jQuery的addClass,removeClass和toggleClass方法
Posted Insus.NET
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery的addClass,removeClass和toggleClass方法相关的知识,希望对你有一定的参考价值。
jQuery的addClass,removeClass和toggleClass方法,最后一个方法在某一情形之下,可以替代前面2个方法。
第一个方法addClass为元素添加一个class。
第二个方法removeClass,移除一个class。
第三个方法toggleClass是互斥class。
<input id="Text1" type="text" />
创建样式,当文本框focus时,文本框边框高亮和变宽,当blur时,恢复原来样式。
.textbborder { border:solid; border-color:red; border-width:3px; }
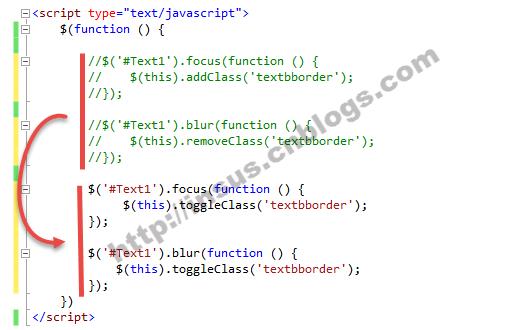
上面的代码,Insus.NET是使用addClass和removeClass方法来实现。如果是使用toggleClass方法呢,可以参考下面的代码:

$(function () { //$(\'#Text1\').focus(function () { // $(this).addClass(\'textbborder\'); //}); //$(\'#Text1\').blur(function () { // $(this).removeClass(\'textbborder\'); //}); $(\'#Text1\').focus(function () { $(this).toggleClass(\'textbborder\'); }); $(\'#Text1\').blur(function () { $(this).toggleClass(\'textbborder\'); }); })
以上是关于jQuery的addClass,removeClass和toggleClass方法的主要内容,如果未能解决你的问题,请参考以下文章