HTM5新手学习的一些日常总结,相互交流和相互学习。
Posted 渡劫的机器猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTM5新手学习的一些日常总结,相互交流和相互学习。相关的知识,希望对你有一定的参考价值。
第一天
一、html--网页的源码(超文本标签语言)
- HTML标签
- 标签式是HTML最基本单位和最重要的组成。
- 使<和>扩起来
- 标签都是闭合的(规范)
- HTML标签属性
- 是标签的一部分,用于包含额外的信息。
- 可以有多个属性
- 属性和属性值成对出现
- 语法
- HTML文档注释
- <!-- 这是HTML注释-->
二、书写规范
开头<!DOCTYPE html>
声明文档类型为HTML5文件
文档声明,在HTML文档必不可少。且必须放在文档第一行。
1、Head标签内的信息用于描述网页,即元数据
使用title:网页的标题,即网页选项卡上的文字
使用link :
1、作用:用于为网页连接各种文件。
2、常用属性:
rel:用于标明被连接文件与当前文件的关系。此处选icon,表明被链接图片 是当前网页的icon图标
type:表明被连接文件时什么类型。可以省略。
href:表明连接文件的地址
【meta标签】
1、charset属性:单独使用。设置文档字符集编码格式。
>>>写法:<meta charset="utf8">
>>>常见的中文编码格式:
GB-2312:国标码,简体中文
GBK:扩展的国际码,简体中文
UTF-8:万国码 Unicode码 基本兼容各国语言
2、http-equiv属性:需配合content属性使用。主要声明浏览器如何解释编译文件
>>>写法:<meta http-equiv="属性值"content="属性值详细内容">
>>>常用属性值:Content-Type HTML4.01之前的文档内容编码内容
refresh 网页刷新 set-Cookie设置浏览器cookie缓存
3、name属性:需配合content属性使用。主要用于给搜索引擎提供必要信息。
>>>写法:<meta name="属性值" content="属性值详细内容">
>>>重要属性值: author 作者,声明网站作者,常用公司网址表示
keywords 网站关键字,多个关键字,用英文逗号分隔
description 网页描述,搜索引擎显示在title下的描述内容
*http-equiv和name属性,必须与content属性配合使用。前两者只是用于声明即将修改那些属性值,而实际的属性内容,在content中描述
<!--作者-->
<meta name="author" content="http://www.jredu100.com" />
<!--网页关键字-->
<meta name="keywords" content="html5,网页,Web前端开发" />
<!--网页描述-->
<meta name="description" content="这是我在杰瑞教育开发的第一个网页" />
图片如下:

2、标签分类
<!--[HTML的标签分类]
1、块级标签:自动换行,前后隔一行。
2、行级标签:按行逐一显示。
(是否自动换行使我们判定块级标签的重要指标)
-->
<!-- [常见的块级标签]
标题标签<h1></h1>……<h6></h6>
水平线<hr/>
段落<p></p>
换行<br/>
引用<blockquote></blockquote >
预格式<pre></pre>
-->
<!--
标题标签<1><2><3><4><5><6>:默认加粗,H1最大,H6最小
-->
<h1>一级标签</h1>
<h2>一级标签</h2>
<h3>一级标签</h3>
<h4>一级标签</h4>
<h5>一级标签</h5>
<h6>一级标签</h6>
<!--水平线标签<hr />-->
<hr />
<!--段落<p></p>--> <!--换行<br/>-->
<p>这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落
这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落</p>
<p>这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落
<br/>这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落</p>
<!--引用<blockquote></blockquote>
1表明标签中的文字,为因用户的内容。浏览器显示为段落缩进
2cite属性,表明引用的来源,一般为引用的网址URL
-->
<blockquote cite="http.baidu.com">这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落
这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落这个是段落</blockquote>
<!--预格式<pre></pre>
预格式:在浏览器解析式,会按照等宽字体显示,并且保留标签内的空格和回车。常用于保留代码格式。
-->
<pre>
what are you from?
i am from china </pre>
<p>
what are you from?
i am from china </p>
<p>what are you from?</p>
<p> i am from china </p>
案例-唐诗
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<h1>唐诗三百首</h1>
<hr />
<h2>目录</h2>
<hr />
<p>第一首:静夜思</p>
<p>第二首:忆江南</p>
<p>第三首:长恨歌</p>
<hr />
<h3>静夜思</h3>
<p>作者:李白</p>
<p>床前明月光,疑是地上霜。举头望明月,低头思故乡。</p>
<hr />
<h3>【李白简介】</h3>
<p>李白,字太白,号青莲居士,自称与李堂皇室同宗,祖籍陇西成纪(今甘肃天水附近),生于中亚碎叶。据野史记载,幼时随父迁居绵州昌隆(今四川江油)青莲乡......</p>
<pre> ↖↑↗
←㊣→
↙↓↘</pre>
<body>
</body>
</html>
图片如下:

