RN开发的遇到的一些问题总结
Posted 小猪ab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RN开发的遇到的一些问题总结相关的知识,希望对你有一定的参考价值。
1.首先是新项目npm install, 不能运行cnpm install ,那样会导致目录不对,安装文件在.npminstall的隐藏文件夹下,并且是软连接,然后运行会出现头文件找不到
2.rn 打包离线包 https://segmentfault.com/a/1190000004189538
react-native bundle --entry-file index.ios.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
改下oc里
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil]; //开发时使用 // jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"index.ios" withExtension:@"jsbundle"]; //added by john,使用打包的离线包
3.jsx render()方法下html直接注释有问题
4.sublime打开项目的时候,不能在根目录npm run start,一直报事件流错误,然后导致在xcode里运行的时候会出现bundle是nill,这个可能和个人编辑器有关.
5.当fetch数据时候直接报 Network request failed,而网络是好的时候,看看xcode里的错误信息,是不是http被block了,在Xcode下plist文件里改下配置Allow Arbitrary Loads设置成YES就好
6.注意箭头函数的this指针,这个是es6的语法,我定义的一个模块Util,像下面这样使用
let Util = { fn1:()=>{ ... }, fn2:()=>{ this.fn1() //错误 Util.fn1() //正确 } }
7.AsyncStorage这是个异步进行存取值的对象,setItem和getItem返回的是个promise,像下面这样是取不到值的
let varifyTime = Util.storageGetItem(\'varifyTime\')
let varifyCode = Util.storageGetItem(\'varifyCode\')
只能在then里的回调取,但是那样你就只能把处理放在then的回调里面。比如我要取两个保存在AsyncStorage下的值,只有这两个值都有了,才能进行签名
Util.storageGetItem(\'varifyTime\').then(function(varifyTime){
let varifyTime = varifyTime;
Util.storageGetItem(\'varifyTime\').then(function(varifyCode){
let varifyCode = varifyCode
let encryptstr = Util.encrypt(varifyCode,varifyTime); //这里是去签名
})
})
疯了,两层嵌套
可以使用 async/await来同步异步返回,就像下面
Sign:async(data) => { let dataStr = JSON.stringify(data) let varifyTime = await Util.storageGetItem(\'varifyTime\'); let varifyCode = await Util.storageGetItem(\'varifyCode\'); let encryptstr = Util.encrypt(varifyCode, varifyTime); }
这样就清楚多了
8.这个其实和RN无关,是http请求的东西,http,要么get,直接url,post的话有表单和Json格式,如下两种

/** * http表单请求方式,包括成功及失败的回调 * @param url * @param data * @param successCallback * @param failCallback */ httpPostForm: (url, data, successCallback, failCallback) => { console.log(\'tag\', \'请求地址=\' + url); fetch(url, { method: \'POST\', headers: { \'Accept\': \'application/json\', \'Content-Type\': \'application/x-www-form-urlencoded\' }, body: data + \'\' }) .then((response) => response.text()) .then((responseText) => { let result = JSON.parse(responseText); if (result.msg_code === \'9004\') { console.log(\'success: \' + responseText); successCallback(result.result); } else { console.log(\'fail: \' + responseText); failCallback(result.msg); } }) .catch((err) => { console.log(\'err: \' + err); failCallback(err); }).done(); },

/** * http的json请求方式,包括成功及失败的回调 * @param url * @param data * @param successCallback * @param failCallback */ httpPostJson: (url, data, successCallback, failCallback) => { console.log(\'tag\', \'请求地址=\' + url); fetch(url, { method: \'POST\', headers: { \'Accept\': \'application/json\', \'Content-Type\': \'application/json\', }, body: JSON.stringify(data) }) .then((response) => response.text()) .then((responseText) => { let result = JSON.parse(responseText); if (result.msg_code === \'9004\') { console.log(\'success: \' + responseText); successCallback(result.result); } else { console.log(\'fail: \' + responseText); failCallback(result.msg); } }) .catch((err) => { console.log(\'err: \' + err); failCallback(err); }).done(); },
但如果你表单请求时,你的参数要去拼接,\'param1=\' + param1 + \'&\' + \'param2=\'+ param2...,反正我是觉得不直观且麻烦,一般请求就是如下定义
data = {
param1:param1,
param2:param2,
param3:param3,
}
AngularJS也是默认采用json格式传送数据,需要修改设置下httpProvider。
写个下面的方法

