React Native模块之Share调用系统分享应用实践
Posted 天外野草
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native模块之Share调用系统分享应用实践相关的知识,希望对你有一定的参考价值。
前言
对于原生应用开发而言,调用系统匹配的应用进行分享是非常常见操作,今天我们来看一下,RN中如何封装这一个操作的。
方法
RN中存在一个模块Share, 即为调用匹配的app进行分享操作。
在ios中,通过调用一个包含’action’,’activityType’的对象,然后返回一个Promise对象。如果用户点击关闭弹框,那么调用Share.dismissedAction方法。
在android中,该会调用Share.sharedAction方法,然后返回一个Promise对象。
常用的配置属性:
Content(内容)-Android,iOS通用
message 需要进行分享的信息
title 分享的标题
url(地址)-iOS适配: 分享的地址,url和message至少需要设置其中一个
excludedActivityTypes和tintColor 这两个适配iOS版本
dialogTitle 这个适配Android版本
Share.share({
message: 'React Native | A framework for building native apps using React'
})
.then(this._showResult)
.catch((error) => this.setState({result: 'error: ' + error.message}));Share.share({
message: 'A framework for building native apps using React',
url: 'http://facebook.github.io/react-native/',
title: 'React Native'
}, {
dialogTitle: 'Share React Native website',
excludedActivityTypes: [
'com.apple.UIKit.activity.PostToTwitter'
],
tintColor: 'green'
})
.then(this._showResult)
.catch((error) => this.setState({result: 'error: ' + error.message}));操作很简单啦!
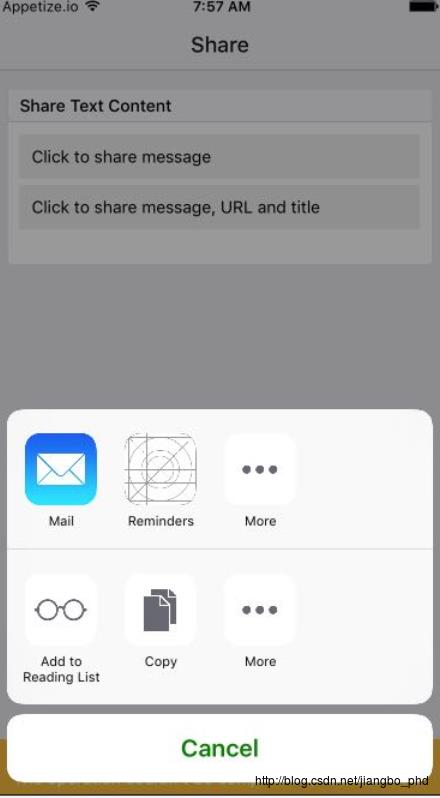
效果如下:

以上是关于React Native模块之Share调用系统分享应用实践的主要内容,如果未能解决你的问题,请参考以下文章