列表练习:
</head>
<!--[有序列表ol order list]-->
<ol>
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
<li>列表第四项</li>
</ol>
<!--[无序列表ul unorder list]-->
<ul>
<li>列表第一项</li>
<li>列表第二项</li>
<li>列表第三项</li>
<li>列表第四项</li>
</ul>
图片如下:

<!--[定义描述列表]
<dl>
<dt>标题</dt>
<dd>描述项</dd>
</dl>
一般情况下,标题dt只有一项。描述项dd可以有N多项。
浏览器显示时,标题顶格显示,dd会缩进显示。
-->
<dl>
<dt>这是dl列表的标题</dt>
<dd>列表第一项</dd>
<dd>列表第二项</dd>
<dd>列表第三项</dd>
<dd>列表第四项</dd>
</dl>
图片如下:

列表练习:
<h1>商品信息</h1>
<h3>产品类别</h3>
<hr />
<ul>
<li>笔记本</li>
<ul>
<li>笔记本</li>
<li>手机</li>
<li>家电</li>
</ul>
</ul>
<hr />
<dl>
<dt>联想电脑</dt>
<dd>产品型号: 联想IdeaPad Y450A-TFU(NBA纪念版)</dd>
<dd>价格:4999元</dd>
<dd>所在地:北京</dd>
</dl>
<hr />
<h3>购物流程</h3>
<ol>
<li>确认购买信息</li>
<li>付款到贵美</li>
<li>确认收货</li>
<li>付款给商家</li>
<li>双方评价</li>
</ol>
图片如下:

图片组合标签(块级)
<!--[图片组合标签figure]
1、<figure></figure>标签有两个子标签
<img src>"">:一幅图片,表示图片的路径。
<figcaption></figcaption>:图片的标题
2、浏览器显示为:图片与标题上线排列,且整体向后缩进一个单位。
-->
<figure>
<img src="img/logo.png" />
<figcaption>折是图片的标题</figcaption>
</figure>
图片如下:

分区标签(块级)
<!--[分区标签div]
常配合CSS使用,为网页中的常用分区标签,常用于网页布局使用
-->
<div style="width: 100%;height: 100px;">
这是div里面的文字
<h1>这是div里面的标题</h1>
</div>
图片如下:

<!-- [常见的行级标签]
- span(文本)
- img(图片)
- em(强调)
- strong(强调)
- q(短引用)
- a(超链接)
- i(倾斜)
- b(加粗)
- small(缩小字体)
-->
<!--
span(文本):用于包裹一部分文字,进行特定样式的修改。
-->
我<span style="color: red;font-size: 36px;">爱</span>我家
<!--
em(强调):浏览器会显示为倾斜
strong(强调):浏览器会显示为加粗
i(倾斜)
b(加粗)
[Strong/em/i/b标签的区别]
1、em和strong都表示强调,而strong的 强调程度要大于em,strong和em标签均可多层嵌套,表示强调程度的递增。
2、em和i都能切斜,Strong和b都能加粗。但是Strong和em多了一层强调的语义。可以帮助搜索引擎快速抓取网络重点。而且HTML5要求开发者,尽可能地实现代码的语义化。
-->
<em>我被em标签强调了!!!!!</em><br />
<strong>我被strong标签强调了!!! </strong><br />
<i>我被i标签倾斜了。</i><br />
<b>我被b标签加粗了。</b><br />
<!--
q(短引用):常用于一句话的引用,cite属性表示引用来源
浏览器解析时,会在内容的前后插入双引号
-->
<q cite="http:www.baidu.com">我是被q标签声明的一句引用的话</q>
<br />
<!--
smll(缩小字体):smll标签可以多层嵌套,表示比默认字体小一号,直到字号小到最小号为止。
big(放大字体):同small可以多层嵌套,直到字号最大为止。
但是,在最新规范中,small和big标签,不被倜傥使用。提倡使用style="font-size:11px;"CSS样式替代。
-->
<small>我被small缩小了</small><br />
<small><small>我被small缩小了</small></small><br />
<big>我被big放大了</big> <br />
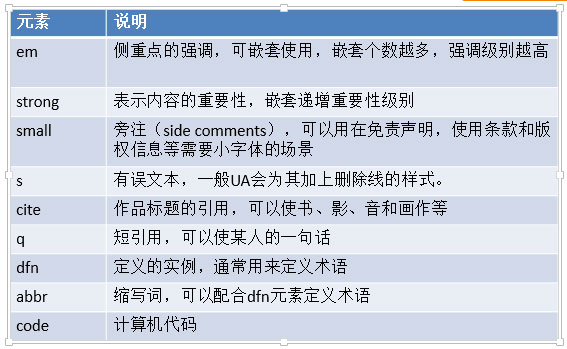
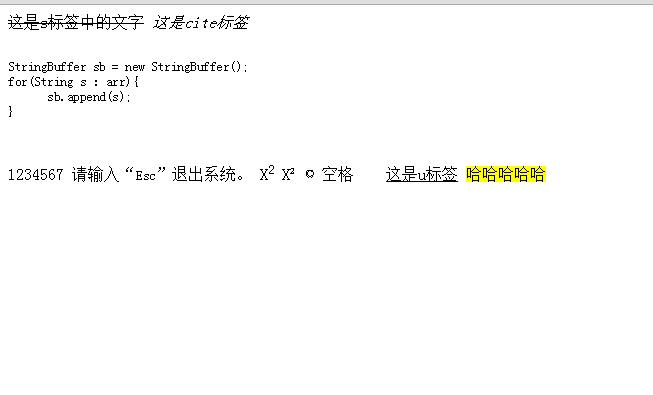
图片如下:

<!-- [img 图片标签]
1、src属性:表示图片引用路径
>>>常见路径的方法:
① 相对路径:
·当图片在当前文件下一层时:文件夹名/图片名 img/logo.png
·当图片在当前文件同一层时:图片名 src=logo.png
·当图片在当前文件前一层时:../img/logo.png
② 绝对路径:写法file:///E:/aaa。png 但是严禁使用
③ 网络路径:直接使用图片的网络地址,但是由于图片在别人服务器,不可控。(所以不建议使用)
-->
<!--①案例-->
<img src="img/logo.png" />
<img src="logo.png" />
<img src="../img/logo.png" />
<!--③案例-->
<img src="https://ss0.baidu.com/73F1bjeh1BF3odCf/it/u=3225200470,3369676538&fm=73"
图片如下:

第二天的学习
一、超链接
<!--[超链接a]
1.href:超链接的跳转地址。可以写网络连接,或本地html文件的相对路径,确定方式同img的src路径
2.title:鼠标指上后显示的文字
3.target:设置超链接打开窗口的位置。-slef 自身页面打开(默认) -blank新页面打开、
[功能性链接]
mailto://jianghao@jerei.com 发邮箱
tencent://message/?uin=2831705549 与QQ聊天
[锚链接]
1、本页面锚链接
①设置一个锚点:<a name="top"></a>用name属性表示锚点名称
②在朝链接的href属性中,使用#name 跳转到制定的锚点位置:
<a href="#top">跳转到锚点
2、其他页面锚链接
①徐跳转的页面设置锚链接
②在超链接的href属性,文件名.html#name
<a href=aaaa.html#第二节锚点>
注:由于谷歌/ie的兼容问题,需要在锚点中,插入一个空格 才能生效:
<a name="top"> </a>
-->
<a href="http://www.baidu.com" title="鼠标指上后显示的文字" target="_blank">这是一个超链接</a>
<a href="#top" title="鼠标指上后显示的文字" target="_self">这个一个锚点</a>
<a href="02常见的块级标签.html# " target="_blank">转到第二个图</a>
W3C= word wide web consortium-万维网联盟
1、内容与表现分离,内容与行为分离
2、内容的语义化
书写规范:
标签名和属性名必须小写
HTML标签必须关闭
属性值必须引号括起来
标签必须正确嵌套
二、行级标签


<!-- [常见的行级标签]
- span(文本)
- img(图片)
- em(强调)
- strong(强调)
- q(短引用)
- a(超链接)
- i(倾斜)
- b(加粗)
- small(缩小字体)
-->
<!--
span(文本):用于包裹一部分文字,进行特定样式的修改。
-->
我<span style="color: red;font-size: 36px;">爱</span>我家
<!--
em(强调):浏览器会显示为倾斜
strong(强调):浏览器会显示为加粗
i(倾斜)
b(加粗)
[Strong/em/i/b标签的区别]
1、em和strong都表示强调,而strong的 强调程度要大于em,strong和em标签均可多层嵌套,表示强调程度的递增。
2、em和i都能切斜,Strong和b都能加粗。但是Strong和em多了一层强调的语义。可以帮助搜索引擎快速抓取网络重点。而且HTML5要求开发者,尽可能地实现代码的语义化。
-->
<em>我被em标签强调了!!!!!</em><br />
<strong>我被strong标签强调了!!! </strong><br />
<i>我被i标签倾斜了。</i><br />
<b>我被b标签加粗了。</b><br />
<!--
q(短引用):常用于一句话的引用,cite属性表示引用来源
浏览器解析时,会在内容的前后插入双引号
-->
<q cite="http:www.baidu.com">我是被q标签声明的一句引用的话</q>
<br />
<!--
smll(缩小字体):smll标签可以多层嵌套,表示比默认字体小一号,直到字号小到最小号为止。
big(放大字体):同small可以多层嵌套,直到字号最大为止。
但是,在最新规范中,small和big标签,不被倜傥使用。提倡使用style="font-size:11px;"CSS样式替代。
-->
<small>我被small缩小了</small><br />
<small><small>我被small缩小了</small></small><br />
<big>我被big放大了</big> <br />
图片如下:

三、表格table
<!--[表格table]
表格 <table>
表格的行 <tr></tr>
表格的列 <td></td>
表格的表头列 <th></th> (将tr中的td,替换为th,表示本行的表头)
-->
<table width="500" border="1">
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr></table>
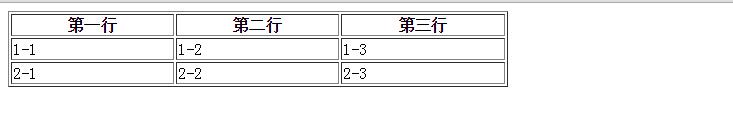
图如下:

