结对编程1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了结对编程1相关的知识,希望对你有一定的参考价值。
结对编程1 基于Web的四则运算
题目要求:
本次要求把上周个人做的四则运算程序做成GUI(可以是Windows PC 上的,也可以是Mac、Linux,web,手机上的),成为一个有基本功能、一定价值的程序。在下面的功能需求中实现两个:
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
- 有计时功能,能显示用户开始答题后的消耗时间。
- 界面支持中文简体/中文繁体/英语,用户可以选择一种;
代码提交:
代码地址(因为做了很久才做完,只提交了最后一次的代码,因为还没有修改的时间)
我还有个可爱的队友,她的博客是神经病的博客。她的学号是09,我的是10。
题目实现:
a.需求分析
- 我们的程序主要实现的功能是计时功能和用户语言切换功能。
- 因为我们通过回想自己小时候做练习的情景和当家教的经验,觉得计时是一个非常有用的功能。我们可以通过做题花费的时间和正确率了解自己的掌握程度,对自己有一个基本的认识。
- 还为了让我们的界面显得更international(高大上),所以我们想做一个语言切换的功能。(其实我们是看这个功能好像是比错题汇总要简单一些,但是也是做了好久啊,忍住不哭...)
b.程序设计
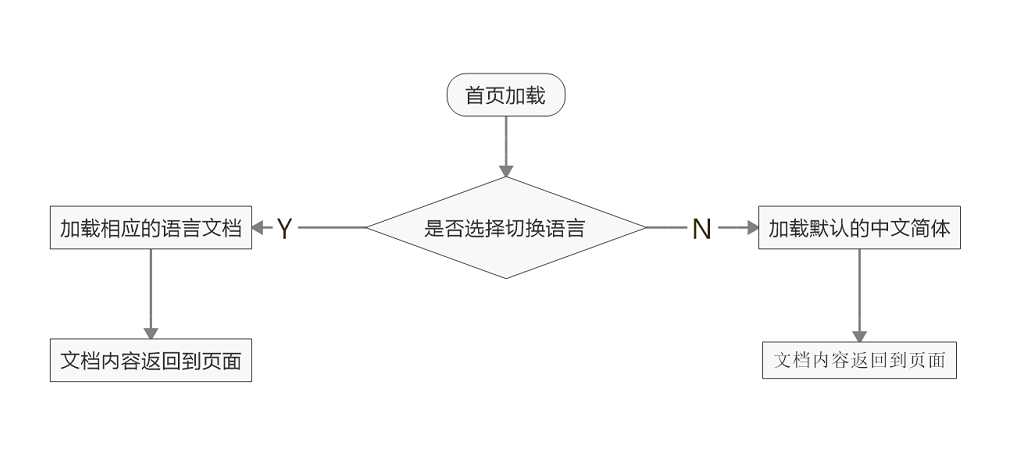
我们是基于jQuery.i18n.properties国际化来实现语言切换的功能的,我们根据首页出现的汉字,分别创建了简体中文,繁体中文和英语的语言properties文档,然后在首页导入两个js文件(后面说明)。
c.代码展示
关于计时器的:
js:
1 var time,hour=0,min=0,sec=0,ss=1; 2 function second(){ 3 if((ss%100)==0){sec+=1;ss=1;} 4 if(sec>0 && (sec%60)==0){min+=1;sec=0;} 5 if(min>0 && (min%60)==0){hour+=1;min=0;} 6 t=hour+":"+min+":"+sec; //时分秒运算 7 document.getElementById("showtime").value=t; //这有一个给id为showtime的input赋值的语句,可以实现动态计时。 8 //其实所谓的动态计时,就是在很短的时间里不停给显示时间的地方更新数值,由于速度很快,这样计时器看起来时刻都在变化。但其实不是的,它从本质上还是静态的,这跟js的伪多线程原理是一样的。 9 ss+=1; 10 } 11 function startclock(){se=setInterval("second()",1);} //这个函数是要放到按钮的click事件上的 12 function pauseclock(){clearInterval(time);} //这个函数是要放到按钮的click事件上的 13 function stopclock(){clearInterval(time);ss=1;hour=min=sec=0;}
jsp:
