浏览器渲染优化
Posted web developer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器渲染优化相关的知识,希望对你有一定的参考价值。
今天我要说的是浏览器渲染,在这里我会帮助你开发运行速度超快的应用,可以达到60帧每秒,你可能认为只需要注意js就行了,但在实际上还有多方面要考虑,下面我要讲解的就是如何处理性能问题,我将帮助你从宏观层面看问题,一般我们都玩过游戏,游戏可以用来展示网页存在帧数和性能问题,在玩游戏中相信大家都有这样的体会,有的运动很流畅,但是有时我们会发现有些抖动,卡顿等意外发生。
在接下来的课程中我们就会研究多个存在的性能问题,然后你将运用你所学的知识打造极为顺畅的体验。但首先,要开发运行速度为60帧每秒的应用,你需要明白创建每个帧涉及到哪些内容。在这里你将学习关于浏览器渲染通道的基本知识。学习这节课的目的就是帮你体验下可能会减慢渲染的瓶颈问题,在以后的课程中你将诊断和解决常见的性能问题并了解如何解决在应用生命周期的不同阶段处理性能问题。
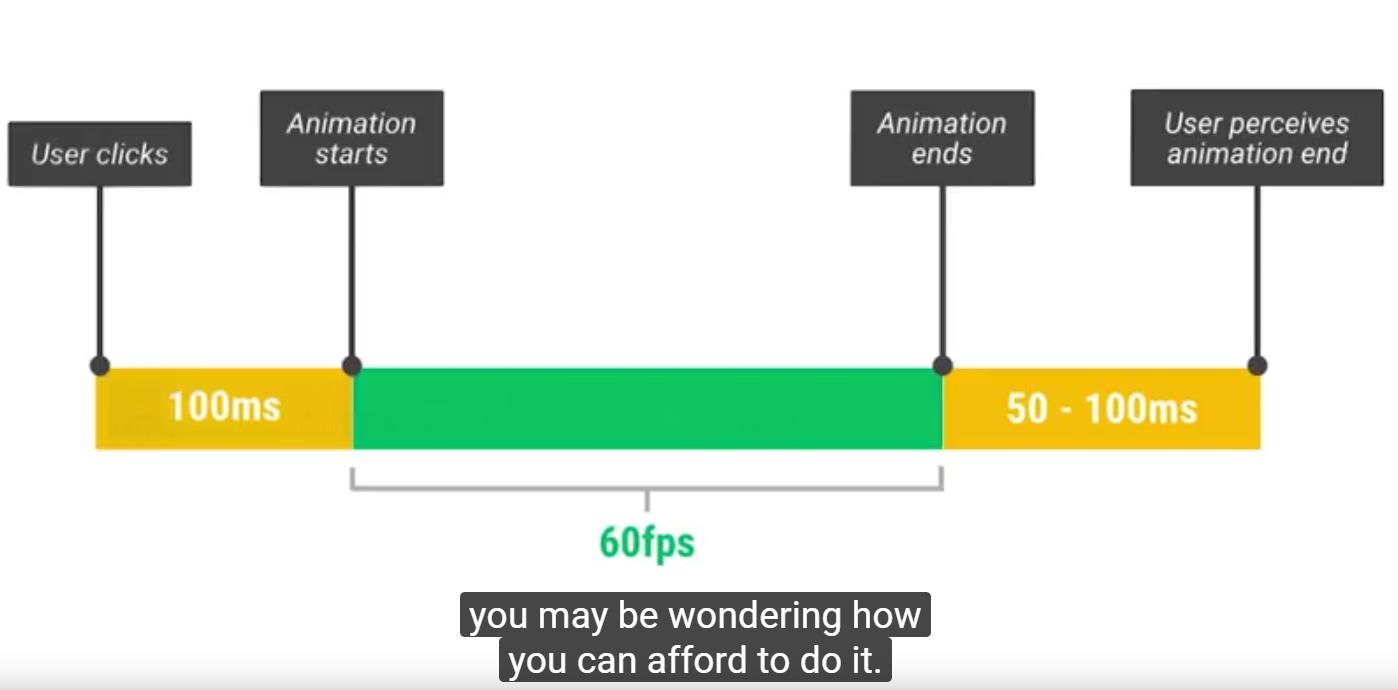
避免不稳定性对用户来说非常重要,抖动和卡顿不仅仅在游戏中存在,所有网站和网络应用都会有这样的问题存在,对于可以完成相同操作的两个原生应用,你会作出如何选择,可能你会看看评论,或是自己试试体验如何,观察后决定是否继续使用。当我们点击某个内容应用久不稳定或卡住一两秒的话,用户就会发现,并且很在意这种情况,如果应用出现的这种情况,我们就会选择性能更好的应用,舍弃那个体验不好的,当然网页也是一样的,差的性能会拖垮好的网站。用户喜欢顺畅的体验,能够对用户的操作快速作出相应的应用或网页。