怎么修改favicon.ico
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么修改favicon.ico相关的知识,希望对你有一定的参考价值。
织梦默认的favicon图标大小为16*16像素,常见的网站favicon.ico图标可以是16*16,32*32,64*64等多种大小,我们打开photoshop软件制作一个64*64像素的图标图片将制作好的图片保存为jpg格式保存到电脑
然后百度搜索一下“在线ICO图标转化工具”,将自己制作的图标jpg格式的图片转换为ico格式的图标文件,保存到本地电脑
到自己的网站跟目录,找到织梦的导航favicon.ico图标,将本地制作好的图标上传到服务器替换织梦默认的图标
打开您的织梦网站你可能会看不到变化,为什么,这时候别着急,你需要去织梦网站后台,更新一下系统缓存
6
这时候你发现你的网站导航栏上已经变为了你自己制作的个性图标 参考技术A 浏览器调用favicon的原则是首先在网页所在的目录下寻找favicon.ico文件,如果没有,便到网站的根目录下寻找。
因此,在网页中使用favicon最简单的办法便是将制作好的
java web项目修改favicon.ico图标的方式
1、修改整个项目的tomcat图标
找到tomcat的根目录(tomcat-webapps-ROOT目录),然后将修改的favicon.ico图标覆盖掉本地的图标,然后再重启项目,刷新,清除浏览器缓存,然后访问查看图标是否发生改变。
其他的都不要改变,有时启动之后,浏览器并没有发生变化,多试几次,然后换个浏览器试下。我就是试了好几次,然后又换浏览器才出现的结果;
这个方式的出现的结果:只要启动项目,访问到的页面图标都会发生改变的;
2、修改某些个页面的tomcat图标
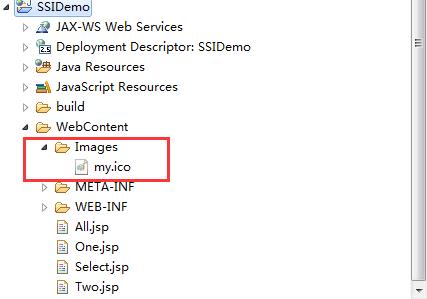
将要修改的图标放在项目的目录里,然后再指定修改图标的页面中添加如下代码,启动项目访问指定页面,查看图标是否发生改变:
|
1
2
3
4
5
6
7
|
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>Insert title here</title><link rel="icon" href="Images/my.ico" type="image/x-icon" /><link rel="shortcut icon" href="Images/my.ico" type="image/x-icon" /><link rel="bookmark" href="Images/my.ico" type="image/x-icon" /></head> |
将修改的图标放在一个指定的文件中,(写的都是相对路径)

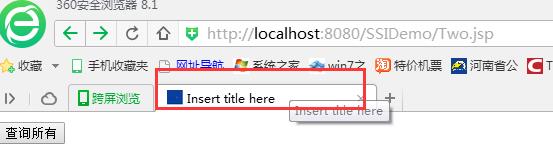
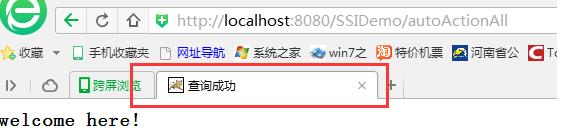
访问不同的页面就会出现不同的图标:
1)访问修改图标的页面

2)访问修改图标的页面

以上是关于怎么修改favicon.ico的主要内容,如果未能解决你的问题,请参考以下文章