由<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-sca
Posted 意井
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了由<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-sca相关的知识,希望对你有一定的参考价值。
最近在写一个移动端的页面,起初只知道使用百分比布局就可以适应多个终端,果然,是我太年轻。当设计师甩给我一张以iphone6像素为基准的750px设计图的时候,因为这段代码<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>,开始网页布局之路,但是出现文字字体与页面图标大小不匹配的问题。一直以为width=device-width中的device-width是等于设备的物理宽度,可以理解为设备的分辨率。但是查阅资料后,发现以上关于device-width观点,对于PC端,这是没错的,因为PC端屏幕的物理宽度就等于电脑的屏幕分辨率,也等于我们页面布局宽度,一 一对应。但是,对于移动端,就不是这么简单的,接着往下看。
我们先来了解几个概念,有助于对以上问题的理解。
物理像素
又称设备像素,是显示屏能够控制的最小显示单位,可以理解原子是组成分子的最小单位一样。其实一个个物理像素组成的就是设备的屏幕分辨率。所以说,我们平常说的设备的分辨率就是指的设备的物理像素。
逻辑像素
又称为设备独立像素(device independent pixels),也叫密度无关像素
用于独立于设备,用于逻辑上衡量像素的单位, 也就是css像素, 可转换为物理像素。
所以说,物理像素和设备独立像素之间存在着一定的对应关系。比如,iphone6的分辨率是750x1334,即是物理像素,但是逻辑像素是375x667,如何对于,就是设备像素比的事。
设备像素比
接上,是设备上物理像素和设备独立像素(device-independent pixels (dips))的比值。所以说,iphone6的设备像素比为2。
详细了解设备像素比可参考:http://www.zhangxinxu.com/wordpress/?p=2568
所以,回到正题,设计师用的到底是物理像素,还是逻辑像素?回答:物理像素。那前端用的啥?回答:逻辑像素。如何衔接二者?????那我们回到最初这段代码
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>。首先明白viewport指的是什么?
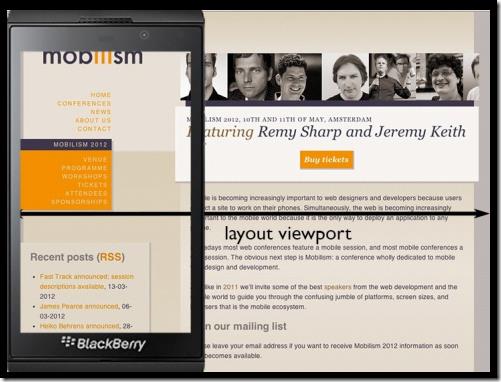
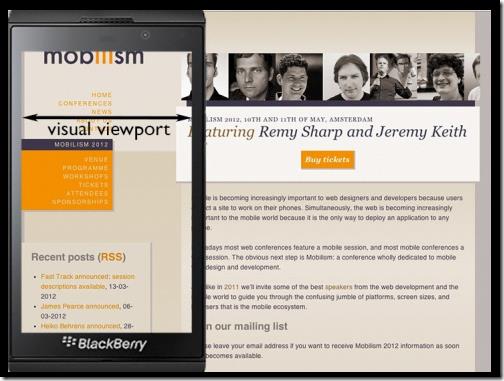
通俗的讲,就是移动端的浏览器拿来展示网页的区域,但是这个区域又不限于浏览器的可视区域。这里引出两个概念:layout viewport和visual viewport。visual viewport指的是
浏览器的可视区域,而layout viewport指的就是整个页面,通常比visual viewport大。可参考下图。


继续说,layout viewport一般浏览器会有默认值,980px或1024px(也可能是其它值,这个是由设备自己决定的),这是考虑到在PC端的页面也能正常显示,但实际的移动端的
设备分辨率比PC端小。所以width=device-width的作用就是将layout viewport=visual viewport,页面不会出现滚动条,而这个device-width指的是设备的逻辑像素。比
如,iphone6的分辨率是750x1334,即是物理像素,但是逻辑像素是375x667,设计师用前物理像素设计原型图,而前端用后逻辑像素布局。前端实现时,布局通常用百分比实现,
所以不用写死页面整个宽度,只有页面字体和小图标,虽然是按750设计的,可以考虑用rem进行实现,用等比缩放的方法进行解决。
深入了解viewport,可参考:http://www.cnblogs.com/2050/p/3877280.html
还有一个概念:像素密度(PPI),感兴趣的朋友可参考链接:https://segmentfault.com/a/1190000004383049?_ea=594611,
http://www.chinaz.com/manage/2015/0902/441624.shtml
第一次写博客,可能写的不好,希望看的朋友谅解,也指出文章的不足。目前项目也正在实践中,之后的问题总结会不定时更新。
以上是关于由<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-sca的主要内容,如果未能解决你的问题,请参考以下文章
检查 <meta-data android:name="com.google.android.geo.API_KEY" android:value="your AP
包含 <meta name="fragment" content="!"> 对带有 hashbang 的页面有害吗?
<meta name="title"> 标签和 <title></title> 标签的区别
详解 <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=