HTML和CSS <h1> --1-- <h1>
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML和CSS <h1> --1-- <h1>相关的知识,希望对你有一定的参考价值。
Html和CSS的关系
学习web前端开发基础技术需要掌握:html、CSS、javascript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
认识标签
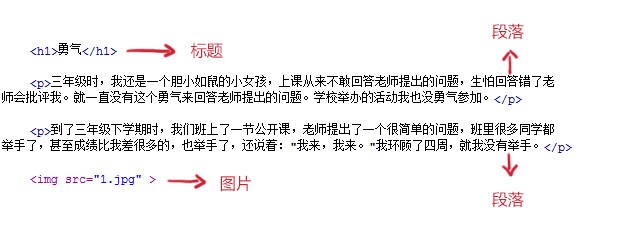
<h></h> 是标题标签,<p></p>是段落标签,<img src="">是图片标签

标签的语法
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
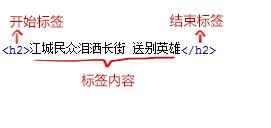
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>

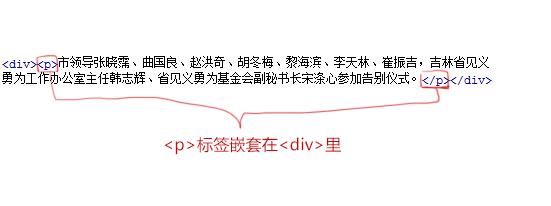
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
以上是关于HTML和CSS <h1> --1-- <h1>的主要内容,如果未能解决你的问题,请参考以下文章