结对编程1 - 四则运算生成器的改进
Posted augur_g
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了结对编程1 - 四则运算生成器的改进相关的知识,希望对你有一定的参考价值。
题目描述:
我们在个人作业1中,用各种语言实现了一个命令行的四则运算小程序。进一步,本次要求把这个程序做成GUI(可以是Windows PC 上的,也可以是Mac、Linux,web,手机上的),成为一个有基本功能、一定价值的程序。在下面的功能需求中实现两个:
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
- 有计时功能,能显示用户开始答题后的消耗时间。
- 界面支持中文简体/中文繁体/英语,用户可以选择一种。
分工说明:
由于我们班人数为奇数,我们成立了三人小组,成员分别是谷天鹏(60),常昊(61),孙佳萱(40)。
谷天鹏:
完成具体网页界面的编写,php与前台js交互部分的编写,实现利用数据库记录对错总数。
语言切换的设计与编写。
各种方法的封装。
常昊:
建立数据库。
编写计时器算法并完成计时器功能。
孙佳萱:
中英文切换语言词典等js配置文件的编写
web界面的样式整改。
程序设计与实现:
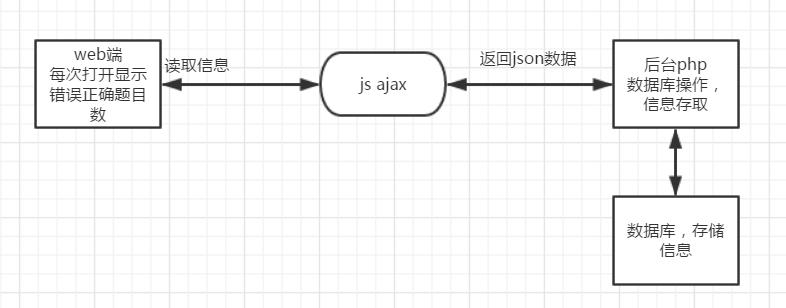
1.存储正确及错误题目数量
流程图

具体代码
1 $.post("ajaxTest.php", { 2 wrongNum: wrongNum, 3 rightNum: rightNum, 4 lang: langShift 5 }, 6 function(data) { 7 $(\'#record\').text(data); 8 } 9 ); 10 wrongNum = 0; 11 rightNum = 0; 12 }
1 require \'./mysqlDB.class.php\';//引入数据库操作类 2 //数据库配置信息 3 $config = array( 4 \'host\'=>\'localhost\', 5 \'port\'=>\'3306\', 6 \'user\'=>\'root\', 7 \'pass\'=>\'123456\', 8 \'charset\'=>\'utf8\', 9 \'dbname\'=>\'sqltest\', 10 ); 11 $msq = MySQLDB::GetInstance($config); 12 13 $sqlReadWrongNum="select wrong_num from hm2 where userid = 1"; 14 $wrong = $msq -> getOneRow($sqlReadWrongNum); 15 $wrongNumSum = $wrong[\'wrong_num\'] + $_POST[\'wrongNum\']; 16 17 $sqlReadRightNum="select right_num from hm2 where userid = 1"; 18 $right = $msq -> getOneRow($sqlReadRightNum); 19 $rightNumSum = $right[\'right_num\'] + $_POST[\'rightNum\']; 20 21 $sqlWrong = "update hm2 set wrong_num=$wrongNumSum where userid = 1"; 22 $sqlRight = "update hm2 set right_num=$rightNumSum where userid = 1"; 23 $msq -> exec($sqlRight); 24 $msq -> exec($sqlWrong); 25 if($_POST[\'lang\']==0){ 26 echo "当前错误答案总数:$wrongNumSum"; 27 echo "当前正确答案总数:$rightNumSum"; 28 }else{ 29 echo "Wrong number:$wrongNumSum"; 30 echo "Right number:$rightNumSum"; 31 }
传入该次做题正确及错误数目,并在record div标签打印返回信息。
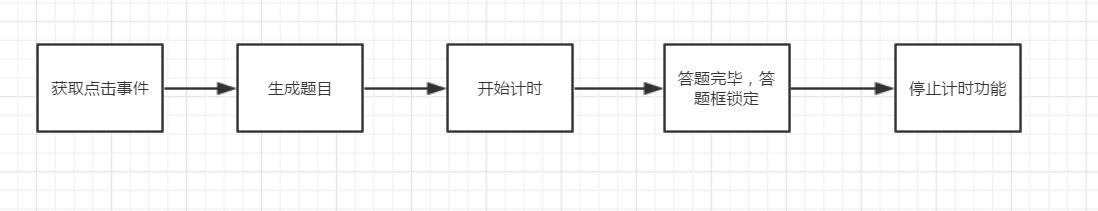
2.计时器功能
流程图

