魔兽登陆界面制作
Posted 土上方方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了魔兽登陆界面制作相关的知识,希望对你有一定的参考价值。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MyWarcraft
{
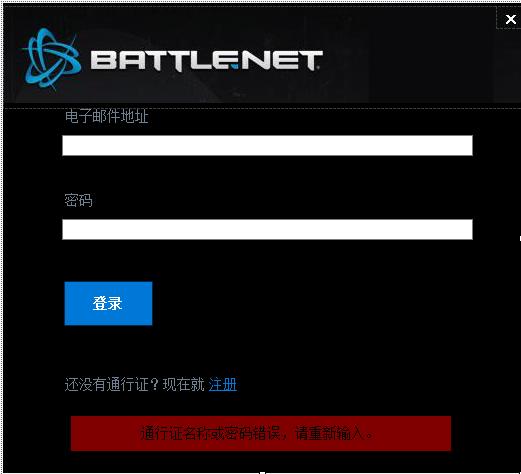
public partial class FrmLogin : Form
{
public FrmLogin()
{
InitializeComponent();
}
public LoginInfo[] array; //用于存储登录用户的信息
private void FrmLogin_Load(object sender, EventArgs e)
{
//初始三个用户信息
array = new LoginInfo[10];
LoginInfo info1 = new LoginInfo();
info1.Name = "孙丽丽";
info1.Id = "120185198005088521";
info1.Email = "lili@sohu.com";
info1.Password = "lili1980";
array[0] = info1;
LoginInfo info2 = new LoginInfo();
info2.Name = "范晶晶";
info2.Id = "110186198111088725";
info2.Email = "jingjing@sina.com";
info2.Password = "jingjing";
array[1] = info2;
LoginInfo info3 = new LoginInfo();
info3.Name = "陈小坤";
info3.Id = "110125197905123571";
info3.Email = "xiaokun@sohu.com";
info3.Password = "chenkun";
array[2] = info3;
lblValidation.Visible = false;//初始时将验证提示信息隐藏
}
private void btnLogin_Click(object sender, EventArgs e)
{
if (txtEmail.Text.Trim() == "" || txtPwd.Text.Trim() == "")
{
MessageBox.Show("用户名或密码不能为空!", "提示");
}
else
{
string userName = txtEmail.Text;
string pwd = txtPwd.Text;
bool isOK = false;
foreach (LoginInfo item in array)
{
if (item != null)
{
if (item.Email == userName && item.Password == pwd)
{
lblValidation.Visible = false;
isOK = true;
FrmMain fm = new FrmMain();
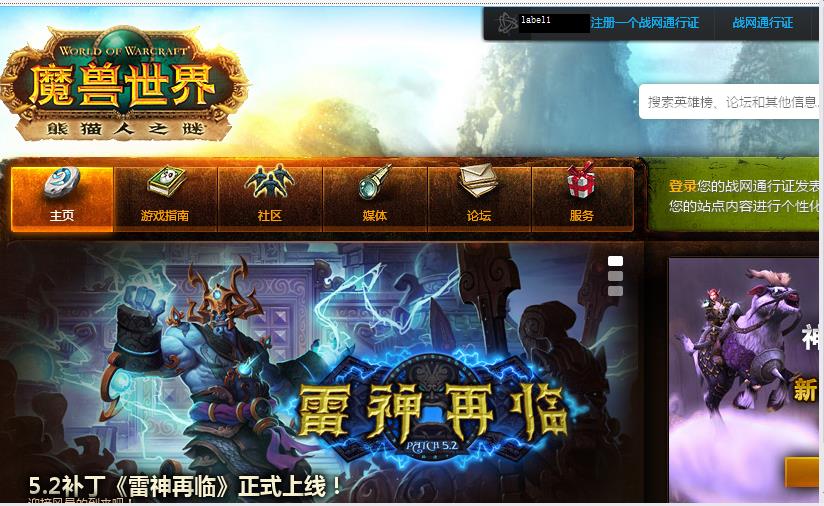
fm.lblName.Text = "欢迎," + item.Name;//将信息传递到主页面
fm.Show();
break;
}
}
}
if (isOK == false)
{
lblValidation.Visible = true;
txtPwd.Text = "";
txtPwd.Focus();
}
}
}
private void llbRegist_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
FrmRegist fr = new FrmRegist();
fr.fl = this;
fr.Show();
this.Hide();//登录窗体隐藏
}
private void picClose_Click(object sender, EventArgs e)
{
Application.Exit();
}