有些做过一个调查,用户需求最多的功能是顺畅的导航,顺畅也就是一直稳定,调查表明77%的用户都有这样的需求。下面我们就将解释如何考虑项目的性能,可以使用哪些工作,你要注意的是什么,如何解决常见的问题,你将找出滚动停滞,更新断断续续和动画不稳定的根由。首先你将了解下单帧的组成部分,实现60帧每秒的目标。
我们只使用应用时,从滚动到展示动画的一项外观变化就是设备将在屏幕上向用户显示新的图片或帧。如今的多数设备刷新屏幕的频率都是60帧/秒(60hz),为此我们需要展示60帧,大多数时候我们将说成60帧/秒或fps,人们很容易久发现我们是否丢失了某帧,并且不喜欢这种情况,像动画卡顿,滚动屏幕不流畅等。如果浏览器花费太长的时间才能显示一帧,就会丢失一帧,帧速速将会下降,用户就会看到卡顿现象,如果情况很糟的话,整个屏幕就会卡住,这是最坏的情况了。
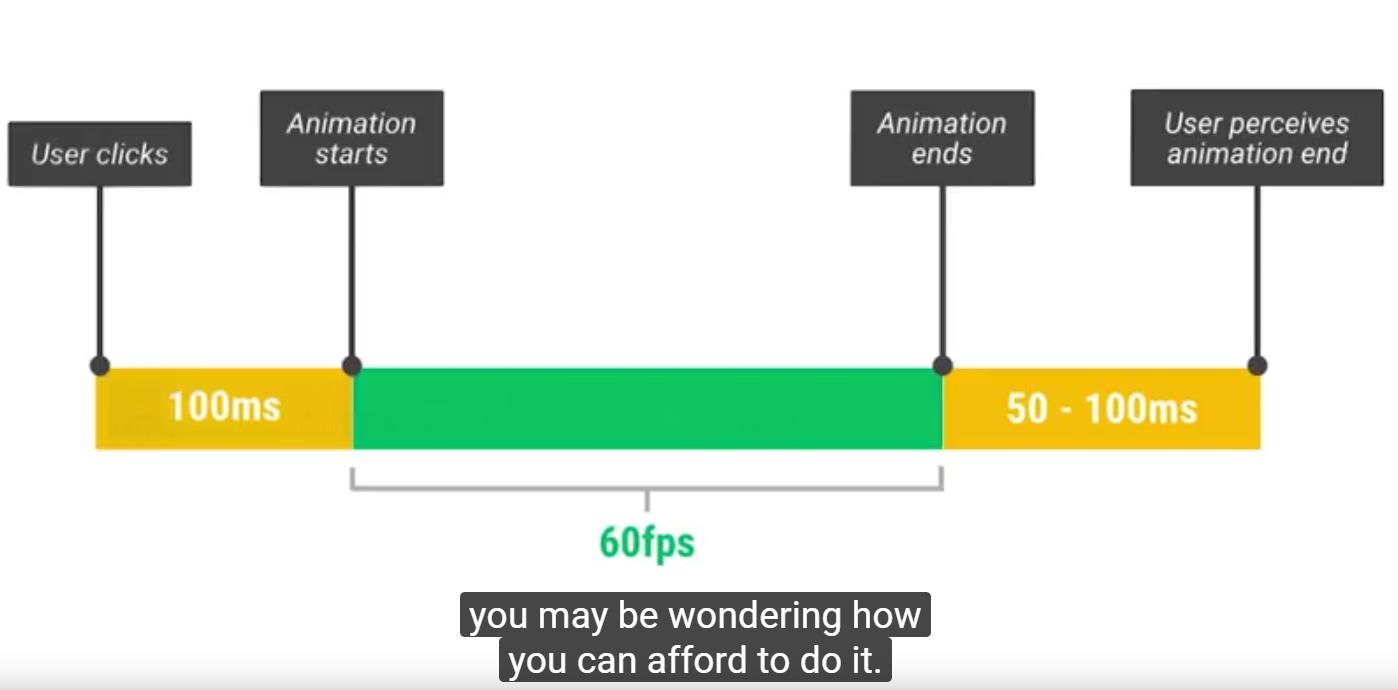
为了避免不稳定,你需要谨慎的为应用执行的任务安排时间,每帧都需要快速渲染,但是到底多块呢?为了在1000毫秒里渲染60帧,渲染一帧的话需要多长时间呢?结果大概是1000/60~16ms每帧,这意味这为了实现60帧/秒的顺畅效果,需要努力让一帧的渲染时间保持在16毫秒内,但浏览器还需要对每帧进行处理,所以实际上要在10到12毫秒内完成所有的任务并及时渲染每帧。
如果你不知浏览器是如何渲染帧的话,则无法优化应用的帧率,所以你需要了解当网页第一次加载时是如何工作的。下面我们将介绍这一流程,现在我们来看看如何构建帧。
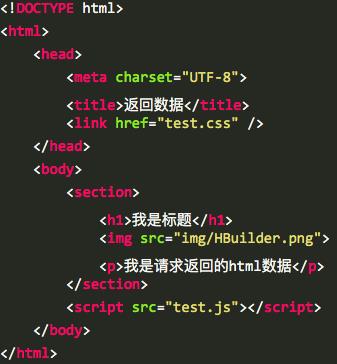
首先浏览器向服务器发出获取请求(get/http),浏览器作出响应并发送一些html

