BFC之浅析篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BFC之浅析篇相关的知识,希望对你有一定的参考价值。
BFC是什么呢?
掏粪男孩?
当然不是咯。BFC,英文名Block formatting context,直译为“块级格式化上下文”。它是W3C CSS 2.1规范中的一个概念,决定了元素如何对内容进行定位,以及与其他元素的关系和相互作用。下表就是成为BFC元素后的特性以及如何成为BFC。
|
BFC(参考W3C) |
|
|
特性 |
进行盒模型布局的时候,如果一个元素符合了成为BFC的条件,那么该元素就成为了一个隔离的独立容器,BFC的区域不会与外部浮动元素重叠,且在同一个BFC内的两个相邻块级元素的外边距会重叠,但不同 BFC外边距不会重叠;在计算BFC高度时,将它内部的浮动元素也包含在内。 总之,BFC与外部元素互不影响 |
|
触发BFC的方法 |
1、 根元素 2、 float属性不为none 3、 position为absolute或fixed 4、 overflow的值不为visible 5、 display的值为table-cell,table-caption,inline-block中的任何一个。 |
谈了半天,你可能会问,咦,葛葛,那使元素成为BFC到底有么子用呢?
这就得,从它的特性入手,特别是我加粗的部分,可以知道,BFC元素可以防止与浮动元素重叠嘛。
恩?什么意思。看看下面的demo

<!DOCTYPE html> <head> <title>BFC</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> .leftDiv { width:100px; height:100px; background:green; float:left; } .normalDiv { height:100px; background:pink; } </style> </head> <body> <div class="leftDiv"></div> <div class="normalDiv"></div> </body> </html>
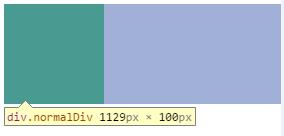
运行代码,打开chrome调试器,点击normalDiv元素,可以看到,normalDiv有一部分被floatDiv挡住了,即它们发生了重叠。

那么我们触发normalDiv为BFC呢。例如设置它的属性overflow为hidden,我们运行代码,再看看结果。

<!DOCTYPE html> <head> <title>BFC</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> .leftDiv { width:100px; height:100px; background:green; float:left; } .normalDiv { height:100px; background:pink; /*添加overflow:hidden*/ overflow:hidden; } </style> </head> <body> <div class="leftDiv"></div> <div class="normalDiv"></div> </body> </html>

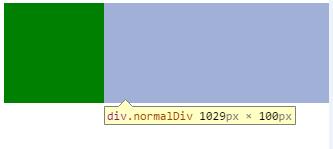
从运行结果可以看出,当我们触发normalDiv为BFC后,它与floatDiv就没有发生重叠啦。
好吧,咦,我也知道BFC的确可以防止与浮动元素重叠,那有什么用呢?
自适应布局!!!(下篇详讲)
从它的特性入手,我们还可以知道BFC可以阻止外边距重合。
我们都知道,块级元素垂直方向的margin是会重合,例如这样

<!DOCTYPE html> <head> <title>test_slice</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> .div1,.div2 { width:100px; height:100px; margin:20px; } .div1 { background:green; } .div2 { background:pink; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>

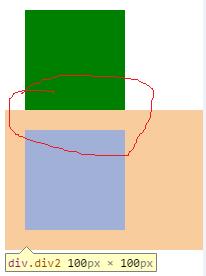
从上面的运行结果(红色区域)可以知道,它们垂直方向的margin重叠了。
原因是因为,它们属于同一个BFC(根元素),外边距是会重叠滴。所以只要将它们其中一个属于另一个BFC,就可以啦。
代码和demo见下:

<!DOCTYPE html> <head> <title>BFC</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> .div1,.div2 { width:100px; height:100px; margin:20px; } .anotherBFC { display:table-cell; } .div1 { background:green; } .div2 { background:pink; } </style> </head> <body> <div class="anotherBFC"> <div class="div1"></div> </div> <div class="div2"></div> </body> </html>

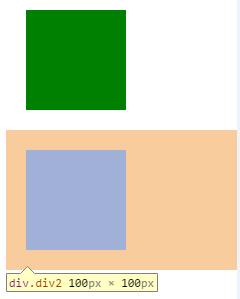
运行代码,发现的确如此。
从它的特性入手,我们还可以知道BFC可以清楚浮动。以前我知道解决“塌陷”问题的方法中,可以在父元素中加入overflow:hidden,就可以使父元素将浮动元素包裹起来,且清楚浮动,但不知道原因,后来才知道原来它将父元素BFC了,所以在计算父元素高度时,将浮动元素计算在内,又由于BFC不影响外部元素,所以就清楚浮动咯。
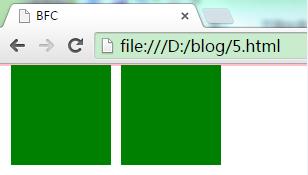
这是没有将父元素BFC的运行效果图

<!DOCTYPE html> <head> <title>BFC</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> *{ margin:0; padding:0; } ul { border:1px solid pink; } li { width:100px; height:100px; margin-left:10px; background:green; float:left; list-style-type:none; } </style> </head> <body> <ul> <li></li> <li></li> </ul> </body> </html>

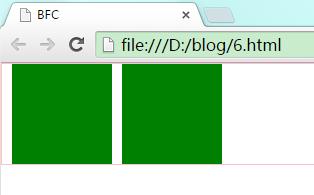
这是将父元素BFC后的运行效果图

<!DOCTYPE html> <head> <title>BFC</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> *{ margin:0; padding:0; } ul { border:1px solid pink; /*添加overflow:hidden*/ overflow:hidden; } li { width:100px; height:100px; margin-left:10px; background:green; float:left; list-style-type:none; } </style> </head> <body> <ul> <li></li> <li></li> </ul> </body> </html>

哈,的确如此哦。
看来善于触发元素BFC,好处多多呀。
以上是关于BFC之浅析篇的主要内容,如果未能解决你的问题,请参考以下文章
