微信小程序怎样设置textarea文本域输入?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序怎样设置textarea文本域输入?相关的知识,希望对你有一定的参考价值。
解决微信小程序怎样设置textarea文本域输入的步骤如下:
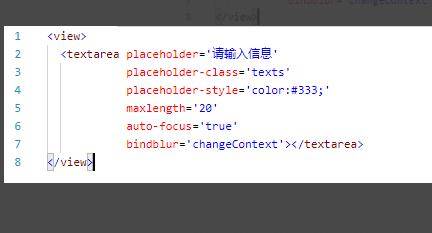
1.第一步,打开微信小程序开发工具,在指定的wxml文件中插入一个textarea组件,设置最大长度、失去焦点事件等。

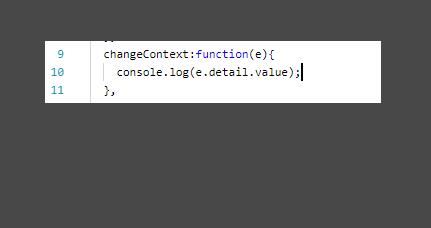
2.第二步,在界面对应的javascript文件,添加失去焦点事件,并获取文本域文字内容。

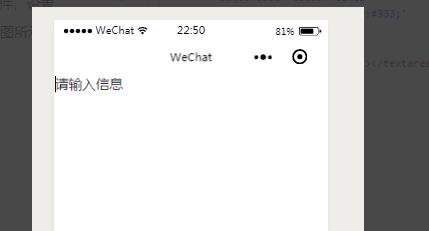
3.第三步,接着保存代码并在模拟器中预览界面显示效果,可以看到一个文本域。

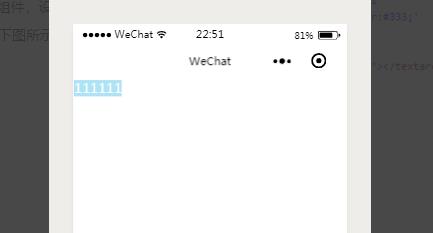
4.第四步,在文本域组件中输入相应的文字内容,尽可能输入多的内容。

5.第五步,接着在浏览器的控制台下方,查看打印的结果值,跟文本域中的一致。

6.第六步,最后再输入其他的文字内容,由于限制了文本域的最大输入长度,边输入边查看结果。这样就解决了微信小程序怎样设置textarea文本域输入的问题了。

输入代码
<textarea class="weui-textarea" placeholder="请输入文本" style="height: 3.3em" />
就可以设置了。
微信小程序 textarea 不可行的原因和简易解决方案
微信小程序中textarea没有bindchange事件,所以无法在输入时给变量赋值。
虽然可以使用bindblur事件,但是绑定bindblur事件,如果再点击按钮,则先执行完按钮事件后,再去执行bindblur事件,所以在js文件取不到输入值。
解决方法:结合from表单,textarea文本框输入后,再去点击提交按钮,这时会先执行textarea事件(获取文本框输入内容),再去执行数据提交,这样问题就解决了。
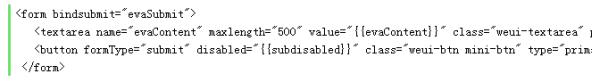
2.wxml文件代码

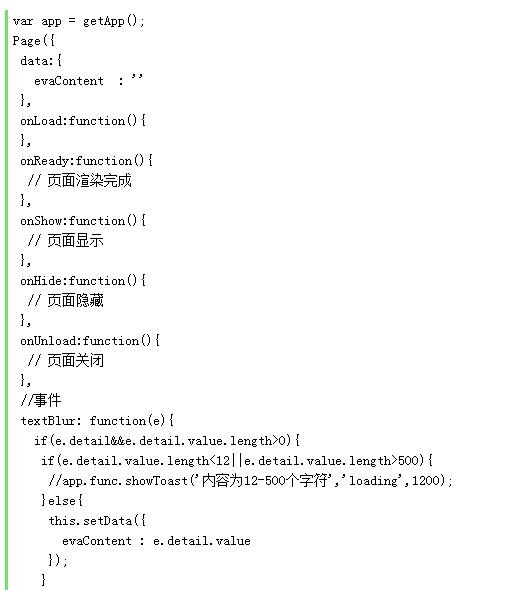
3.js文件代码

微信小程序textArea输入框随着输入字数自适应高度
参考技术A wxml文件内容fixed='true' 如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true
contenteditable="true" 是否自动增高,设置auto-height时,style.height不生效
placeholder-style 指定 placeholder 的样式
placeholder 输入框为空时占位符
wxss文件内容
以上是关于微信小程序怎样设置textarea文本域输入?的主要内容,如果未能解决你的问题,请参考以下文章