iWatch开发:WatchOS 消息推送教程
Posted HelloWord杰少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iWatch开发:WatchOS 消息推送教程相关的知识,希望对你有一定的参考价值。

简介
在watch 中,通知是和iPhone 同步的,在iPhone上的APP收到通知的同事,也会默认推送到iWatch 上,基于watch 的穿戴性,对用户来说,它上面的通知信息将比iPhone更及时。
iWatch 上的通知分为两部分:short-look 与 long-look
short-look
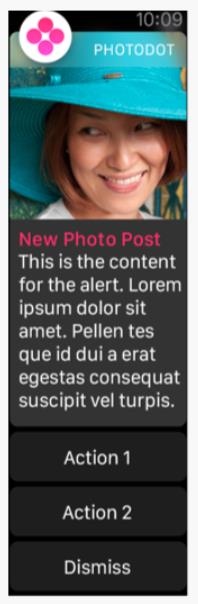
short-look的预览界面比较简单,它会将通知发起的APP和主要标题等信息展示给大家,让你一目了然,当用户抬起手,查看这个通知的时候,这个短通知就会转换为long-look通知。短通知的通知界面我们不能够自定义,系统统一为他设计了样式。

long-look
长通知的界面我们是可以进行一定程度上的定义的,并且可以添加按钮等逻辑操作。
在long-look中,界面定义分为三个部分,头标题栏,自定义视图栏和按钮交换区。头部的标题栏我们不能自定义,它是一个半透明的上面有APP图标和名字的横栏。其最下面是我们可以自定义的区域,我们可以再storyboard中拉入文本和图片。

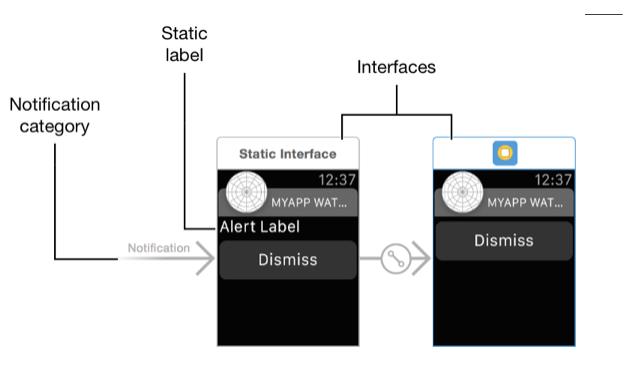
接下来,更加详细的看下Xcode中通知界面的storyboard, 如图:

自定义的long-look通知由两个单独的界面组成:
静态界面
静态UI是必需的,并且是显示通知内容和图像的最简单的方法。动态界面是可选的,可让您自定义通知内容的显示方式。
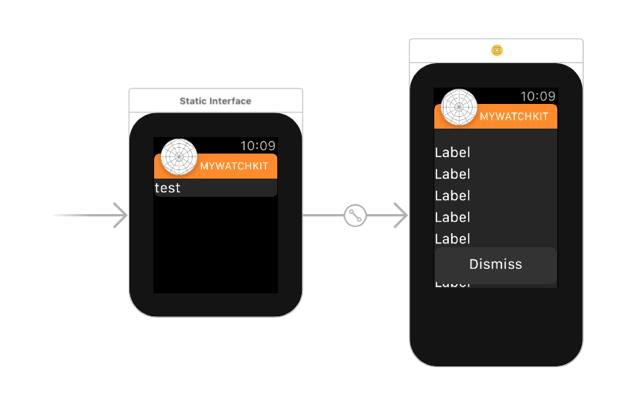
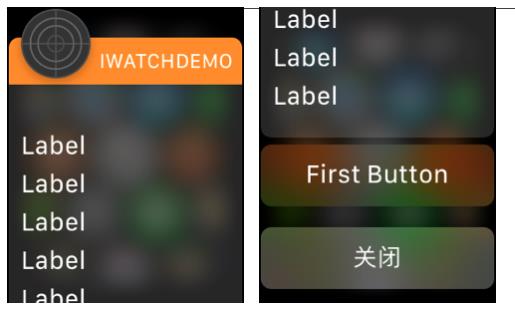
使用静态通知界面去定义一个简单版本的自定义通知,其目的在于它可以为你的WatchKit extension无法及时配置动态界面时提供一个临时的界面。若你将storyboard 右上角中 “Has Dynamic Interface” 勾选去掉,则通知显示的即为静态通知界面。下图是我随意配置的静态与动态界面:

