2021-05-28PythonMOOC东北大学
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-05-28PythonMOOC东北大学相关的知识,希望对你有一定的参考价值。
参考技术A 题目内容:校验密码是否合法:编写程序提示用户输入一个密码,要求长度在5-10位,密码里必须包含大写字母、小写字母和数字。根据用户输入会返回相应提示信息:如果密码长度不合法,返回“The length of password must in range of 5-10”;如果密码内容不合法,返回"Password must include uppercase,lowercase and digit",否则返回“Password input success”。提示:可利用S.isdisjoint(T)方法,如果集合S与T没有相同元素,返回True。
题目内容:
稀疏矩阵是一系列数字,其中大部分项是0。存储稀疏矩阵的一个高效方式是字典,其中键是非0值的位置,值是序列中该位置对应的值。例如,序列0 0 0 0 0 4 0 0 2 9可以表示为字典5:4,8:2,9:9。编写函数sparseArraySum,参数是两个这样的字典a和b,得到一个表示向量和的稀疏矩阵。也就是说,结果中位置i的值是a和b中位置i上值的和。假设稀疏矩阵数字序列长度为10。
输入格式:
两个表示稀疏矩阵的数字序列,数字之间空格分隔,结尾无空格,回车换行输入下一个数字序列
输出格式:
一个表示稀疏矩阵求和结果的数字序列,数字之间空格分隔,结尾无空格
输入样例:
1 0 3 0 0 4 0 0 2 6
6 0 0 0 1 2 0 0 0 3
输出样例:
7 0 3 0 1 6 0 0 2 9
题目内容:
6的因子有1,2,3和6,它们的平方和是1 + 4 + 9 + 36 = 50。如果f(N)代表正整数N所有因子的平方和,例如f(6) = 50,现在令 F 代表 f 的求和函数, 亦即F(N) = f(1) + f(2) + .. + f(N), 例如F(3) = f(1) + f(2) + f(3) = 1 + 5 + 10 = 16. 从键盘输入正整数N, 输出 F(N) 的值。
题目内容:
输入一个英文句子,单词之间正常用空格分隔,以英文句点(圆点)作为结束。无论原句子中的单词的大小写形式如何,请将该句子中的每一个单词都转换成首字母大写其他字符小写的形式,并按顺序存储到一个列表中,最后只直接输出该列表。
题目内容:
在一行内连续输入若干个正整数,用逗号分隔。将它们中的素数按顺序存入一个列表中并输出该列表。
Django创建站点的基本步骤
Django创建站点的基本步骤
下载css样式文件
https://semantic-ui.com/introduction/getting-started.html
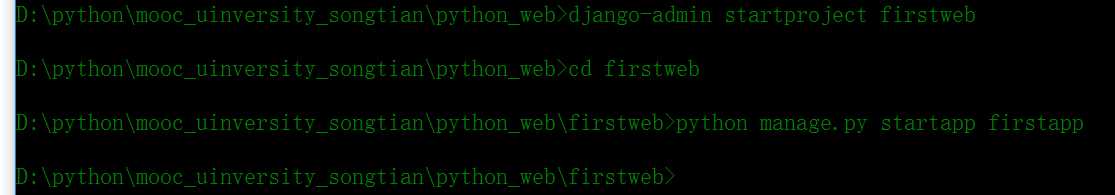
使用django创建项目
D:pythonmooc_uinversity_songtianpython_web>django-admin startproject firstweb
D:pythonmooc_uinversity_songtianpython_web>cd firstweb
D:pythonmooc_uinversity_songtianpython_webfirstweb>python manage.py startapp firstapp

