:250px; 25 height:100px; 26 background-color:red; 27 justify-content:space-between; 28 flex-direction:column-reverse; 29 margin-bottom:50px; 30 } 31 .HolyGrail-column { 32 display: -webkit-flex; /* Safari */ 33 display: flex; 34 width:250px; 35 height:100px; 36 background-color:purple; 37 justify-content:space-between; 38 flex-direction:column; 39 margin-bottom:50px; 40 }

1 <!DOCTYPR> 2 <html> 3 <meta http-equiv="Content-Type" content="text/html charset=utf-8" /> 4 <header> 5 <link rel="stylesheet" href="flex.css" type="text/css" /> 6 </header> 7 <body> 8 <div class="HolyGrail-row"> 9 <span class="item">b</span> 10 <span class="item">c</span> 11 <span class="item">d</span> 12 </div> 13 <div class="HolyGrail-row-reverse"> 14 <span class="item">b</span> 15 <span class="item">c</span> 16 <span class="item">d</span> 17 </div> 18 <div class="HolyGrail-column"> 19 <span class="item">b</span> 20 <span class="item">c</span> 21 <span class="item">d</span> 22 </div> 23 <div class="HolyGrail-column-reverse"> 24 <span class="item">b</span> 25 <span class="item">c</span> 26 <span class="item">d</span> 27 </div> 28 </body> 29 </html>
以上是关于Flex 基础语法的主要内容,如果未能解决你的问题,请参考以下文章
