前端第一课
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端第一课相关的知识,希望对你有一定的参考价值。
+++++++++++++++++++代码区 ++++++++++++++++++++++++++
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p> 常用标签
<em> em强调 </em>
<strong>STRONG 强壮</strong>
<dfn>达芙妮 </dfn>
<code>CODE</code>
<samp>SAMP例子</samp>
<kbd>keybord键盘输入</kbd>
<var>var变量</var>
<cite> CITE </cite>
</p>
<hgroup><h1><b>最近写<del>波克</del><ins>博客</ins></b></h1><h2>偶尔翻到博客园貌似有PC客户端这种东西</h2></hgroup><b><del>瓦擦</del><ins>握草</ins></b>!居然有这么方便的功能,于是略微百谷了一下,在此记下,如果能方便到大家是再好不过的。 <p>官方全方位教程:Windows Live Writer配置步骤 推荐下这位仁兄写的:【超详细教程】使用Windows Live Writer 2012和Office Word 2013 发布文章到博客园全面总结 PS:WPS发表到博客的功能似乎开发的不太好,总之,写这篇博客的时候是这个情况没错 为防止原博主博客搬家后不能正常访问,我将主要步骤简要的说明一下 </p>下载:<b>Windows Live Writer</b> 选择自定义安装,注意不能选择安装路径,默认在C盘 安装: 选择其他服务,设置你的博客地址(mine:http://www.cnblogs.com/freeyiyi1993/)账号密码,就可以使用了 插件: 代码高亮插件<mark>MARK 标记猛戳</mark>这里下载, 将解压出来的文件复制到下面的位置
a<sup>2</sup>+2<sub>0</sub>
<address>
<pre>
++++++++++++ PRE ++++++++++
<code>
int main() {
printf("Hello World!\\n");
return 0;
}
</code>
++++++++++++ PRE ++++++++++
</pre>
++++++++ 地址栏 ++++++++<br/>
地址: 河北省衡水市<br/>
TEL: 177****4586 <br/>
NAME: ZRZ <br>
++++++++ 地址栏 ++++++++<br/>
</address>
<div id="nav">
<ul>
<li><a href="#" id="li1">UI1</a></li>
<li><a href="#" id="li2">UI2</a></li>
<li><a href="#" id="li3">UI3</a></li>
</ul>
</div>
</body>
</html>
+++++++++++++++++++++++++++ 代码结束 ++++++++++++++++++++++++++++++++++++
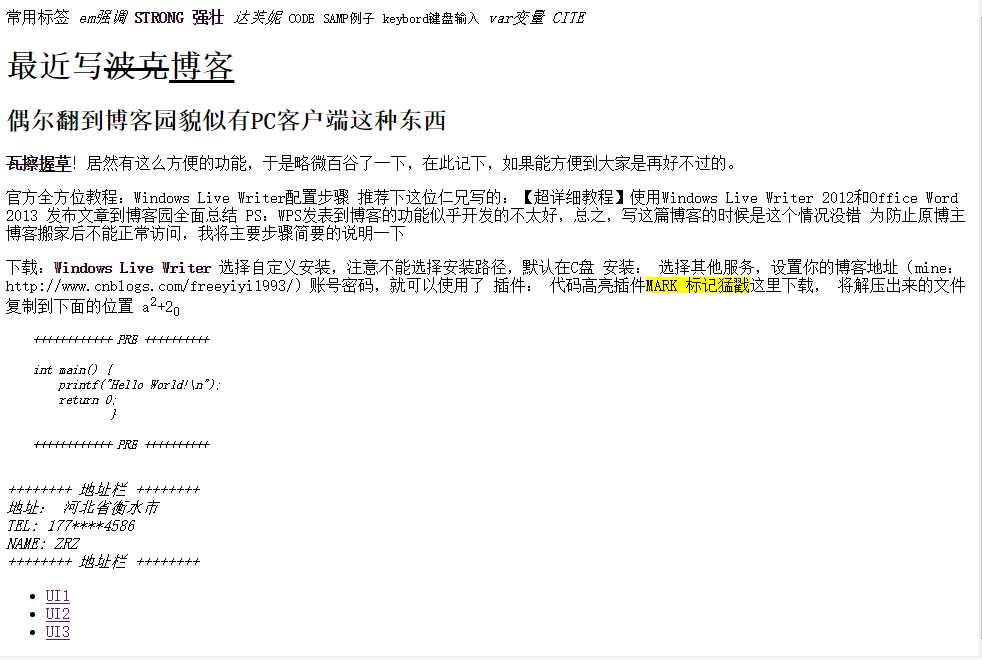
页面显示效果:

以上是关于前端第一课的主要内容,如果未能解决你的问题,请参考以下文章