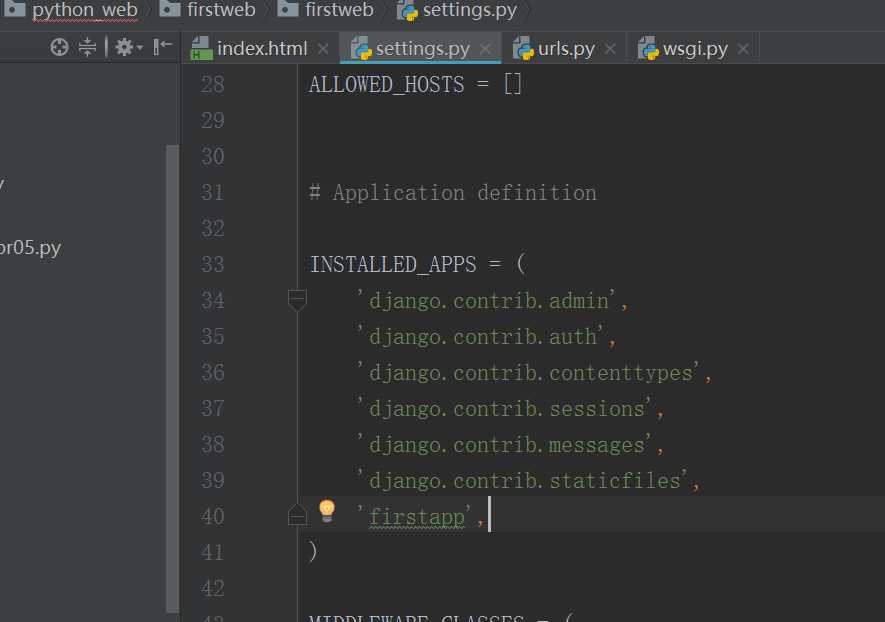
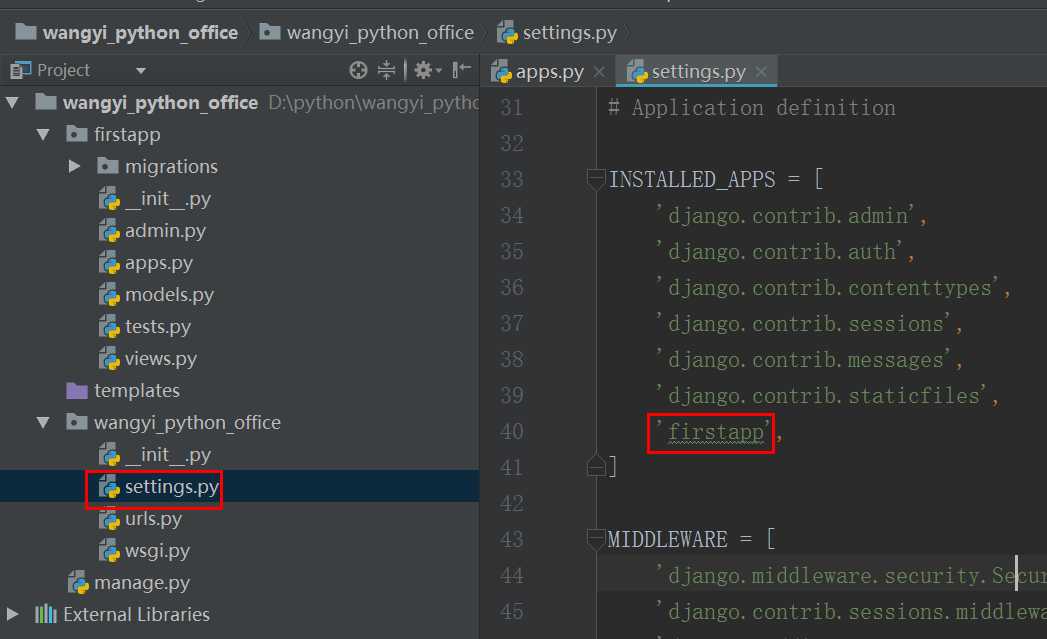
修改配置,添加我们刚才创建的firstapp

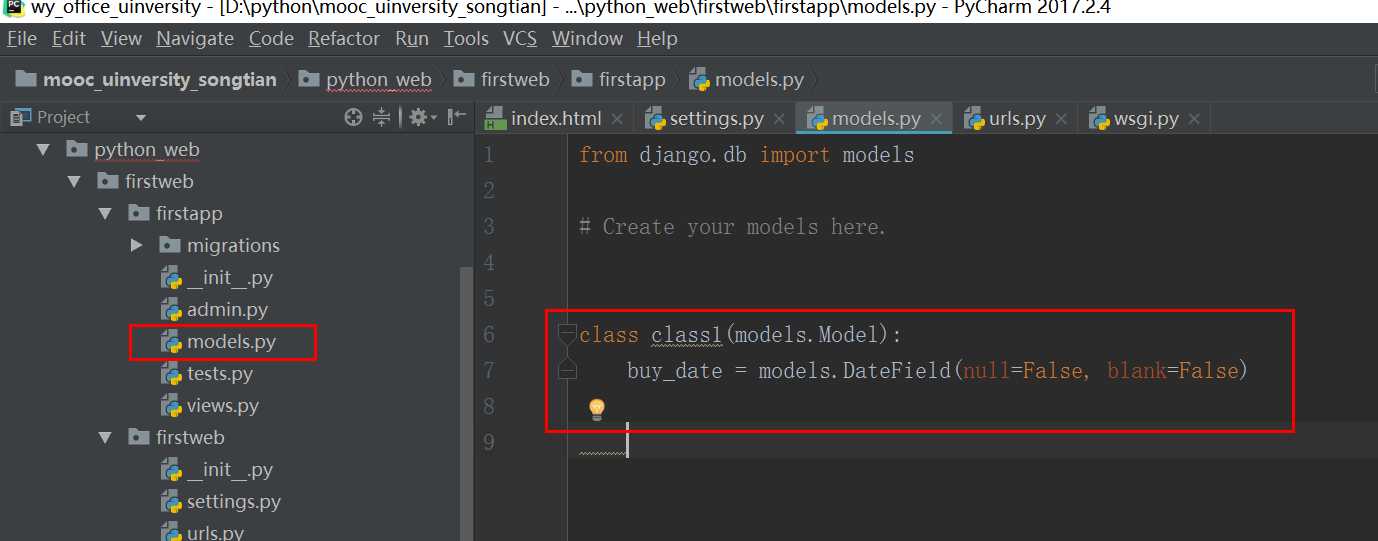
编写models

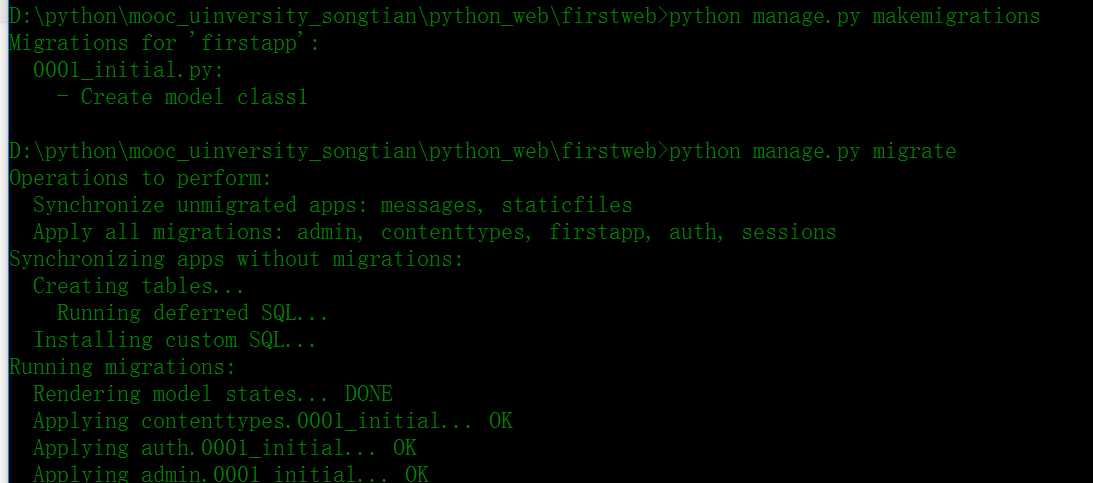
测试执行数据库同步
D:pythonmooc_uinversity_songtianpython_webfirstweb>python manage.py makemigrations
D:pythonmooc_uinversity_songtianpython_webfirstweb>python manage.py migrate

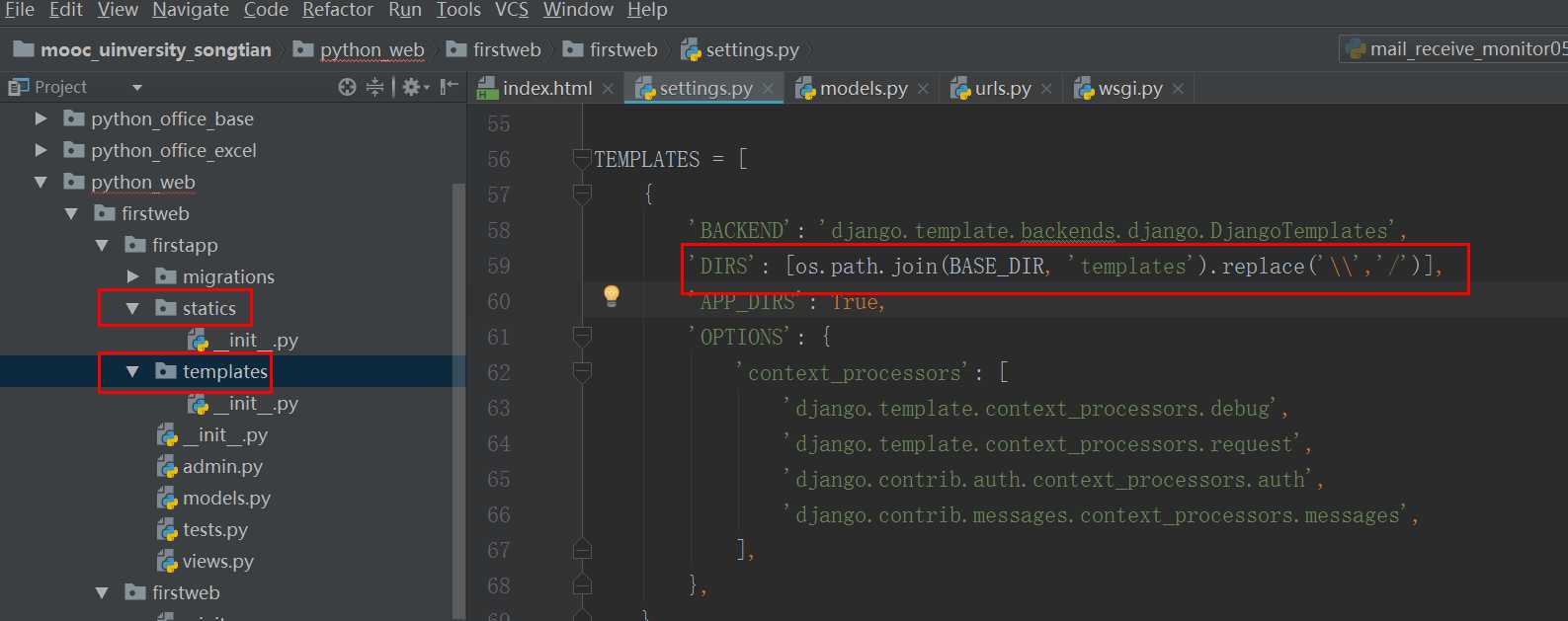
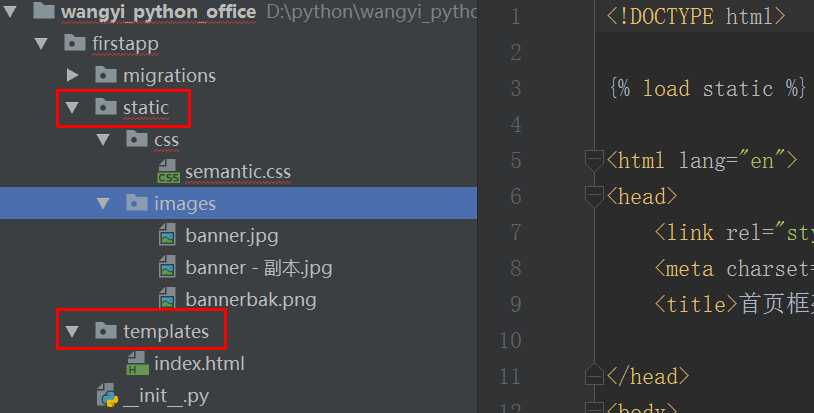
添加templates文件夹,并且修改配置加入

