jquery事件与绑定事件
Posted 长腿野生璇**
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery事件与绑定事件相关的知识,希望对你有一定的参考价值。
1.首先,我们来看一下经常使用的添加事件的方式:
<input type="button" id="btn" value="click me!" onclick="shao();" /> <script type="text/javascript"> function shao() { alert("msg is showing!"); } </script>
我们最常用的是为元素添加onclick元素属性的方式来添加事件
这种方法的弊端是:
只能为一个事件处理函数,在事件处理函数方法中,获取事件对象的方式不同.
jQuery中的事件
ready事件:
当页面加载完成后,来执行function:
<script> $(document).ready(function(e){ alert(document.getElementById("aa").innerhtml); //若是要写function方法,不可以在里面写 }) //要在外面写 </script>
这样写在哪里都可以调用到这个方法;
鼠标事件:
<script> $("#aa").click(function(){ alert("点击事件"); }) $("#aa").dblclick(function(){ alert("双击事件"); }) $("#aa").mouseover(function(){ alert("鼠标移上") }); $("#aa").mouseout(function(){ alert("鼠标离开"); }) $("#aa").mousemove(function(){ alert("鼠标移动"); }) $("#aa").mouseup(function(){ alert("鼠标抬起"); }) $("#aa").mousedown(function(){ alert("鼠标按下"); }) 键盘按键按下:给id加没有作用,需要给整个页面加所以用$(document) $(document).KeyEvent(function(){ alert("鼠标离开"); }) </script>
表单元素事件:
<script> $("#shao").focus(function(){ alert("获得焦点"); }) $("#shao").blur(function(){ alert("失去焦点"); }) $("#shao").change(function(){ alert("值发生变化,change事件"); }) $("#shao").keydown(function(){ alert("键盘按下"); }) </script>
2.绑定事件(挂事件):
可以动态的改变按钮的事件;
什么是动态绑定?
动态绑定是指动态添加的DOM节点或者html元素,他们最开始时运行的时候是不存在的。如果要给这些动态加入的节点增加事件,就必须要用jquery的on方法来绑定事件。
bind()向匹配元素添加一个或多个事件处理器。
使用方式:
$(selector).bind(event,data,function)
注:bind()函数只能针对已经存在的元素进行事件的设置
代码:首先写两个按钮:
<body> <div id="aa" style="width: 100px; height: 100px; background-color: blueviolet;">hello</div> <!--<input type="text" id="shao" />--> <input type="button" id="btn1" value="挂事件" /> <input type="button" id="btn2" value="移除事件" /> </body>
首先操作点击挂上事件:
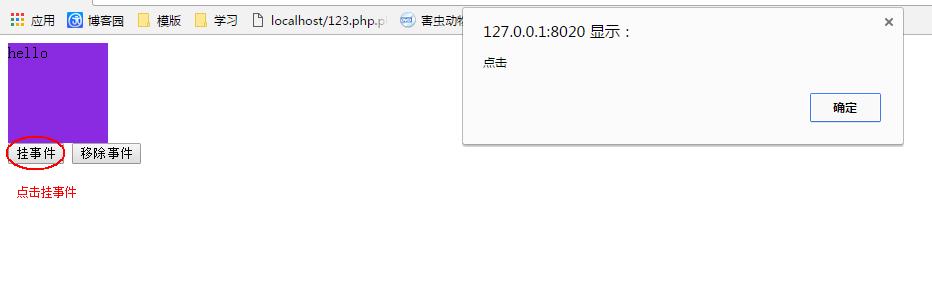
<script> //挂事件, $("#btn1").click(function(){ //点击挂事件,给div绑定一个事件: $("#aa").bind("click",function(){ //bind绑定事件 alert("点击"); }); //括号里两个参数,第一个是事件类型(事件名称),第二个参数是要执行的代码 }) </script>
这样的话点击挂事件:

移除事件的按钮:
<script> //移除事件; $("#aa").click(function(){ //点击移除事件;把div里面的事件移除掉 $("#aa").unbind("click"); //unbind移除绑定,填一个参数,要移除哪个事件 }) </script>
点击移除,取消aa得点击事件
3.事件数据
一般的事件包含事件源跟时间数据:
事件数据:出发这个时间,会传过来那些数据
js简化,可以不写事件源,因为可以取到
4.JSON语法:
JSON的结构:
json简单说就是javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构。
(1)对象:对象在js中表示为“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key 获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
(2)数组:数组在js中是中括号“[]”括起来的内容,数据结构为 ["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
经过对象、数组2种结构就可以组合成复杂的数据结构了。
json是一种轻量级的数据交换格式
全拼:
JavaScript Object Notation
定义语法:
var j = { "one":"111111", "two":"22222" };
取值方式:
取索引:
//数组的取值方式: alert(j["one"]);//直接取索引的方法
点语法:
//点语法: alert(j.one);
JSON也可以寸二维数组:
var j = { "one":"111111", "two":"22222", "three":{"aa":"33333"}, }; //数组的取值方式: //alert(j["one"]);//直接取索引的方法 //点语法: alert(j.one); alert(j.three.aa);
遍历JSON数据:
//遍历 for(var v in j) { //定义一个变量v,把j拿到v里面,关键字不是”as“了,是”in“, alert(v); // 这样便利的是索引 alert(j[v]); // 这样是根据索引来取值 }
json不具有长度的属性,所以for循环不适应于json
但是for-in同样适应于数组
以上是关于jquery事件与绑定事件的主要内容,如果未能解决你的问题,请参考以下文章