vue-resource
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-resource相关的知识,希望对你有一定的参考价值。
1.下载
在 package.json 中配置 dependencies

命令行 下载
$ npm install
或者
$ npm install vue-resource
2.调用 main.js
import VueResource from \'vue-resource\' Vue.use(VueResource)
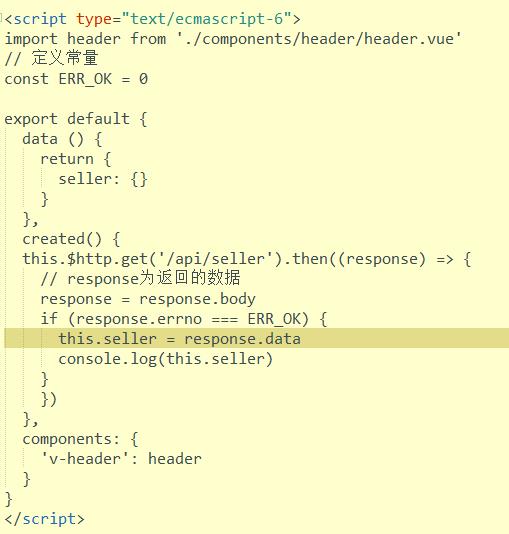
3.通过 data() 储存数据
通过 created() 请求数据

通过 this.$http.get 来定义通过vue实例来发送get请求,然后通过then后面的回调函数将请求成功的数据接收,通过状态码来判断是否成功以及复制给vue的数据对象。由于这里是用的mock数据(模拟后台数据),所以用的模拟状态码。
同时,这里省略了errorcallback的定义,正常开发中需要进行定义,甚至可以利用vue-resource的inteceptor进行体验优化,比如定义请求时的loading动画界面。在vue中即可以提取出loading组件。
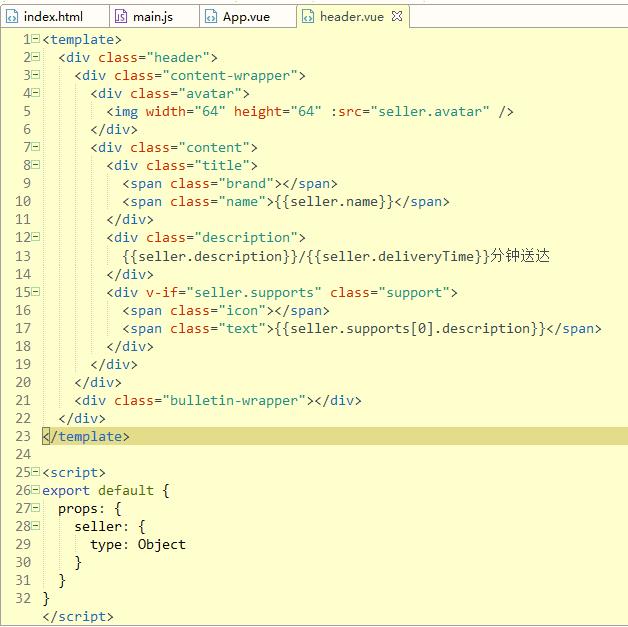
注:(组件部分)
v-bind 数据绑定 可以简写成 :
通过 props 将数据对象 传给 组件
export default {
props: {
seller: {
type: Object
}
}
}

.
以上是关于vue-resource的主要内容,如果未能解决你的问题,请参考以下文章