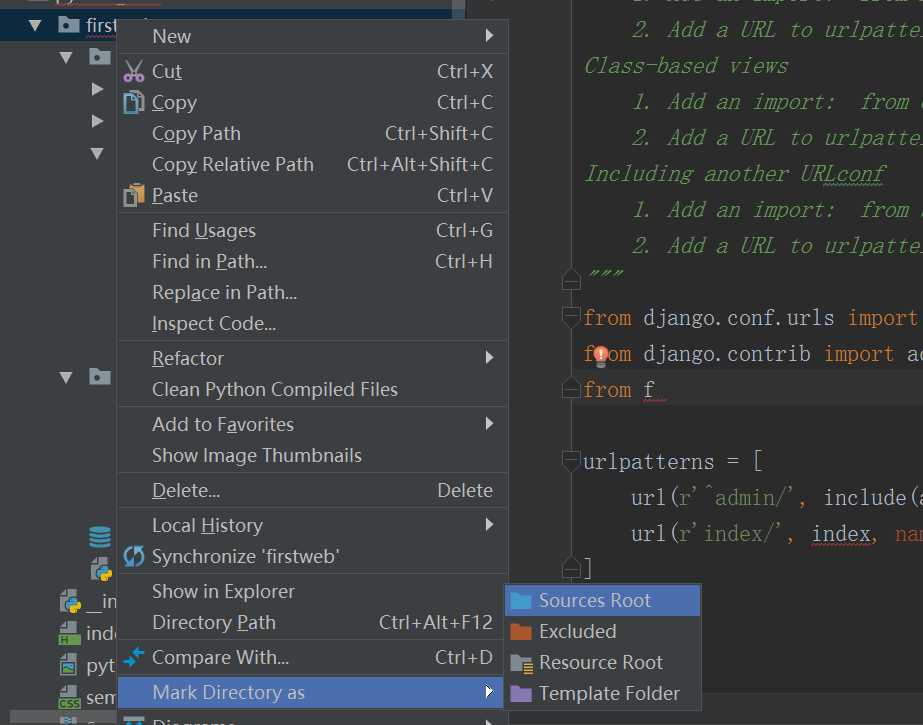
把根目录作为source root

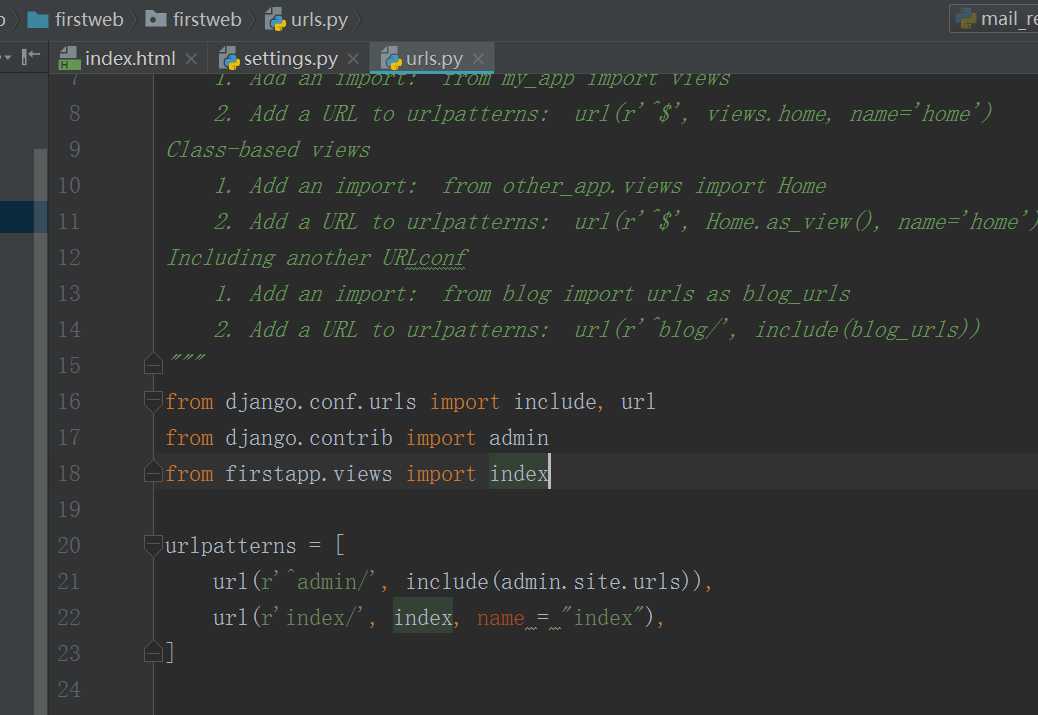
首页的url配置

Firstweb/firstapp/templates/index.html
<!DOCTYPE html> {% load static %} <html lang="en"> <head> <link rel="stylesheet" href="{% static ‘css/semantic.css‘ %}" type="text/css"> <meta charset="UTF-8"> <title>首页框架</title> </head> <body> <div class="ui three column grid"> <div class="two wide column"></div> <div class="twelve wide column"> <img class="ui image" src="{% static ‘images/banner.png‘ %}"> <div class="ui vertical segment"> <div class="ui seven item menu"> <a href="#" class="item">首页</a> <a href="#" class="item">2</a> <a href="#" class="item">3</a> <a href="#" class="item">4</a> <a href="#" class="item">5</a> <a href="#" class="item">6</a> <a href="#" class="item">7</a> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical inverted blue segment">5</div> </div> <div class="two wide column"></div> </div> </body> </html>
修改配置添加app

创建对应的文件,并拷贝css样式和图片文件

配置mysql DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘office_web‘, ‘USER‘: ‘root‘, ‘PASSWORD‘: ‘‘, ‘HOST‘: ‘127.0.0.1‘ } } Views.py的配置 Firstapp/views.py
from django.shortcuts import render # Create your views here. def index(request): context = {} index_page = render(request, "index.html", context) return index_page
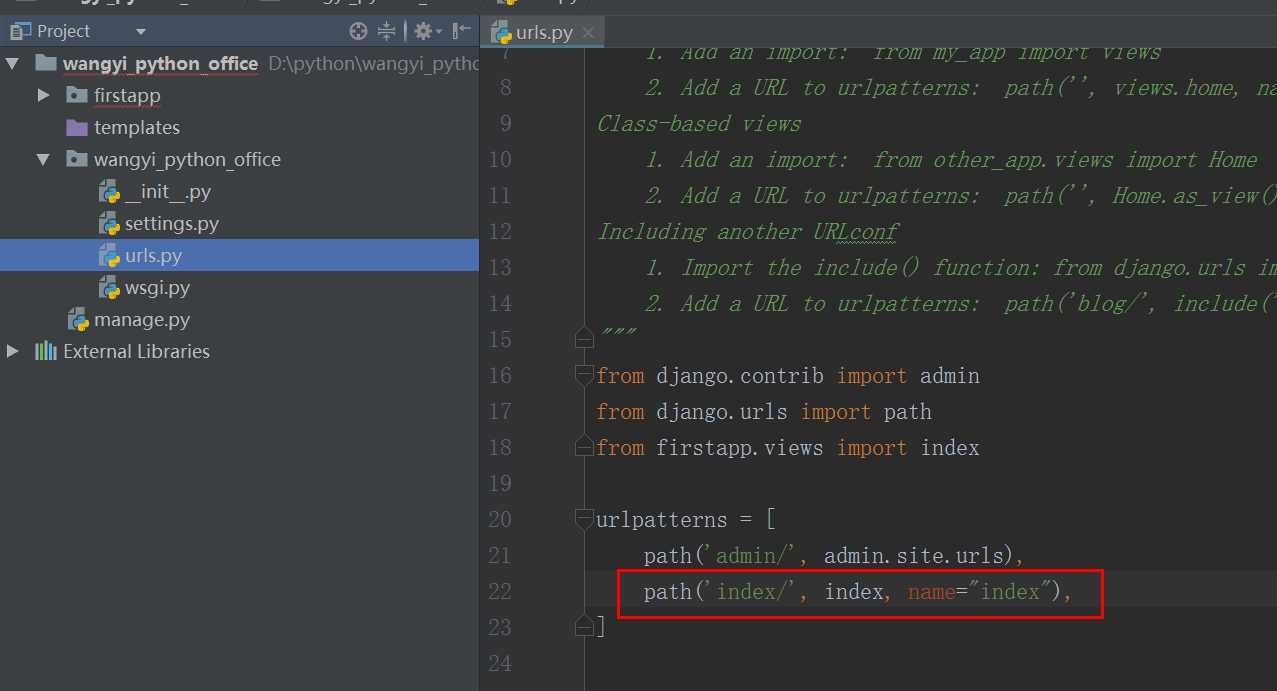
路由配置

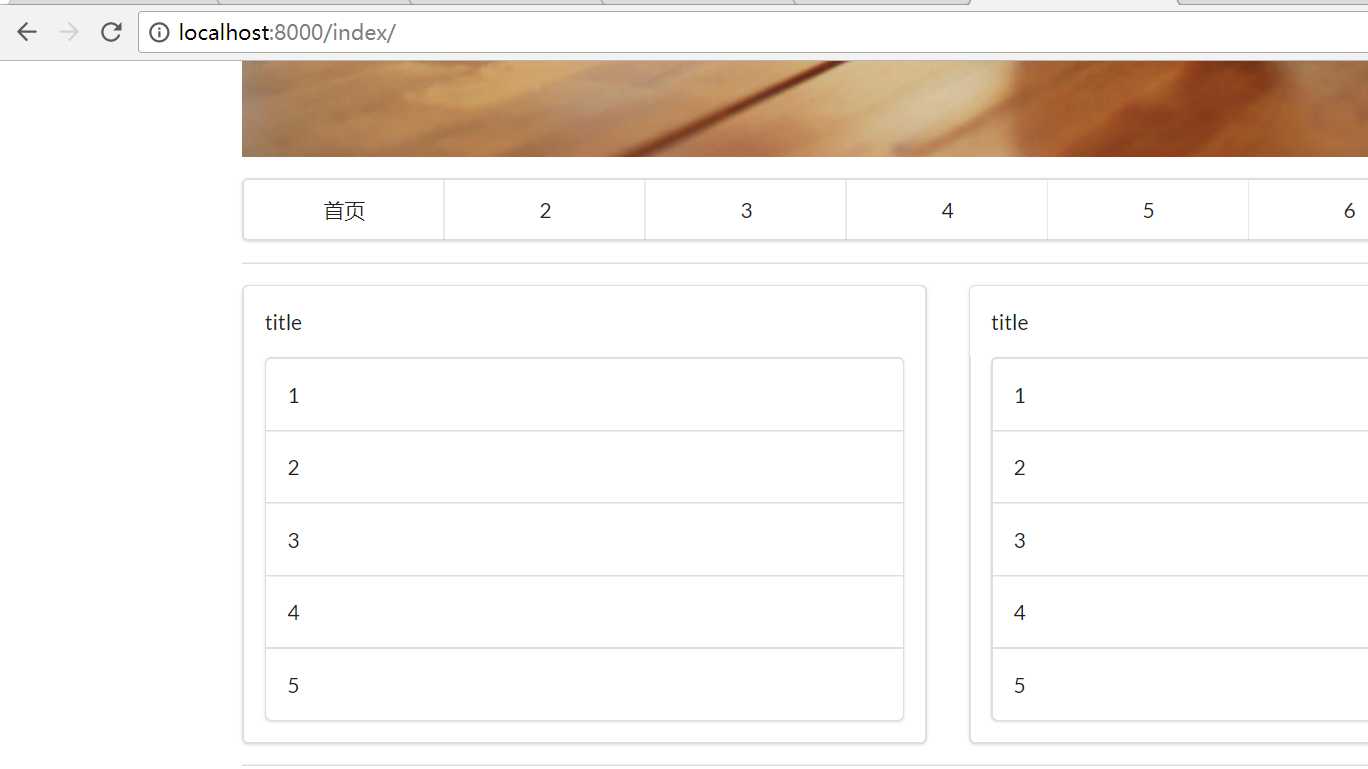
访问首页,发现可以进行正常显示了

以上是关于2021-05-28PythonMOOC东北大学的主要内容,如果未能解决你的问题,请参考以下文章