案例练习:
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>数学成绩</th>
<th>语文成绩</th>
<th>英语成绩</th>
</tr>
<tr>
<td>1001</td>
<td>张三</td>
<td>100分</td>
<td>120分</td>
<td>120分</td>
</tr>
<tr>
<td>1002</td>
<td>李四</td>
<td>110分</td>
<td>123分</td>
<td>124分</td>
</tr>
<tr>
<td>1003</td>
<td>王五</td>
<td>150分</td>
<td>120分</td>
<td>120分</td>
</tr></table>
图如下:

表格课程:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格table</title>
</head>
<body>
<!--[表格table]
表格 <table>
表格的行 <tr></tr>
表格的列 <td></td>
表格的表头列 <th></th> (将tr中的td,替换为th,表示本行的表头)
-->
<!-- 【表格table】
表格<table></table>
表格的行<tr></tr>
表格的列<td></td>
表格的表头列<th></th> (将tr中的td,替换为th,表示本行为表头)
th 默认加粗,且在单元格居中显示
【table的常用属性】
1、Border: 表格的边框属性;当使用border=\'1\'设置边框时,会所有的td以及table上嵌套边框,当border加大时,只有table最外层框线加粗,td单元格上的框线不会变化。
2、Cellspacing:单元格与单元格之间的间隙。当cellspacomg=0时,单元格之间间隙为0,但边框线并没有合并(边框线还是两条线的宽度)
[合并边框的写法] "style=\'border-collapse:collapse;"使用边框合并后,无需设置Cellspacing
3、Cellpadding:段远隔内编剧,段远隔中文字与单元格边框之间的距离
4、Width/Height:表格的宽度高度
5、Align: 设置表格在父容其中的对齐方式;left/居左 center/居中 right/居右
【注意】當表格使用align屬性石,相當于使表格浮動,可能會導致表格后面的元素受表格浮動影像,导致布局错乱。
6、Bgcolor: 背景色
Background: 背景图片,后接相对路径。当背景图和背景色同时生效时,背景图覆盖背景色
Bordercolor: 边框颜色
-->
<!--
[tr td 属性标签]
当表格属性与行列属性冲突时以行列属性为主
属性设置优先级:td>tr>table
① Width、Height:给单个的行、列,设置宽度高度;
② bgcolor:背景色
③ Align:设置单元格中的文字,在单元格中的水平对其方式 left/ceter/right
④ Valign:设置单元格中的文字,在单元格中的水平对其方式 top/centr/bottom
⑤ Nowrap:nowrap=nowrap 设置单元格文字行末不断行。
-->
<!-- [表格的跨行与跨列]
1、跨列:colspan,某单元格跨N列,则该单元格右边的N-1个td就不需要了。
2、跨行:rowspan,某段远隔跨N行,则该单元格下边的N-1个td就不需要了。
-->
<table width="500" border="1">
<tr>
<th colspan="2">第一行</th>
</tr>
<tr>
<td rowspan="3">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-2</td>
<td>2-3</td>
</tr></table>
<hr />
<br />
<table>
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr></table>
<table width="500" border="1">
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr></table>
<table width="500" border="1" cellspacing=\'10\' >
<tr>
<th">第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr></table>
<table width="500" border="1" cellspacing=\'10\' style="border-collapse: collapse;" bgcolor="aqua" >
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr></table>
<table width="500" border="1" cellspacing=\'10\' align="left" bgcolor="aqua">
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr> </table>
<table width="500" border="1" cellspacing=\'10\' bgcolor="aqua" style="border-collapse: collapse;
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr></table>
<table width="500" border="1" style="border-collapse: collapse; " background="../img/15062610214111_0.jpg" >
<tr>
<th>第一行</th>
<th>第二行</th>
<th>第三行</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td></tr>
</body>
</html>
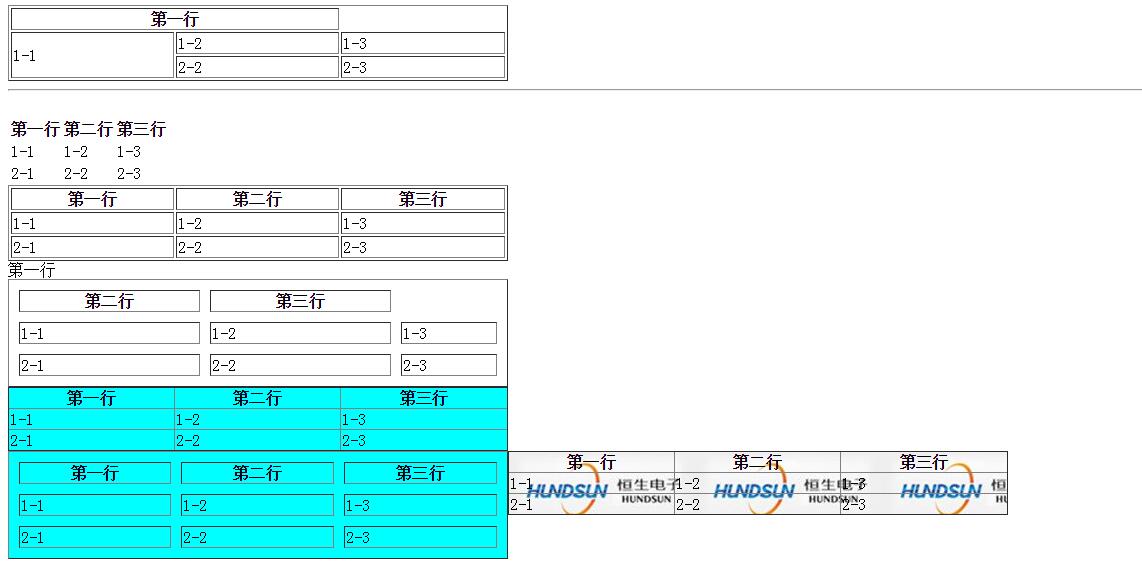
图片如下:

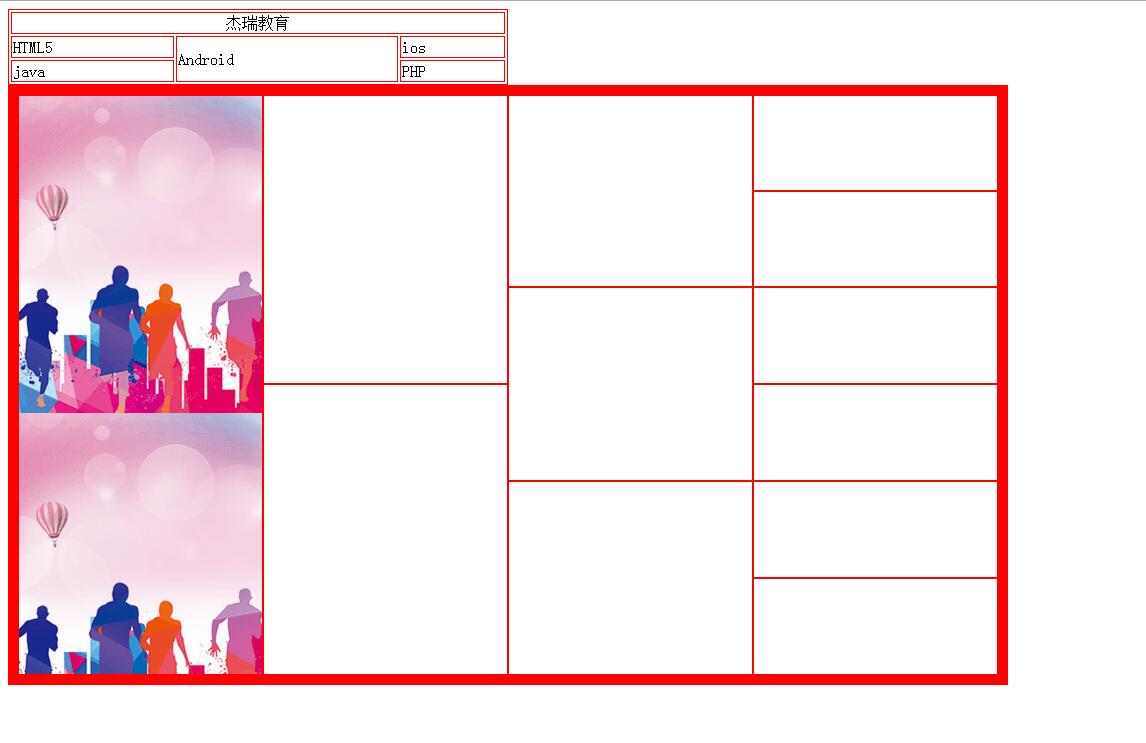
案例练习:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table width="500" border="1" bordercolor="red">
<tr>
<td colspan="9" align="center">杰瑞教育</td>
</tr>
<tr>
<td colspan="3">HTML5</td>
<td colspan="4" rowspan="2">android</td>
<td colspan="2">ios</td>
</tr>
<tr>
<td colspan="3">java</td>
<td colspan="2">php</td>
</tr>
</table>
<table width="1000" height="600" bordercolor="red" border="10" cellspacing="0">
<tr>
<td rowspan="6" background="../img/f5_banner.png"></td>
<td rowspan="3"></td>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td rowspan="3"></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</body>
</html>
图片如下:

第三天
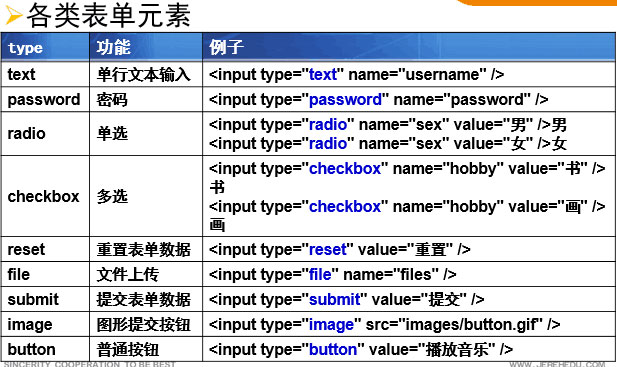
一、表单元素

元素内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--[form表单]
1.两个重要属性:
action:表单需要提交的服务器地址
method:表单提交数据使用的方法:get/post
>>>
[get与post的区别]
①get传参数使用URL传递,所有参数在地址栏可见,不安全,get传参数据量有限;
②post传参使用http请求传递,比较安全;post可以传递大量数据;
但是,get请求的传输速率要比post快。
>>>URL传参的形式:链接URL地址?name1=value1&name2=value2
2.input的常用属性:
①type:设置input的输入类型
②name:给input输入框起名。一般情况下,name属性必不可少。因为,传递数据时,使用那么=value(输入内容)的形式传递
③value:input输入框的默认值
④placeholder:输入框的提示内容。当input有默认的value或者输入值时,placehoder消失。
3.input-type属性的常用属性值:
①.text:文本输入框
②.password:密码输入框,输入内容默认显示小黑点。
③.radio:单选项
>>> 使用radio时,value属性必填。提交时,提交的为value中的默认值。
>>> radio凭借name属性,确定是否属于同一组,那么相同为同组,智能选一个。
>>> 使用checked=\'checked\'属性,设置默认选中项
④.file:文件上传
>>> 使用accept="类型",设置智能上传的文件类型, imge/* 任一格式图片
⑤.submit: 提交按钮。将所有表单数据,提交至后台服务器
⑥.reset:重置表单数据按钮。将表单数据恢复到默认状态。
⑦.image:图形提交按钮。跟submit一样具有提交功能。
>>> 使用src属性,选择图片路径
⑧.button:普通按钮,没有任何卵用。
4.属性名等于属性值的情况:
①checked="checked"属性,设置默radio或checkbox认选中项
②multiple="multiple" 设置select控件,为多选控件
③selected="selected" 设置select控件,默认选中的option选项
5、【下拉选择控件 select】
① 写法:<select>
<option></option> //可以有N多个
</select>
② name属性,应该写在<select>上,所有选项只有一个 name
③ multiple="multiple" 设置select控件为多选,可在界面使用Ctrl+鼠标,进行多选。一般不用。
④ option 常用属性:
value="":当option没有value属性时,往后台传递的是<option></option>标签中的文字;
当option有value属性时,往后台传递的是value属性的值。
title="":鼠标指上后显示的文字。
selected="selected":默认选中。
⑤ <optgroup label="山东省"></optgroup> :用于将option标签进行分组,label属性表示分组名。
6、 【文本域 textarea】
① 写法:<textarea></textarea>
② 设置宽高style="width: 200px; height: 150px;" 自身有cols="" rows=""两个属性,但不常用
③ readonly="readonly" 设置为只读模式,不允许编辑。
④ style="resize: none;" 设置为宽高不允许修改。
⑤ style="overflow: ;" 设置当文字超出区域时,如何处理。
>>> 也可以通过overflow-x/overflow-y分别设置水平垂直方向的显示方式。
>>> 常用属性值:hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均会显示滚动
auto 自动,根据文字多少自动决定是否显示滚动条(默认样式)
7.表格的边框与标题
<form>
<fieldset>表格的边框
<legend>联系方式</legend>表格标题
.....N多个表单元素(input/select/textarea)
</fieldset>
</form>
-->
<!--[HTML5智能表单]
①H5新增input的form属性,用于指向特定form表单的id,实现input无需放在form标签之中,即可通过表单进行提交。
<FORM id=too>
....
</FORM>
<input...form="foo">
②新增N多个TYPE新属性,详见表格。
③ 新增input的属性:
Autocomplete:自动完成功能.记忆之前输入国的内容,在下次输入时,根据以前的内容提示,自动完成。
>>> 绝大部分浏览器自动开启
>>>个属性:off/on
>>>可以在<form>标签设置Autocomplete,控制整张表单的自动完成开关。但可以在个别input上单独设置,覆盖form的整体设置。
Autofocus:自动获得焦点 Autofocus=Autofocus
Form:所属表单 通过form表单的id,指向特定表单。
Required:必填 Required=Required 设置input为必填
Pattern:验证input的模式
Placeholder:提示
-->
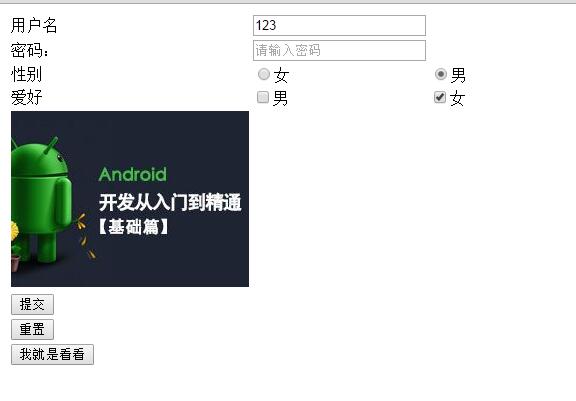
源代码:
<form action="" method="get">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username01" / value="123" placeholder="请输入账号"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password01" placeholder="请输入密码"/></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="女"/ checked="checked">女
<td><input type="radio" name="sex" value="男"/ checked="checked">男
</td>
</tr>
<tr>
<td>爱好</td>
<td><input type="checkbox" name="爱好" value="男"/>男
<td><input type="checkbox" name="爱好" value="女"/ checked="checked">女
</td>
</tr>
</tr>
<tr>
<td><input type="image" src="../img/f2_img1.jpg"/></td>
<td></td>
</tr>
<tr>
<td><input type="submit"/></td>
<td></td>
</tr>
<tr>
<td><input type="reset"/></td>
<td></td>
</tr>
</tr>
<tr>
<td><input type="button" value="我就是看看"/></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
图片如下:



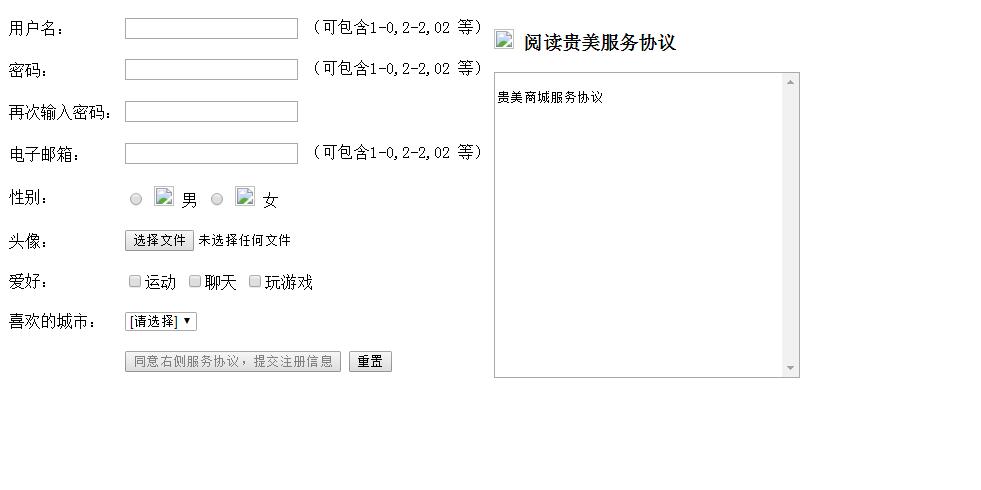
案例练习:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>贵美商城注册页</title>
</head>
<body>
<form action="" method="get">
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" />
(可包含1-0,2-2,02 等)
</td>
<td rowspan="9">
<h3>
<img src="../1_HTML基本标签/img/icon.png" />
阅读贵美服务协议
</h3>
<textarea style="width: 300px; height: 300px; resize: none; overflow-y: scroll;" readonly="readonly">
贵美商城服务协议
</textarea>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" />
(可包含1-0,2-2,02 等)
</td>
</tr>
<tr>
<td>再次输入密码:</td>
<td>
<input type="password" />
</td>
</tr>
<tr>
<td>电子邮箱:</td>
<td>
<input type="email" />
(可包含1-0,2-2,02 等)
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" />
<img src="../1_HTML基本标签/img/icon.png" />
男
<input type="radio" />
<img src="../1_HTML基本标签/img/icon.png" />
女
</td>
</tr>
<tr>
<td>头像:</td>
<td>
<input type="file"/>
</td>
</tr>
<tr>
<td>爱好:</td>
<td>
<input type="checkbox" />运动
<input type="checkbox" />聊天
<input type="checkbox" />玩游戏
</td>
</tr>
<tr>
<td>喜欢的城市:</td>
<td>
<select name="city">
<option selected="selected">[请选择]</option>
<option>青岛</option>
<option>烟台</option>
<option>济南</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="同意右侧服务协议,提交注册信息" disabled="disabled" />
<input type="reset" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>
图如下:

第三天
课后习题复习。
如图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单作业</title>
</head>
<body>
<form>
<h1><span style="color: #F39900;"> 合作</span>意向书</h1>
<p><span style="color: #F39900;">我们在收到您的需求后,会第一时间与您取得联系。</span></p>
<table>
<tr>
<td><b>公司名称:</b></td>
<td>
<input type="text" name="com name" style="width: 420px;" />
</td>
</tr>
<tr>
<td><b>姓名:</b></td>
<td>
<input type="text" name="name" style="width: 420px;" />
</td>
</tr>
<tr>
<td><b>电话:</b></td>
<td>
<input type="text" name="phone" style="width: 420px;" />
</td>
</tr>
</table>
<table width="600px">
<p><span style="color:#F39900;"><big>您需要的服务</big></span></p>
<tr>
<td>
<input type="checkbox" name="1" value="网络建设">网站建设与传播
</td>
<td>
<input type="checkbox" name="1" value="电子商务">电子商务
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="1" value="数字化展馆">数字化展馆
</td>
<td>
<input type="checkbox" name="1" value="多媒体互动">多媒体互动
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="1" value="软件服务">软件服务
</td>
<td>
<input type="checkbox" name="1" value="移动开发">移动开发
</td>
</tr>
</table>
<br />
<table>
<tr>
<td width="600px" height="110px" align="center" valign="center">
<input type="submit" name="submit" value="提交+" style="color: white;height: 37px;width: 110px; border:hidden;">
</td>
</tr>
</table>
</form>
<hr />
<hr />
<hr /><br /> <br /> <br /> <br /> <br />
<form>
<table width="600px">
<tr>
<td align="right">用户名:</td>
<td>
<input type="text" name="username" />
</td>
<td></td>
<td></td>
</tr>
<tr>
<td align="right">密 码:</td>
<td>
<input type="password" name="password" />
</td>
<td align="right">真实姓名:</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input type="password" name="password" />
</td>
<td align="right">性别:</td>
<td>
<select name="sex" style="color:darkgray;">
<option value="男" selected="selected";">男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<tr>
<td align="right">证件类型:</td>
<td>
<select name="zheng">
<option value="shenfenzheng" selected="selected">身份证</option>
<option value="xueshengzheng">学生证</option>
</select>
</td>
<td align="right">出生日期:</td>
<td>
<input type="text" name="day" />
</td>
</tr>
<tr>
<td align="right">证件号码:</td>
<td>
<input type="text" name="haoma" />
</td>
<td align="right">国家:</td>
<td>
<input type="text" name="country" />
</td>
</tr>
<tr>
<td align="right">联系号码:</td>
<td>
<input type="text" name="phone" />
</td>
<td align="right">城市:</td>
<td>
<input type="text" name="city" />
</td>
</tr>
<tr>
<td align="right">手机号码:</td>
<td>
<input type="text" name="telephone" />
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td align="right">E-mail:</td>
<td>
<input type="text" />
</td>
<td align="right">邮编:</td>
<td><input type="text" name="youbian" /></td>
</tr>
<tr>
<td align="right">联系地址:</td>
<td colspan="3">
<input type="text" name="dizhi" style="width: 460px;" />
</td>
</tr>
<tr>
<td colspan="4" align="center">
<input type="reset" value="重 置" />
<input type="submit" value="注册" style="color: white; border: hidden;"/>
</td>
</tr>
</table>
</form>
</body>
</html>
新内容:
CSS样式表(一)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Css常用选择器</title>
<!--HTML注释-->
<style type="text/css">
/*CSS语法必须卸载<style>标签中*/
/*CSS注释*/
/*【选择器命名规范】
* 1.只能有字母、数字、下划线组成;
* 2.开头不能使数字。
*/
/*【标签选择器】
*1.写法:HTML标签名{ }
*2.作用:选中所有对应的HTML标签,并修改其样式
*/
li{
color: red;
font-size: 36px;
}
/*【类选择器】
* 1.写法: .选择器名字{}
* 2.调用:在需要修改样式的HTML标签上,使用class="选择器名"
* 3.优先级:当作用于同一层时,class选择器>标签选择器
*/
.list{
color: blue;
font-size: 48px;
}
/*【ID选择器】
* 1.写法:#选择器名{}
* 2.调用:在需要修改样式的HTML标签上,使用id="选择器名"
* 3.优先级:同一层时,id选择器>class选择器
* 4.ID选择器是唯一的!同一页面严禁出现同名ID!!!
*/
#first{
color:darkorange;
font-size: 52px;
}
/*【通用选择器】
* 1.写法: *{}
* 2.作用:选择页面的所有HTML标签
* 3.优先级:最低
*/
/*【后代选择器】
*1.写法:选择器1 选择器2 …… 选择器N {}
*2.生效规则:选择器2必须是选择器1的后代……
*/
div li{
background: brown;
}
/* *【子代选择器】
* 1.写法:选择器1>选择器2>……>选择器N{}
* 2.生效法则:选择器2必须是选择器1的直接子代
*/
/*【交集选择器】
* 1.写法:选择器1选择器2……选择器N{}
* 2.生效规则:必须同时班组所有选择器才生效
*/
.qq{
font-size: 58px;
}
/*【并集选择器】
*1.写法:选择器1,选择器2,……,选择器N{}
*2.生效规则:满足任意一个选择器,均可生效
*/
/*【选择器优先级】
* 1.就近原则:近者优先。
* 2.当作用于同一层时:可由权重计算
* 权重划分:标签选择器 1
* class选择器 10
* id选择器 100
* 行级样式表stle="" 1000
*/
</style>
</head>
<body>
<div>
<ul></ul>
<li>这是列表1</li>
<li class="list"&g
以上是关于HTM5新手学习的一些日常总结,相互交流和相互学习。的主要内容,如果未能解决你的问题,请参考以下文章