具体代码
1 //@setTime计时函数 并在点击事件中调用函数 2 function setTime() { 3 var hour = parseInt(timeIndex / 3600); 4 var minutes = parseInt((timeIndex % 3600) / 60); 5 var seconds = parseInt(timeIndex % 60); 6 hour = hour < 10 ? "0" + hour : hour; 7 minutes = minutes < 10 ? "0" + minutes : minutes; 8 seconds = seconds < 10 ? "0" + seconds : seconds; 9 $("#timekeeping").val(hour + ":" + minutes + ":" + seconds); 10 timeIndex++; 11 } 12 13 //@stopTimekeeping() 停止计时,更改答题input框为只读 14 function stopTimekeeping() { 15 clearInterval(times); 16 $(".test_in").attr("readonly", "readonly"); 17 }
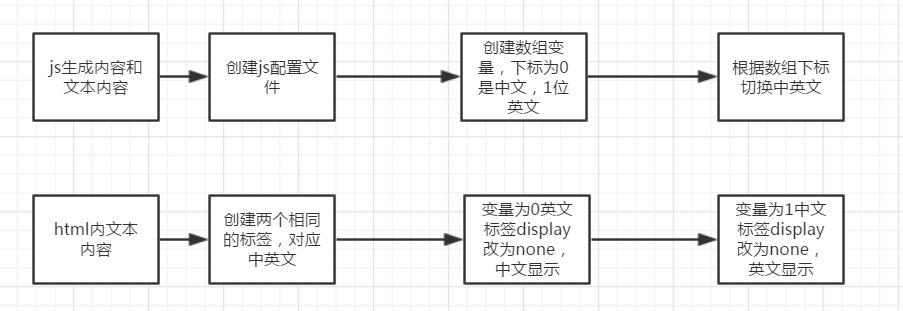
3.语言切换功能
根据不同性质的文本内容利用不同的方法实现中英文动态无刷新切换功能。

具体代码
//切换语言 function changeLang(lang) { switch (lang) { case \'auto\': if (langShift == 1) { langShift = 0; $(\'.en\').css("display", "none"); $(\'.zh\').css("display", ""); $(\'#btn_create\').val(\'点击开始生成题目\'); $(\'#btn_judge\').val(\'判断并生成答案\'); $(\'#stopTimekeeping\').val(\'停止答题(计时)\'); } else { langShift = 1; $(\'.en\').css("display", "inline"); $(\'.zh\').css("display", "none"); $(\'#btn_create\').val(\'Create Question\'); $(\'#btn_judge\').val(\'Judge\'); $(\'#stopTimekeeping\').val(\'Stop Timekeeping\'); }; url = "" break; case \'en\': langShift = 1; $(\'.en\').css("display", "inline"); $(\'.zh\').css("display", "none"); $(\'#btn_create\').val(\'Create Question\'); $(\'#btn_judge\').val(\'Judge\'); $(\'#stopTimekeeping\').val(\'Stop Timekeeping\'); break; case \'zh\': langShift = 0; $(\'.en\').css("display", "none"); $(\'.zh\').css("display", ""); $(\'#btn_create\').val(\'点击开始生成题目\'); $(\'#btn_judge\').val(\'判断并生成答案\'); $(\'#stopTimekeeping\').val(\'停止答题(计时)\'); break; } }
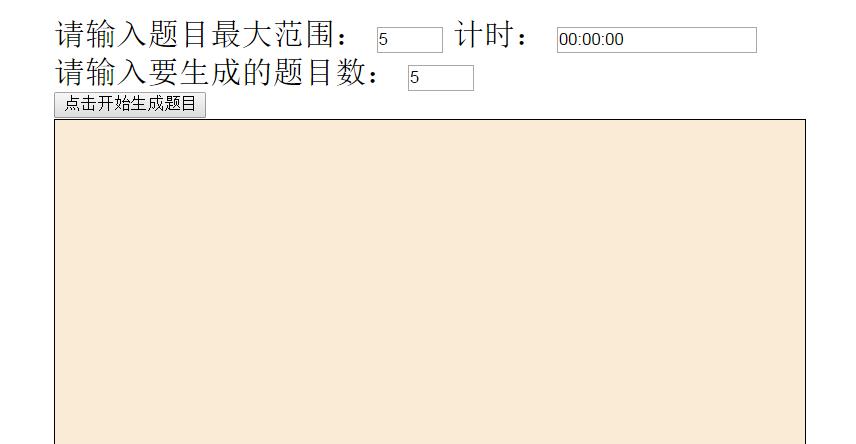
程序展示
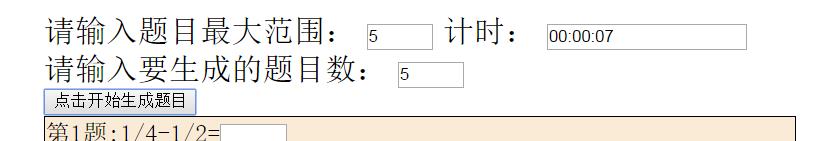
1.计时功能


