表单多个表单项的动态校验总结
Posted 程序媛家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单多个表单项的动态校验总结相关的知识,希望对你有一定的参考价值。
任务目的
- 加强对javascript的掌握
- 熟悉常用表单处理逻辑
任务描述
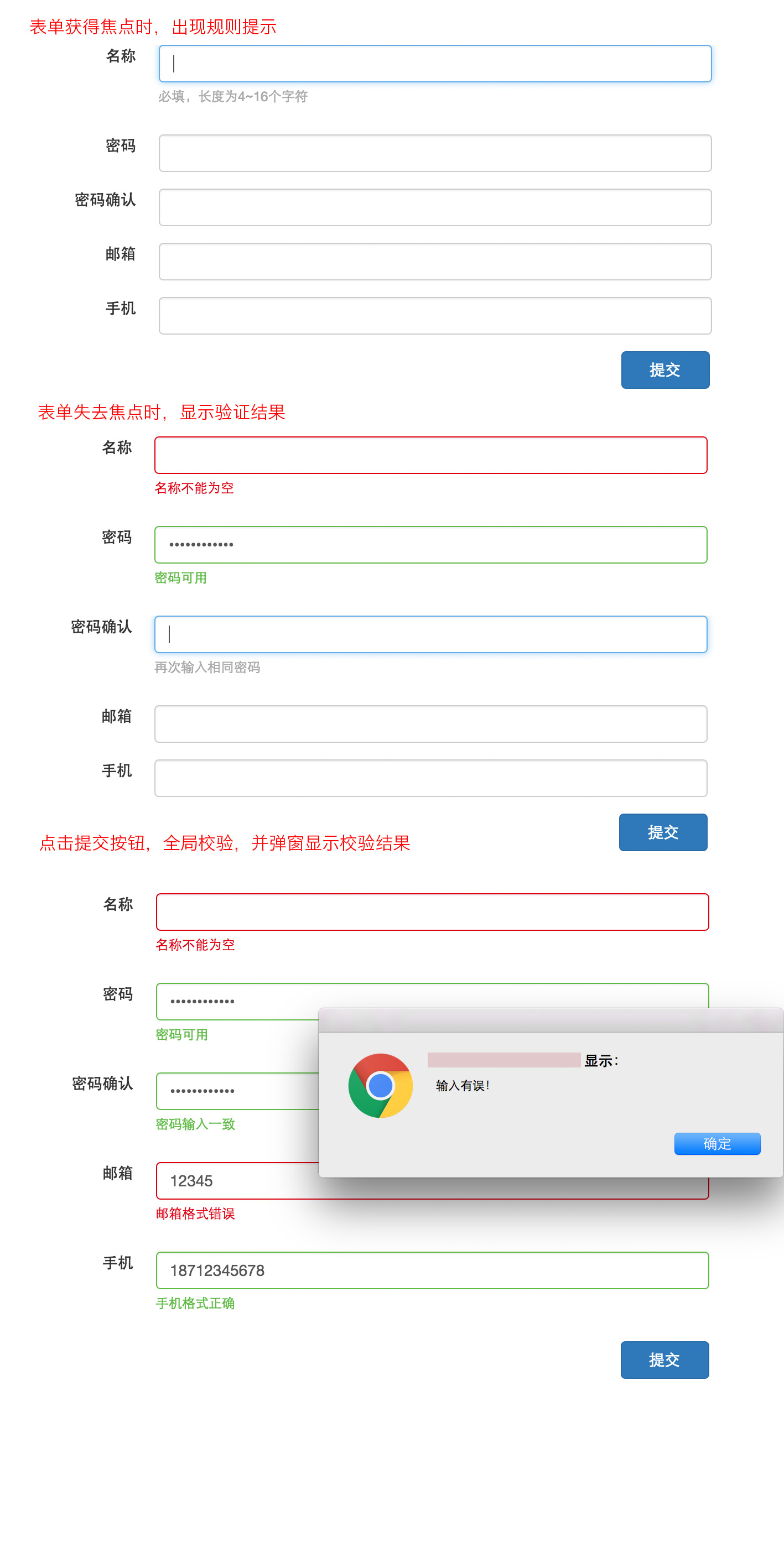
- 如示例图中所示,基于上一个任务,在页面中添加多个表单
- 要求:
- 表单获得焦点时,下方显示表单填写规则
- 表单失去焦点时校验表单内容
- 校验结果正确时,表单边框显示绿色,并在下方显示验证通过的描述文字
- 校验结果错误时,表单边框显示红色,并在下方显示验证错误的描述文字
- 点击提交按钮时,对页面中所有输入进行校验,校验结果显示方式同上。若所有表单校验通过,弹窗显示“提交成功”,否则显示“提交失败”

任务注意事项
- 要求功能实现与任务描述中完全一致
- 示例图仅为参考,样式不需要完全实现一致
- 实现中,尽可能考虑代码的可读性和可复用性
- 请注意代码风格的整齐、优雅
- 代码中含有必要的注释
- 不允许借助任何第三方组件库实现
在线学习参考资料
表单(二)多个表单项的动态校验总结
1、 CSS visibility 属性
visibility属性指定一个元素是否可见。
注意:即使元素不可见,但依然占用网页中的位置。将display属性设为none,可创建一个不可见并且不占用空间的元素。
CSS语法
visibility: visible|hidden|collapse|initial|inherit;
visible:默认值,元素可见。
hidden:元素不可见(但占用空间)。
collapse:只用于table元素,collapse移除一行或一列,但并不影响table的展示,被移除行或列的空间可以被其他内容占用。如果collapse使用于其他元素,效果与hidden相同。
initial:将属性设为默认值。
inherit:继承父元素的属性。
2、 onfocus事件
当元素获得焦点时执行onfocus事件。onfocus事件多用于<input>、<select>、<a>标签。
注意:onfocus事件与onblur事件相反。onfocus事件类似于onfocusin事件,onfocus事件与onfocusin事件主要的区别是onfocus不冒泡,因此,如果想知道元素或他的子元素是否获得焦点,应使用onfocusin事件,或者在onfocus方法中使用addEventListener()方法中的useCapture参数。
3、 onblur事件
当元素失去焦点时触发onblur事件。
注意:onblur事件与onfocus事件相反。onblur事件类似于onfocusout事件,onblur事件与onfocusout事件主要的区别是onblur不冒泡,因此,如果想知道元素或他的子元素是否获得焦点,应使用onfocusout事件,或者在onblur方法中使用addEventListener()方法中的useCapture参数。
4、已提交作业
代码地址:https://github.com/Nunawading2016/2017-IFE-Baidu/blob/master/task3-2
以上是关于表单多个表单项的动态校验总结的主要内容,如果未能解决你的问题,请参考以下文章