选中scheme中的红色背景的对象,然后运行,出现静态通知界面:

动态界面
动态通知界面可让您为用户提供更丰富的通知体验。使用动态界面,您不仅可以显示消息,还可以合并附加信息,配置多个标签,显示动态生成的内容等。勾选“Has Dynamic Interface”后,再次运行即出现动态通知界面:

要实现动态通知接口,必须创建WKUserNotificationInterfaceController的子类。通过 didReceiveNotification:withCompletion: 这个函数来传递推送的数据对象。
推送演示案例
这边我将用ios 10 本地推送消息的方式来演示下,iPhone 和 iWatch 推送功能。
iPhone 相关部分
在 AppDelegate 中加入如下代码:
#import <UIKit/UIKit.h>
#import <UserNotifications/UserNotifications.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate,UNUserNotificationCenterDelegate>
@property (strong, nonatomic) UIWindow *window;
@end
-(void)registerNotification:(NSInteger )alerTime{
// 使用 UNUserNotificationCenter 来管理通知
UNUserNotificationCenter* center = [UNUserNotificationCenter currentNotificationCenter];
UNMutableNotificationContent* content = [[UNMutableNotificationContent alloc] init];
content.title = [NSString localizedUserNotificationStringForKey:@"Hello!" arguments:nil];
content.body = [NSString localizedUserNotificationStringForKey:@"Hello_message_body"
arguments:nil];
content.sound = [UNNotificationSound defaultSound];
// 在 alertTime 后推送本地推送
UNTimeIntervalNotificationTrigger* trigger = [UNTimeIntervalNotificationTrigger
triggerWithTimeInterval:alerTime repeats:YES];
UNNotificationRequest* request = [UNNotificationRequest requestWithIdentifier:@"FiveSecond"
content:content trigger:trigger];
//添加推送成功后的处理!
[center addNotificationRequest:request withCompletionHandler:^(NSError * _Nullable error) {
NSLog(@"本地通知, 成功添加推送");
}];
}
#pragma mark - UNUserNotificationCenterDelegate
//在展示通知前进行处理,即有机会在展示通知前再修改通知内容。
-(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification
withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler{
//1. 处理通知
//2. 处理完成后调用 completionHandler ,用于指示在前台显示通知的形式
completionHandler(UNNotificationPresentationOptionAlert);
}
其中设定为每一分钟,推送一个本地消息。
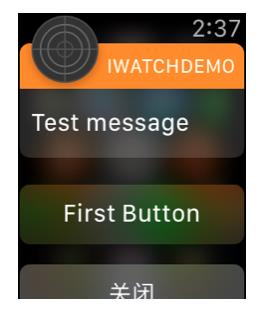
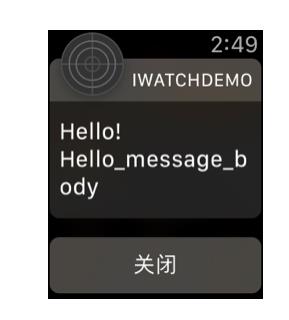
运行我们的工程,在一分钟之后,我们的iWatch 上就会收到推送消息了,如图:

要准确的能让iWatch收到推送消息,需要注意以下几点:
1.将所配对的手表取消手腕检测功能
2.确保你的iWatch 不在充电
3.确保你的iPhone 在锁屏状态
好了。祝大家生活愉快。多多收获友谊和爱情。如果想获取更多的讯息,请扫描下方二维码关注我的微信公众号:

以上是关于iWatch开发:WatchOS 消息推送教程的主要内容,如果未能解决你的问题,请参考以下文章
iWatchk开发:实现iWatch 与 iPhone 之间数据发送与接收