1 <input name="s" type="button" value="开始计时" onClick="startclock()"> 2 <input name="s" type="button" value="暂停计时" onClick="pauseclock()"> 3 <input name="s" type="button" value="停止计时" onClick="stopclock()"> 4 5 <input name="showtime" style="color:#ff0000;width:200px;" id="showtime" type="text" value="0时0分0秒">
关于切换语言的:
首先要导入两个js文件,jquery.js和jquery.i18n.properties-1.0.9.js
1 <script src="js/jquery.js"></script> 2 <script src="js/jquery.i18n.properties-1.0.9.js"></script>
1 var language_pack = { 2 now_lang : 0, // 0:ch,1:en,2:tw 3 loadProperties : function(new_lang){ 4 var self = this; 5 var tmp_lang = ‘‘; 6 if(new_lang == 0){ 7 tmp_lang = ‘zh‘; 8 $(‘body‘).removeClass(‘en‘).addClass(‘zh‘); 9 }else if(new_lang == 1){ 10 tmp_lang = ‘en‘; 11 $(‘body‘).removeClass(‘tw‘).addClass(‘en‘); 12 }else { 13 tmp_lang = ‘tw‘; 14 $(‘body‘).removeClass(‘zh‘).addClass(‘tw‘); 15 } 16 jQuery.i18n.properties({//加载资浏览器语言对应的资源文件 17 name: ‘strings‘, //资源文件名称 18 path:‘language/‘, //资源文件路径 19 language: tmp_lang, 20 cache: false, 21 mode:‘map‘, //用Map的方式使用资源文件中的值 22 callback: function() {//加载成功后设置显示内容 23 for(var i in $.i18n.map){ 24 $(‘[data-lang="‘+i+‘"]‘).text($.i18n.map[i]); 25 } 26 document.title = $.i18n.map[‘string_title‘]; 27 } 28 }); 29 self.now_lang = new_lang; 30 } 31 } 32 $(document).ready(function(){ 33 language_pack.loadProperties(0); 34 35 $(‘#J_lang_switch‘).click(function(){ 36 var new_lang; 37 if(language_pack.now_lang == 0){ 38 new_lang = 1; 39 }else if(language_pack.now_lang == 1){ 40 new_lang = 2; 41 }else{ 42 new_lang = 0; 43 } 44 language_pack.loadProperties(new_lang); 45 }); 46 });