此时浏览器会采取非常机制的措施并提前解析,我们关系的是它会解析文档并向我们提供这些节点,在Chrome DevTools中你会看到其显示为Parse HTML

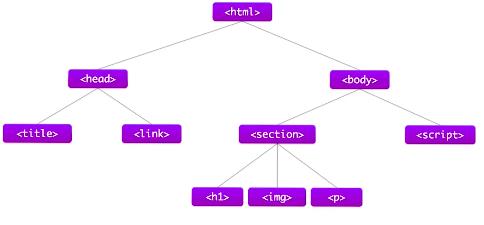
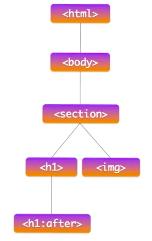
这是DOM树,除了DOM之外还有css,它来自你的样式表或任何内联样式或还包括第三方样式,该流程的下一部分是结合DOM和CSS,相结合后我们获得了新的树叫做渲染树(Render Tree)

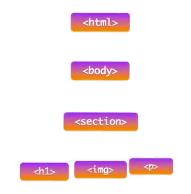
渲染树看起来和DOM树非常相似,只是缺少了某些内容,例如没有head也没有脚本,实际上如果有css将部分段落设置为display:none(section),那么section那一部分也会从渲染树里移除掉。同样如果有css添加了伪元素如after,before
 这个内容也会被添加到渲染树里,虽然没有出现在DOM中,一定要注意,只有实际上会显示在网页上的元素才会进入渲染树中,所以本质上关键是呈现路径优化的简化流程。
这个内容也会被添加到渲染树里,虽然没有出现在DOM中,一定要注意,只有实际上会显示在网页上的元素才会进入渲染树中,所以本质上关键是呈现路径优化的简化流程。
现在我们已经知道了只有可见元素才会出现在渲染树里那么下面哪个元素不会出现在渲染树里
A:.style1{display:none;}
B:.style2:before{display:block;}
C:.style3{height:0;}
D:.style4{position:absolute;left:100%;}
只有A选项符合要求,对于其他三项,虽然它们可能不会占用你所看到的网页的任何空间,但是依然属于网页的一部分,它们都会被放入到渲染树里。
我们还是会到单帧的渲染流程里,浏览器知道哪个规则适用于相关元素后,就开始计算布局,也就是计算元素会占用多少空间,位于屏幕中的什么位置,下面都是我们要应用的所有css,布局变成了这样的一个个方框,在工具里,你会看到其显示为layout


