HTML系列:编辑图像
Posted Haydee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML系列:编辑图像相关的知识,希望对你有一定的参考价值。
一、图像的基本概念
1、矢量图:文件占用空间小,放大后图像不会失真,和分辨率无关。适用于图形设计、文字设计、标志设计、版式设计等。
2、位图:由像素点组成,文件较大,放大和缩小图像会失真。
3、有损压缩图像:允许压缩过程损失一定的不敏感信息。JPEG和JPG是最常见的采用有损压缩进行处理的图片格式。
4、无损压缩图像:记录图像上每个像素点的数据信息,采用特殊的算法来压缩文件大小。PNG是最常见的采用无损压缩的图片格式。
5、常见格式的图像:JPEG/JPG是网页中常见的图像格式,以24位存储单个位图,支持数百万种颜色,适用于具有颜色过渡的图像或有256种以上颜色的图像,不支持透明和动画,支持隔行扫描。GIF最多包含256种颜色,支持透明度和多个动画帧,适用于卡通、徽标、包含透明区域的图形或动画。PNG最多支持32位颜色,支持真彩色和调色板,支持完全的Alpha透明,支持动画,支持隔行扫描。
二、插入图像
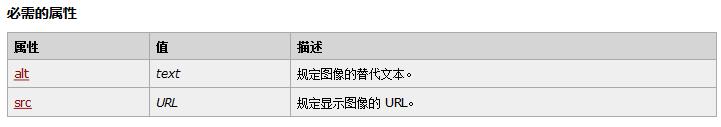
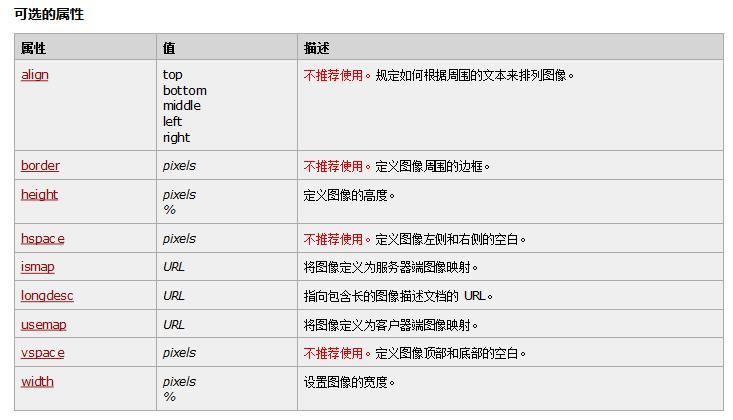
img 元素向网页中嵌入一幅图像。从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。<img> 标签有两个必需的属性:src 属性 和 alt 属性。当指定的URL图像加载失败时,alt属性显示定义的文本。


如果图片需要有标题,可以使用figure和figcaption来语义化地表示带标题的图片。<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。用于对元素进行组合,是H5的新标签。figcaption为元素组添加标题,且figcaption应置于figure元素的第一个或最后一个子元素的位置。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
注意:IE8以及更低版本不支持figure.
三、缓存图片
为了提高具有大量图片的页面的加载速度,提升用户体验,最好先将图片下载到本地,让浏览器缓存起来。常用的方法是JS的Image对象:
1 <script>
2 function loadImage(url,callback) {
3 var img=new Image();//创建一个Image对象,实现图片预下载
4 img.src=url;
5 if (img.complete) {//如果图片已经存在于浏览器缓存,直接调用回调函数
6 callback.call(img);
7 return;//直接返回,不用再处理onload事件
8 }
9 img.onload=function() {//图片下载完成时异步调用callback函数
10 callback.call(img);//将回调函数的this对象替换为Image对象
11 }
12 }
13 </script>
当图片加载过一次后如果再有对该图片的请求时,浏览器已经缓存过这张照片了,不会再发起一次请求,直接从缓存中载入图片。
四、区域映射
带有可点击区域的图像映射:
1 <img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" />
2
3 <map name="planetmap" id="planetmap">
4 <area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" />
5 <area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" />
6 <area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" />
7 </map>
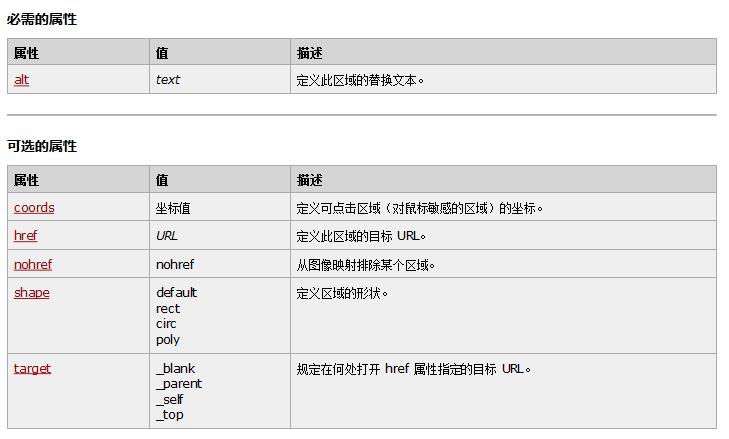
注意:area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。

<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。

下面列出了每种形状的适当值:
圆形:shape="circle",coords="x,y,r"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
以上是关于HTML系列:编辑图像的主要内容,如果未能解决你的问题,请参考以下文章