private void pictureBox1_Click(object sender, EventArgs e)
{
}
}
}

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MyWarcraft
{
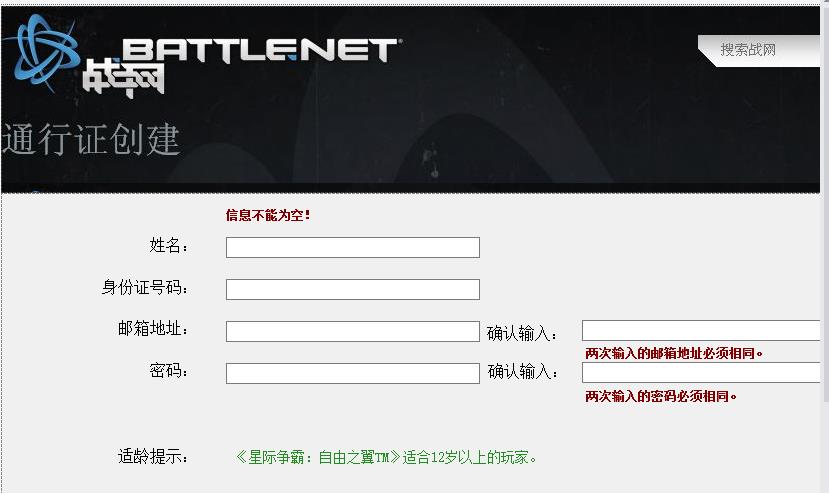
public partial class FrmRegist : Form
{
public FrmRegist()
{
InitializeComponent();
lblEqualEmail.Visible = false;
lblEqualPwd.Visible = false;
lblInfo.Visible = false;
}
public FrmLogin fl;//登录窗体对象
private void btnRegist_Click(object sender, EventArgs e)
{
lblInfo.Visible = false;
if (txtName.Text.Trim() == "" || txtId.Text.Trim() == "" || txtEmail.Text.Trim() == "" || txtReEmail.Text.Trim() == "" || txtPwd.Text.Trim() == "" || txtRePwd.Text.Trim() == "")
{
lblInfo.Visible = true;
return;
}
bool isOK = true;
LoginInfo info = new LoginInfo();
info.Name = txtName.Text;
info.Id = txtId.Text;
if (txtEmail.Text == txtReEmail.Text)
{
info.Email = txtEmail.Text;
lblEqualEmail.Visible = false;
}
else
{
isOK = false;
lblEqualEmail.Visible = true;
}
if (txtPwd.Text == txtRePwd.Text)
{
info.Password = txtPwd.Text;
lblEqualPwd.Visible = false;
}
else
{
isOK = false;
lblEqualPwd.Visible = true;
}
if (isOK)
{
MessageBox.Show("恭喜,通过验证!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Information);
//找到数组中空闲的位置,将注册成功的对象传入
for (int i = 0; i < fl.array.Length; i++)
{
if (fl.array[i] == null)
{
fl.array[i] = info;
break;
}
}
fl.Visible = true;
this.Close();
}
}
private void btnCancel_Click(object sender, EventArgs e)
{
this.Close();
}
private void panel2_Paint(object sender, PaintEventArgs e)
{
}
private void panel1_Paint(object sender, PaintEventArgs e)
{
}
}
}

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MyWarcraft
{
public partial class FrmMain : Form
{
public FrmMain()
{
InitializeComponent();
}
private void FrmMain_Load(object sender, EventArgs e)
{
}
private void picClose_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
以上是关于魔兽登陆界面制作的主要内容,如果未能解决你的问题,请参考以下文章