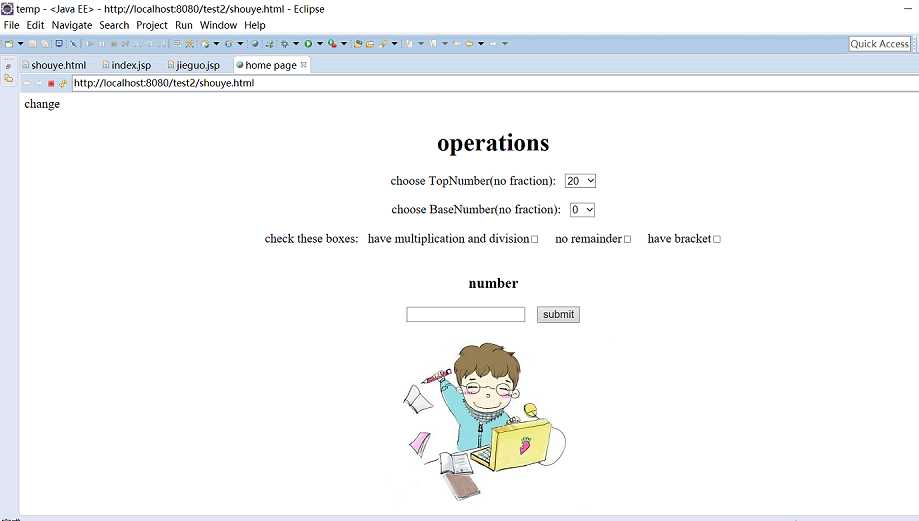
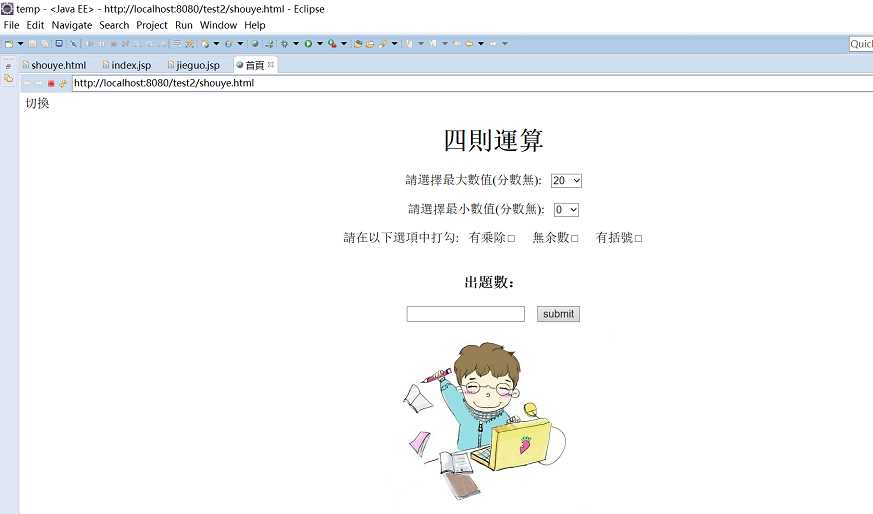
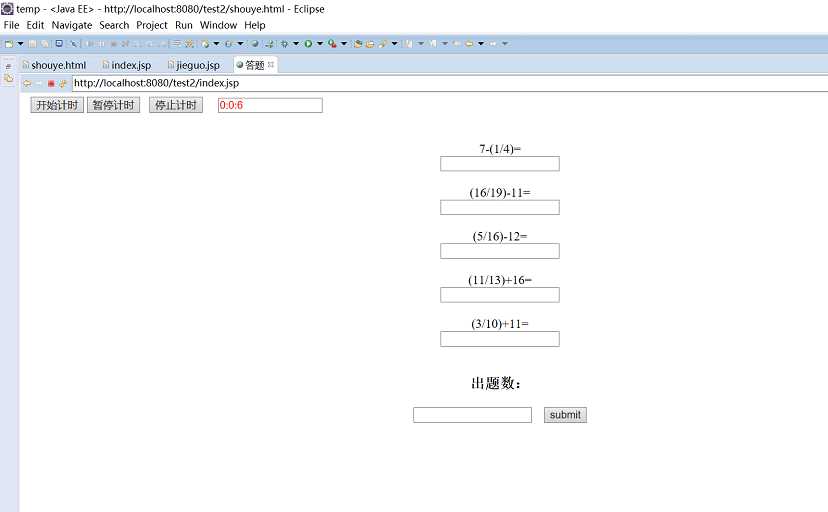
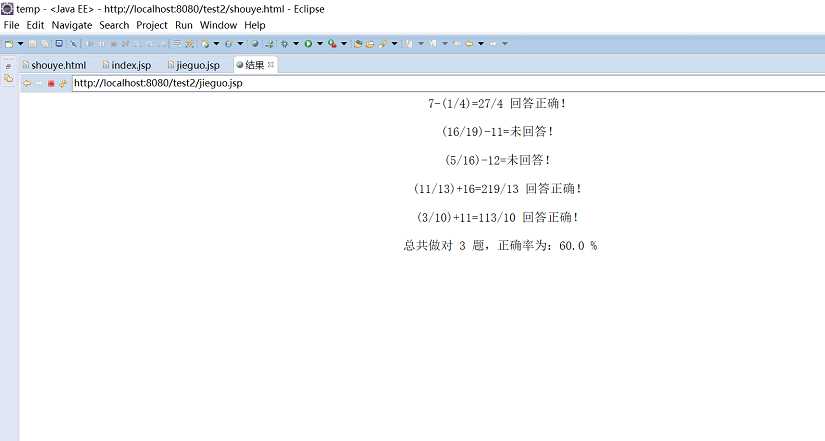
d.程序运行




e.小结体会
- 两个人的能力都有限制,做这次实验的时候好艰难啊。但还是被我们做完了,中间过程很曲折,我多次都有想放弃的想法,但我的搭档一直鼓励我,说尽量做,就算截止日期到了,能做成什么样就是什么样,给团队作业一个交代,很谢谢伙伴的鼓励。
- 至于是否做到1+1>2,这个我觉得因为我们是第一次做结对实验,没什么经验,在有的方面做到了1+1>2(是我们想法一致的时候),但在想法不一致的时候比如计时器的设计,我们讨论了一段时间,她想一打开页面就可以计时,但我想是小学生首先浏览一下题目,然后自己点计时,最终我们选择了现实(我的那个实现了,她的没能实现)。
- 到最后我们两个能力都不怎么样的人达成了共识,先不想着能实现的有多好,只要可以先达到要求的目的即刻。(这对我们来说也很不容易了。想哭...)
傻傻的我和我的小伙伴

PSP表格
| PSP2.1 | Personal Software Process Stages | Estimated time(h) | actual time(h) |
| Planning | 计划 | 1 | 1.5 |
| · Estimate | 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 24 | 40 |
| · Analysis | 需求分析 (包括学习新技术) | 1 | 1.2 |
| · Design Spec | 生成设计文档 | 7 | 10 |
| · Design Review | 设计复审 | 0.5 | 0.5 |
| · Coding Standard | 代码规范 | 0.5 | 0.8 |
| · Design | 具体设计 | 1.5 | 1.5 |
| · Coding | 具体编码 | 20 | 40 |
| · Code Review | 代码复审 | 10 | 15 |
| · Test | 测试(自我测试,修改代码,提交修改) | 1 | 3 |
| Reporting | 报告 | 20 | 25 |
| · | 测试报告 | 1 | 1.5 |
| · | 计算工作量 | 0.5 | 1 |
| · | 并提出过程改进计划 | 2 | 4 |
总结
在一周的时间内,我们基本上把所有的时间都投入到这个上面来了,想着把程序写好,但结果也还是想着一定要在deadline之前做完,哈哈哈哈哈哈,越到deadline越被动,想着赶紧做完实验就去读英语啦。但是我们都还是很认真的在做作业,写博客,我看别的同学的博客放了GIF超高级的,我下次也好像试试,让我的随笔看起来也美美的。我们在一周时间内自学了好多这次实验用到的知识,我们从刚开始愁着怎么把控制台的程序放到页面上来,然后愁着怎么添加功能,到最后的我们能勉强实现,我们能力不强,但真的是尽力了(苦笑...)
以上是关于结对编程1的主要内容,如果未能解决你的问题,请参考以下文章