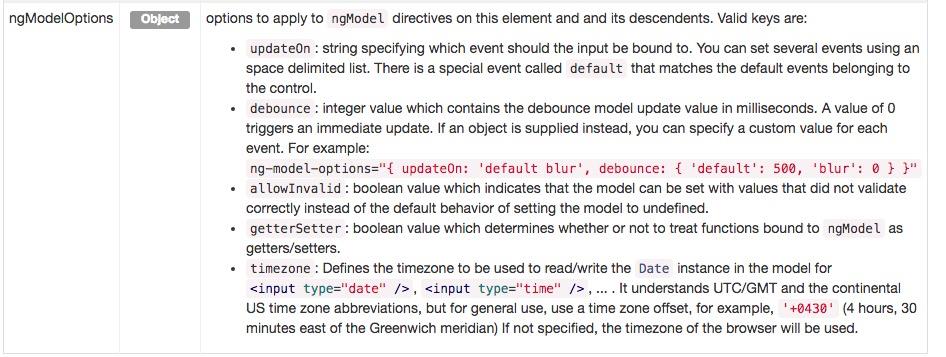
关于ngModelOptions用法总结 让校验不过的验证绑定ngModel
Posted 竹山一叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ngModelOptions用法总结 让校验不过的验证绑定ngModel相关的知识,希望对你有一定的参考价值。

updataOn 指定ng-model以什么绑定事件触发
default 就是默认的大家都知道
blur 失去焦点的时候更新
mouseover 鼠标滑过
.......
<input type="text" ng-model="name" ng-model-options="{updateOn: \'blur\'}"><p>Hello{{name}}</p>debounce 延迟更新
debounce 以毫秒为单位
<input type="text" ng-model="name" ng-model-options="{debounce: 1000}"><p>Hello{{name}}</p>它的用法,其实很多比如再搜索的时候,当用户实时输入,数据模型更新,会频繁向后端请求。通过延迟更新模型,大大提高性能。
allowInvalid 是否需要验证后绑定数据 (此处就可以解决刚刚我遇到的问题)
allowInvalid 默认值为false
<input type="email" ng-model="name" ng-model-options="{allowInvalid: true}"><p>Hello{{name}}</p>getterSetter 是否绑定到getters/setters函数上
其实 不是很懂这个用法getterSetter默认值为 false
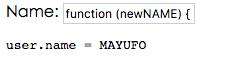
如果不绑定 ngModelOptions
<div ng-controller="myController"><form name="userForm">
Name: <input Type="text" name="userName" ng-model="user.name"/></form><pre>user.name = <span ng-bind="user.name()"></span></pre></div><script type="text/javascript">var m1 = angular.module(\'app\', []);m1.controller(\'myController\', [\'$scope\', function ($scope) {var _name = \'MAYUFO\';$scope.user = {name: function (newNAME) {return angular.isDefined(newNAME) ? (_name = newNAME) : _name;}}}]);</script>结果
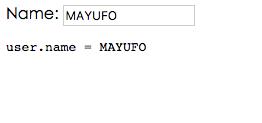
如果使用了ngModelOptions
<div ng-controller="myController"><form name="userForm">
Name: <input Type="text" name="userName" ng-model="user.name" ng-model-options="{ getterSetter: true }"/></form><pre>user.name = <span ng-bind="user.name()"></span></pre></div><script type="text/javascript">var m1 = angular.module(\'app\', []);m1.controller(\'myController\', [\'$scope\', function ($scope) {var _name = \'MAYUFO\';$scope.user = {name: function (newNAME) {return angular.isDefined(newNAME) ? (_name = newNAME) : _name;}}}]);</script>结果
timezone
主要用在<input type =\'day\'> <input type=\'time\'>中,可以指定时区utc或者直接输入时差+0430
<input type="date" ng-model="$ctrl.date" ng-model-options="{timezone: \'+0430\'}"><p ng-bind="$ctrl.date"></p><input type="date" ng-model="$ctrl.datea"以上是关于关于ngModelOptions用法总结 让校验不过的验证绑定ngModel的主要内容,如果未能解决你的问题,请参考以下文章