 网络布局模型意味着某个元素可以影响到其他元素,例如body的宽度通常会影响到子项的宽度等等,一直往树的下方蔓延,所以这一流程对浏览器来说可能非常负责,有时候你可能会听到布局也叫回流reflow,其实是统一概念。
网络布局模型意味着某个元素可以影响到其他元素,例如body的宽度通常会影响到子项的宽度等等,一直往树的下方蔓延,所以这一流程对浏览器来说可能非常负责,有时候你可能会听到布局也叫回流reflow,其实是统一概念。
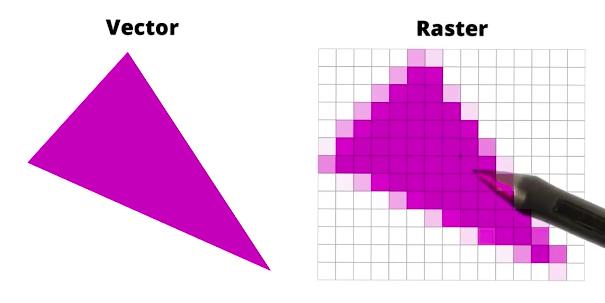
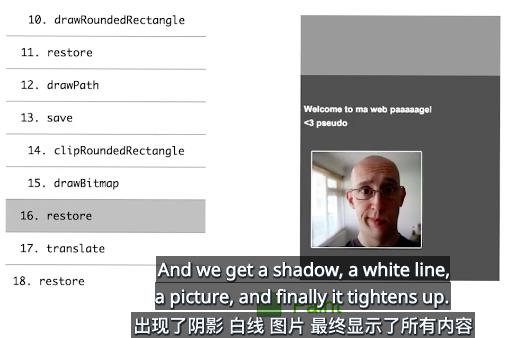
该流程的下一步是矢量到光栅,例如我们之前看到的方框是这样的,只是形状,但现在我们需要填充单个像素,如下图,这时候光栅久派上用场了