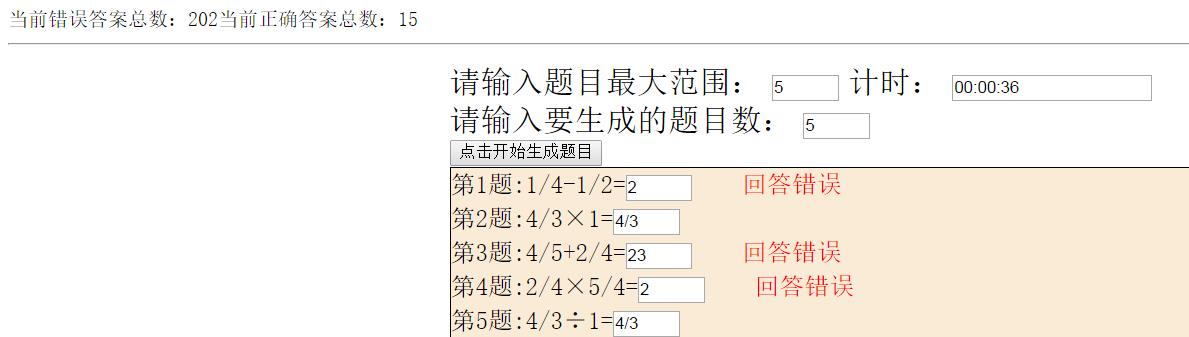
2.记录对错

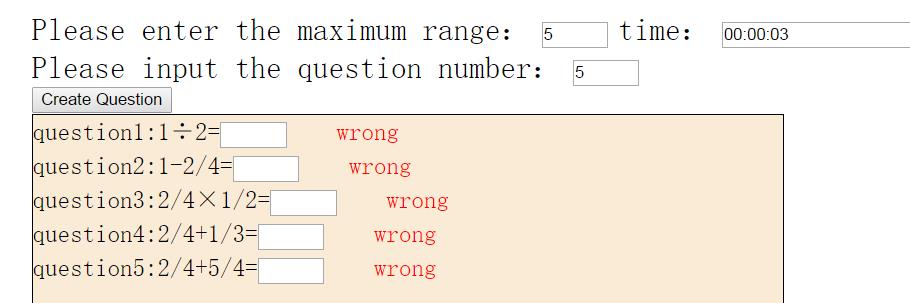
3.中英文切换(无刷新切换语言)


psp

自评
选择使用数据库保存数据是为了能更好的扩展功能,比如登录,注册和信息管理。第一周做时js占比重太大,所以并不好修改,只是利用ajax返回了对错数量和语言配置变量。做语言切换时想要使用cookie保存语言设置以便下次登录可以保存之前的语言配置,但没能完成,应该是cookie设置没有足够掌握,语言切换仍然不能灵活切换,只可以做到生成的文本部分利用中英文对照词典的方法做到切换语言,而别的部分仍然需要不小的工作量,程序如果复杂得话这就不是一个很好的方法。总体来说实现了题目要求的功能,但仍需努力,可以改进的地方还有很多。


项目地址:https://coding.net/u/augur_g/p/homework-2/git
以上是关于结对编程1 - 四则运算生成器的改进的主要内容,如果未能解决你的问题,请参考以下文章