jq.paginator分页插件稍加修改
Posted changYao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq.paginator分页插件稍加修改相关的知识,希望对你有一定的参考价值。
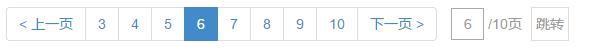
样式一:
样式二:
此分页功能在jq.paginator分页插件上稍加修改。
必加模板html:
<div id="jqPaginator">
<div id=""></div>
</div>
js:
$.jqPaginator(\'#id\', {
totalPages: ,
visiblePages:,
pagesize:,
onPageChange: function (index) {
//此为回调函数,在点击每个分页按钮时,会自动调用,index会返回当前点击的页码数,可更好在此处与后端进行交互;
//pagesize可直接用this.pagesize获取
}
})


下载地址:https://github.com/WangChangyao/WY
以上是关于jq.paginator分页插件稍加修改的主要内容,如果未能解决你的问题,请参考以下文章