前端:一个注册登陆系统的实现
Posted youker_bz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:一个注册登陆系统的实现相关的知识,希望对你有一定的参考价值。
git源码链接地址:https://github.com/youker-lxy/Git-rep
使用Myeclipse创建该工程,服务器为Tomcat8.0。
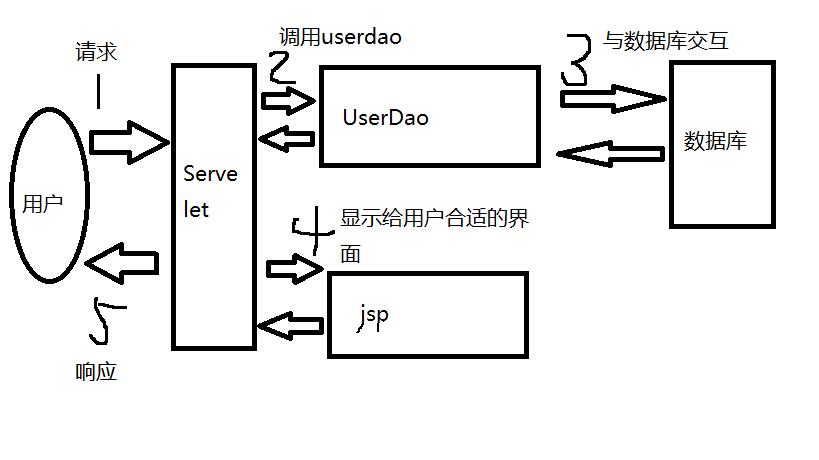
通过查找学习资源http://www.cnblogs.com/xdp-gacl/p/3908610.html,了解到了MVC的开发思想,以下画图是自己的理解。

其中,M:modeul,表示数据模型,用于处理数据,图中的UserDao;V:view视图,呈现给用户的界面,图中的jsp;C:control控制器,处理用户请求,最后将适合的数据以及jsp页面作为响应返回给用户,即图中的Serverlet。
程序运行流程:
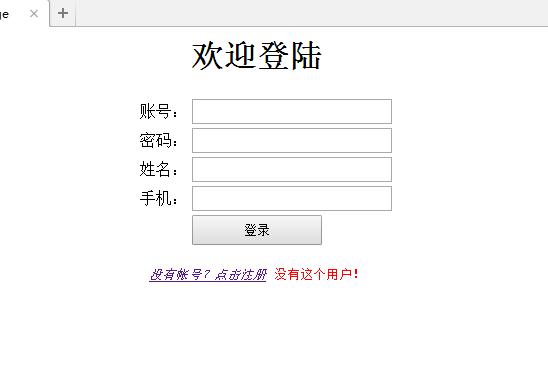
用户访问http://localhost:8080/login_regist/,显示index.jsp欢迎界面,

当用户点击注册的字体,通过href提供的超链接进入regist.jsp注册界面,

点击注册按钮,执行form表单的action到RegistServelt,通过后台web.xml配置文件,找到RegistServelt的java文件,提取出表单提交的数据,执行UserDao的函数添加用户,并且返回欢迎界面。
当用户输入了正确的账号密码等,点击登录,执行form表单的action到LoginServelt,同理,通过UserDao与数据库交互,若无该用户,则返回欢迎界面且提示无该用户,若找到该用户,最终severlet返回welcome.jsp界面,并显示用户信息。

ps:由于数据库的使用尚不了解,没有使用数据库,因此注册之后并没有添加这个新用户,默认显示注册成功。可以通过事先设定的一个用户账号119,密码123456成功登录。
使用数据库之后,以账号作为查询条件,返回对应密码,并作比较,来判断是否可以登录。并且登陆成功的信息显示可以从数据库得到,而不需要欢迎界面输入手机号用户名等等。
以上是关于前端:一个注册登陆系统的实现的主要内容,如果未能解决你的问题,请参考以下文章