Dev Express Report 学习总结Dev Express Reports自定义Summary
Posted Joye Zhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dev Express Report 学习总结Dev Express Reports自定义Summary相关的知识,希望对你有一定的参考价值。
在我们使用DevExpress开发报表的过程中,对于页面中复杂的数据合计,我们可能会使用到自定义Summary.下面通过一个例子来进行说明:

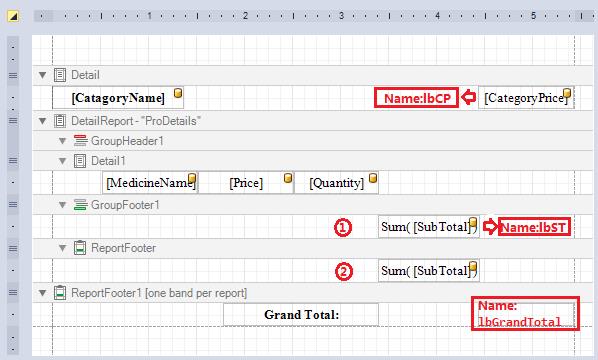
首先,我建立了如上图所示的报表页面,其中的数据源来自class列表,其中![]() 处的lbST使用了对当前Group的Sum,
处的lbST使用了对当前Group的Sum,![]() 处的XRLabel控件使用了对整个Report的Sum。为了测试的方便,该例子使用汇总lbCP的值与位于Group列表中lbST的值来进行演示,其中,GroupField为MedinineName,lbGrandTotal为总计。具体操作如下所示:
处的XRLabel控件使用了对整个Report的Sum。为了测试的方便,该例子使用汇总lbCP的值与位于Group列表中lbST的值来进行演示,其中,GroupField为MedinineName,lbGrandTotal为总计。具体操作如下所示:
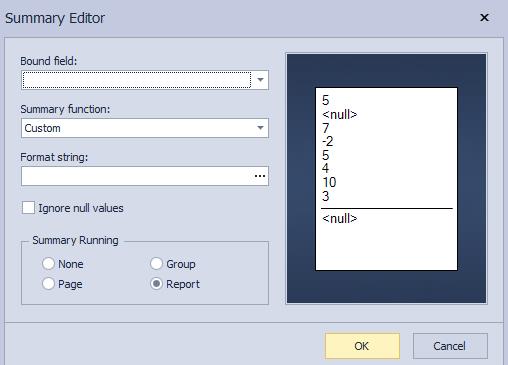
1. 设置lbGrandTotal的Summary为Custom;

2. 查看当前Report的代码,然后在代码中定义变量AC_GrandTotal:
private double AC_GrandTotal = 0;
3. 为控件lbCP添加事件SummaryReset和TextChanged:

private void lbCP_SummaryReset(object sender, EventArgs e) { AC_GrandTotal = 0; } private void lbCP_TextChanged(object sender, EventArgs e) { if (lbCP.Text != "") { AC_GrandTotal += Convert.ToDouble(lbCP.Text); } }
4. 为控件lbST添加事件SummaryRowChanged:
private void lbST_SummaryRowChanged(object sender, EventArgs e)
{
AC_GrandTotal += Convert.ToDouble(lbST.Summary.GetResult());
}
5. 为控件lbGrandTotal添加事件SummaryGetResult:
private void lbGrandTotal_SummaryGetResult(object sender, SummaryGetResultEventArgs e)
{
e.Result = AC_GrandTotal;
e.Handled = true;
}
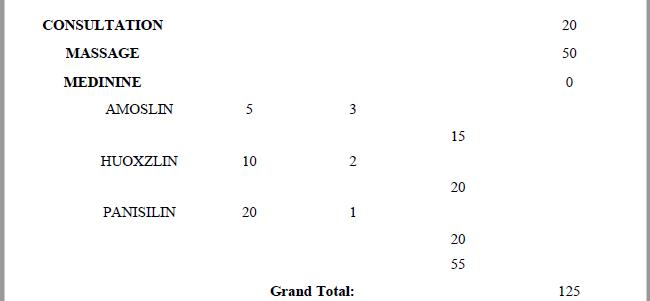
6. 运行当前报表,最终的呈现结果如下所示:

到此,一个具有自定义Summary功能的报表就完成了!
以上是关于Dev Express Report 学习总结Dev Express Reports自定义Summary的主要内容,如果未能解决你的问题,请参考以下文章