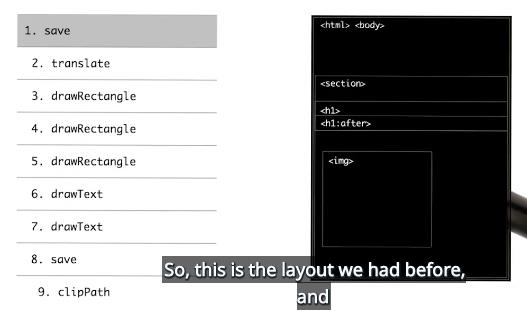
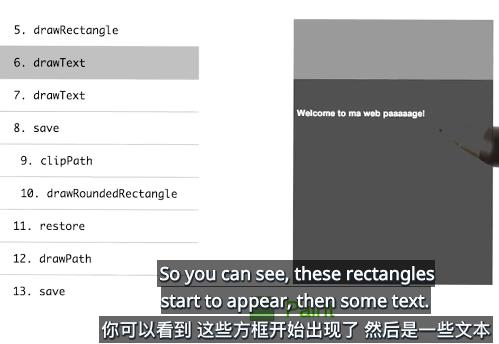
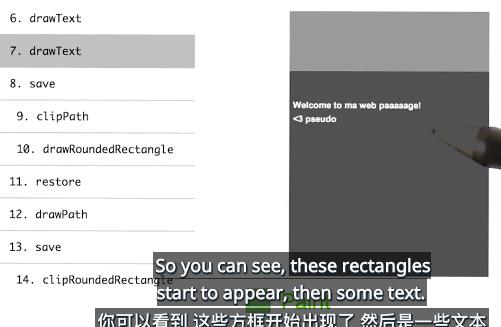
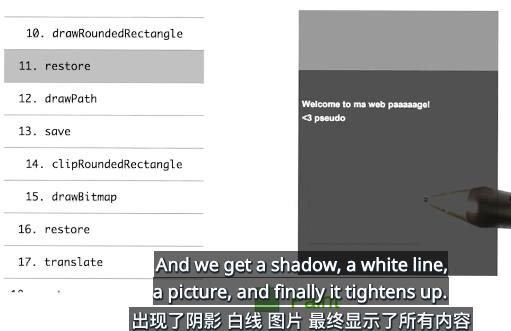
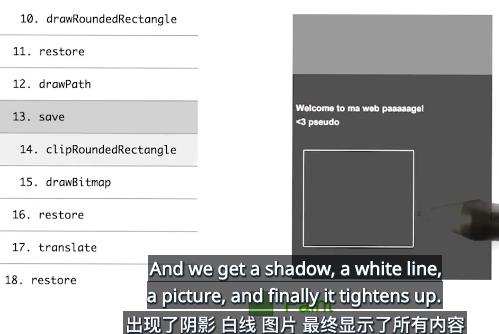
这是之前的布局,左侧的光栅器需要执行的绘制调用以便填充像素,完成后效果将是这样的
图片的构建过程







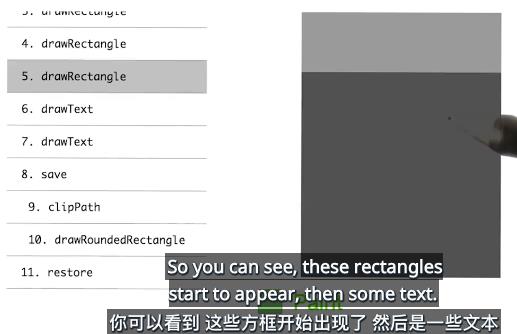
这一部分在工具里将显示为Paint,你可能注意到了在这之前的列表中有个调用叫做draw bitmap绘制位图,通常我们会通过网络向网页发送JPEG,PNG,GIF等内容,而浏览器需要将这些内容解码成内存像这样


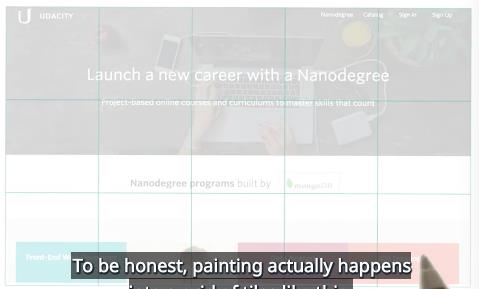
Encoded JPEG,在工具里这部分会显示为Image Decode,我们可能还会进行自适应网络设计,所以图片可能还需要调整尺寸,到目前为止,你可能注意到Painting是在一个层面上完成的,但是浏览器有时候会创建多个层面叫做图层或合成层,这些被成为Composite Layers

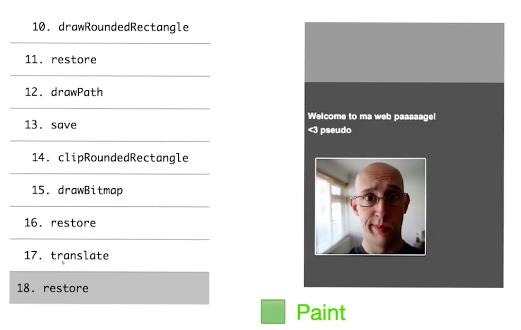
在这里我们将讨论图层管理,以确保你不会一不小心创建了多余的图层,现在我们可以将所有的图层再放到一起,这样久绘制完网页的所有图层了。实际上绘制过程是在这样的网格图块中实现的