transFormparam :(obj) => { var query = \'\', name, value, fullSubName, subName, subValue, innerObj, i; for (name in obj) { value = obj[name]; if (value instanceof Array) { for (i = 0; i < value.length; i++) { subValue = value[i]; fullSubName = name + \'[\' + i + \']\'; innerObj = {}; innerObj[fullSubName] = subValue; query += param(innerObj) + \'&\'; } } else if (value instanceof Object) { for (subName in value) { subValue = value[subName]; fullSubName = name + \'[\' + subName + \']\'; innerObj = {}; innerObj[fullSubName] = subValue; query += param(innerObj) + \'&\'; } } else if (value !== undefined && value !== null) query += encodeURIComponent(name) + \'=\' + encodeURIComponent(value) + \'&\'; } return query.length ? query.substr(0, query.length - 1) : query; },
有了上面的方法,把上面的那个json参数data作为传入处理下就行了
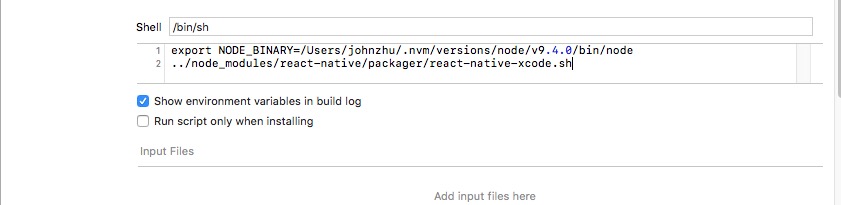
9. 运行出现Can\'t find \'node\' binary to build React Native bundle 错误
先which node,找到node路径,然后在Build Phases如下修改

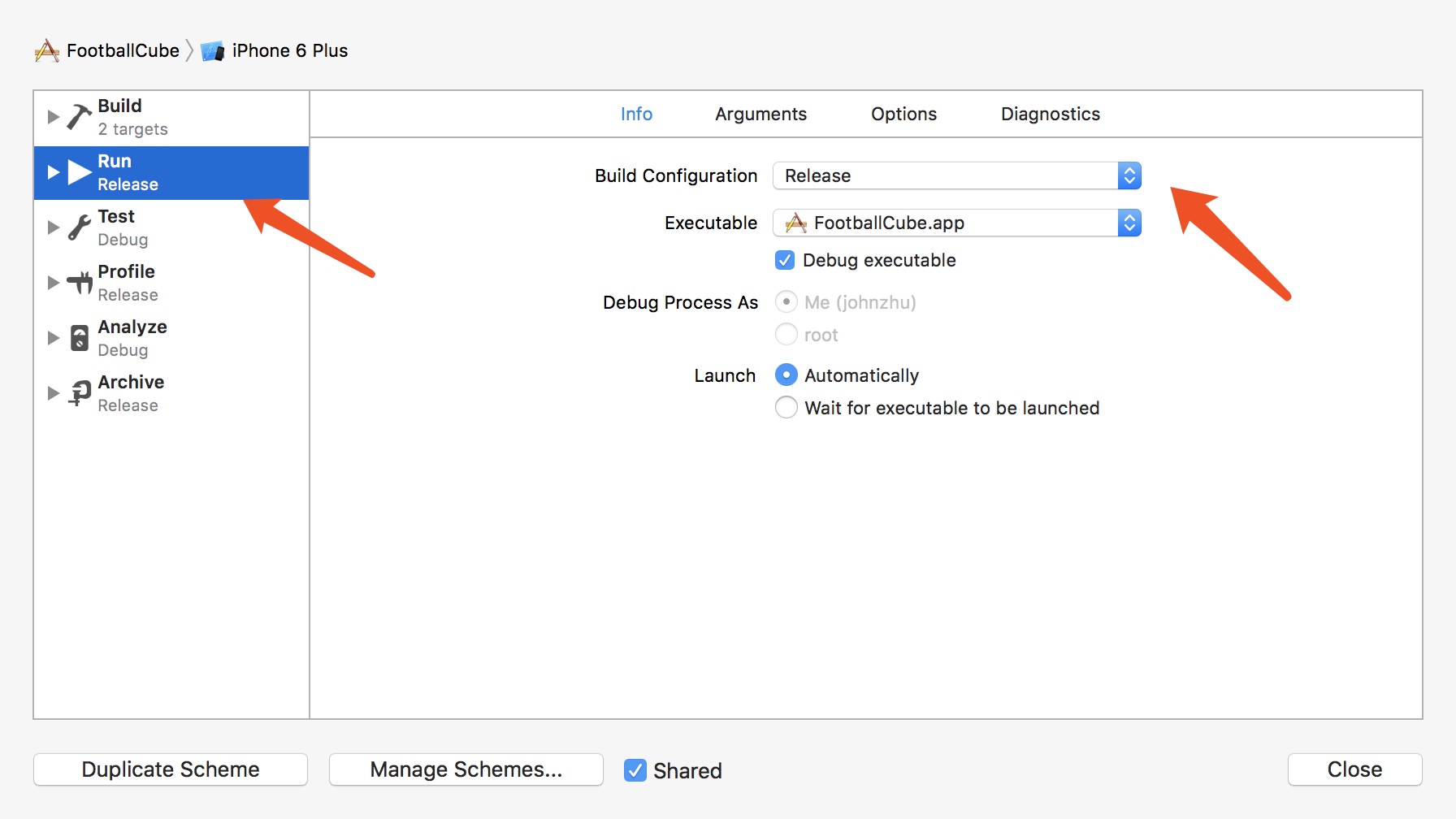
10. build & run的时候出现 \'bundleURL must be non-nil when not implementing loadSourceForBridge\'
Product > Scheme > Edit Scheme > set run configuration to Release.

如果要debug模式,这里还是改成debug,然后一定要在项目目录跑npm run start命令,也就是要起server
11.
以上是关于RN开发的遇到的一些问题总结的主要内容,如果未能解决你的问题,请参考以下文章