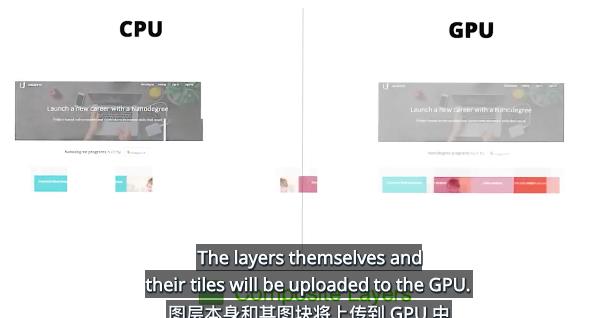
所有的这些都是在CPU上发生的,图层本身和其图块将上传到GPU中



最后GPU将根据指示将图片显示到屏幕上,这就是从单个请求一直到将像素填充到屏幕上的简单流程
哪一个会触发更大范围的布局?body->div->div
A:changing the width of body
B:changing the width of div第二个
C:they have the same scope
如果你对任一元素的几何结构做出了更改,浏览器将需要进行布局。我的问题是哪个元素更改后,会触发大多数或所有的网页布局?
在两种情况下,浏览器都要假设最坏的情况,意味这影响到了整个DOM,布局流程非常复杂,最好是假设整个DOM都始终在范围内。
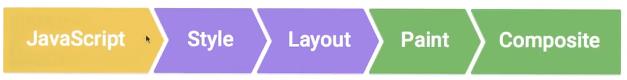
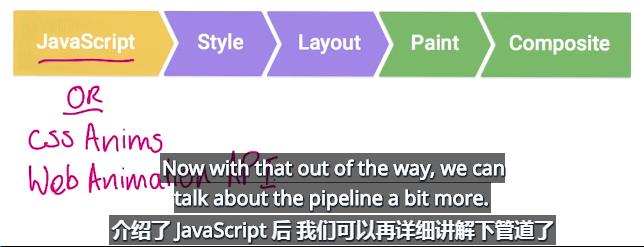
当网页不再是静态网页时,对于我们开发者来说,通常帧是这样的,和我们之前讨论的管道差不多,只是现在在开头添加了javascript。


通常我们使用js来处理内容,并导致外观变化,如jquery的动画功能,对数据集进行排序或者向网页中添加DOM元素,但是并非必须使用js来实现外观变化,实际上对于很多应用开发者会使用css动画,过渡,甚至使用新的Web Aimation API来对网页做出外观改变。介绍了javascript后我们可以再讲解下管道了,我们在划横线出做出改变,并不一定会触发管道的每一个部分,实际上对于给定的帧,管道通常会经历三种形式。
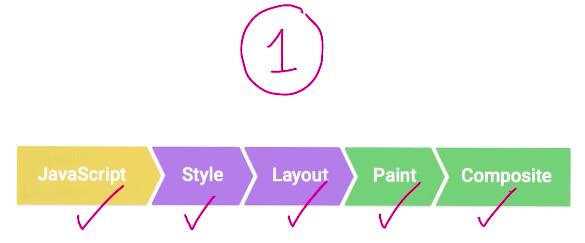
第一种形式,你通过css或javascript做出外观更改,浏览器必须重新计算受到影响的元素的样式,如果你更改了布局属性即更改了几何结构,如宽度,高度或位置改变(左侧,顶部)等,那么浏览器将需要检查所有其他元素并reflow网页,受到影响的区域将需要重新绘制,最后绘制的元素将需要合成到一起。

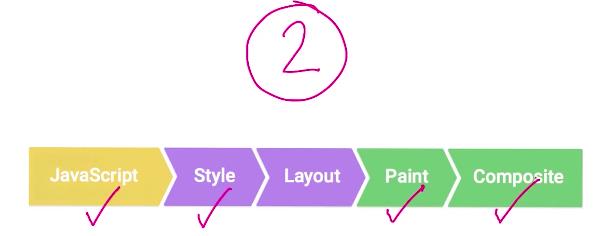
管道的第二种使用方式是你更改了仅绘制属性,如背景图片,文本颜色,阴影,这次我做出更改,计算样式,我们不需要进行布局,因为没有更改任何元素的几何结构,绘制并合成。

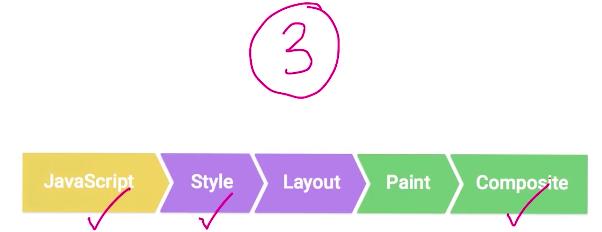
最后一种方式涉及到的更改不需要布局或绘制,只需要合成,合成是只浏览器将网页的单个图层合并到一起,这就需要图层管理确保包含了正确的图层并且顺序正确。

你可能注意到了对于每次更改,始终都包含了样式,不用的样式影响到了管道的不同部分,进而影响到应用的性能。
 考虑下这种情况,弹性盒子是非常实用的自适应设计工具,它是一种css展示属性,可以调整元素的大小并reflow到网页上。上图从old变为new,用户调整了屏幕尺寸,使屏幕更大,元素本身也变大了,在这种情况下,要呈现新的网页,浏览器执行了下面哪个流程,浏览器执行了样式,布局,绘制或合成流程?
考虑下这种情况,弹性盒子是非常实用的自适应设计工具,它是一种css展示属性,可以调整元素的大小并reflow到网页上。上图从old变为new,用户调整了屏幕尺寸,使屏幕更大,元素本身也变大了,在这种情况下,要呈现新的网页,浏览器执行了下面哪个流程,浏览器执行了样式,布局,绘制或合成流程?
flex布局的改变浏览器会执行下面的那几个过程?
A:style B: paint C: layout D: composite
这里没有样式计算流程,因为元素样式已经知道了,对于屏幕调整尺寸事件,样式实际上通过布局来应用的,你刚刚已经了解到,如果浏览器运行布局,那么需要在网页上的新位置绘制元素,然后合成到一起。对于无需重新计算样式,实际上存在例外情况,如果调整尺寸处理器更改了样式或者遇到了媒体查询断点,那么浏览器就需要重新计算样式,但是这里不会发生这种情况,所以不用选中A。

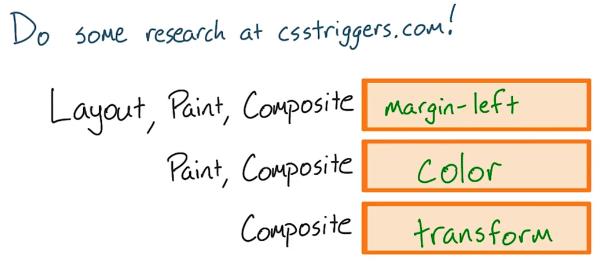
并非所有的css都是等同的,某些css属性的作用范围比其他的要大的多,css应该尽可能触发最少量的工作,也就是尽量避免绘制和布局,transform和opacity是可以更好的最佳属性,因为如果元素有自己的图层的话它们只需右合成器来处理。
在学习react-script时有推荐学习渐进式web apps里有一个关于讲解浏览器渲染优化的视频,内容如下
如果你想深入了解网页是如何构建的(网站性能优化)


每个视频都很短小,但是每个知识点都讲的极好,还有一些小测试辅助,跟着老师做,对浏览器渲染会有进一步的认识。
---恢复内容结束---
在学习react-script时有推荐学习渐进式web apps里有一个关于讲解浏览器渲染优化的视频,内容如下


每个视频都很短小,但是每个知识点都讲的极好,还有一些小测试辅助,跟着老师做,对浏览器渲染会有进一步的认识。
以上是关于浏览器渲染优化的主要内容,如果未能解决你的问题,请参考以下文章