字符串及数组常用方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字符串及数组常用方法相关的知识,希望对你有一定的参考价值。
一.字符串string常用方法:
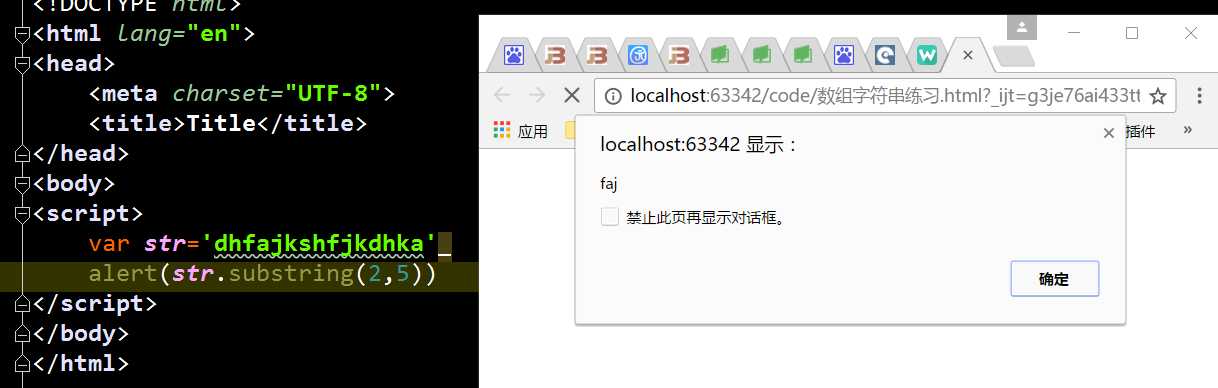
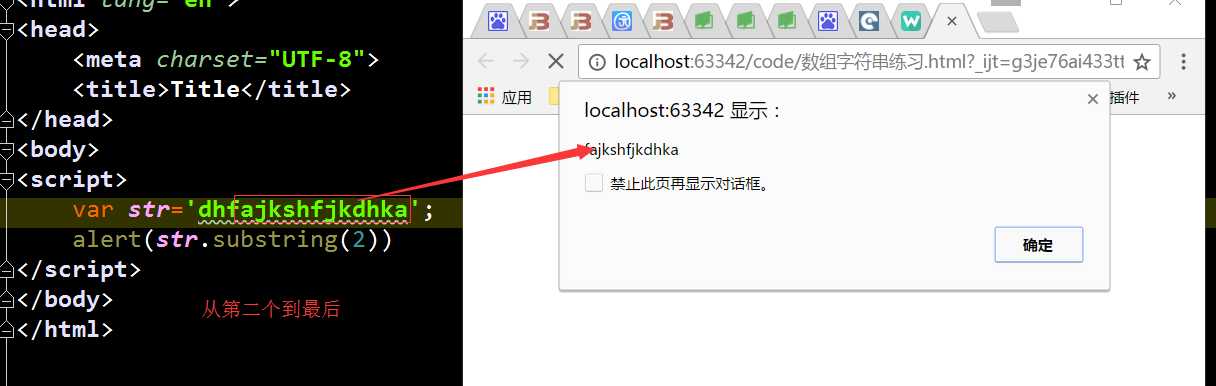
1.substring(start开始位置索引,end结束位置索引)截取的位置不包含结束位置的字符,只写一个参数表示重开始位置截取最后


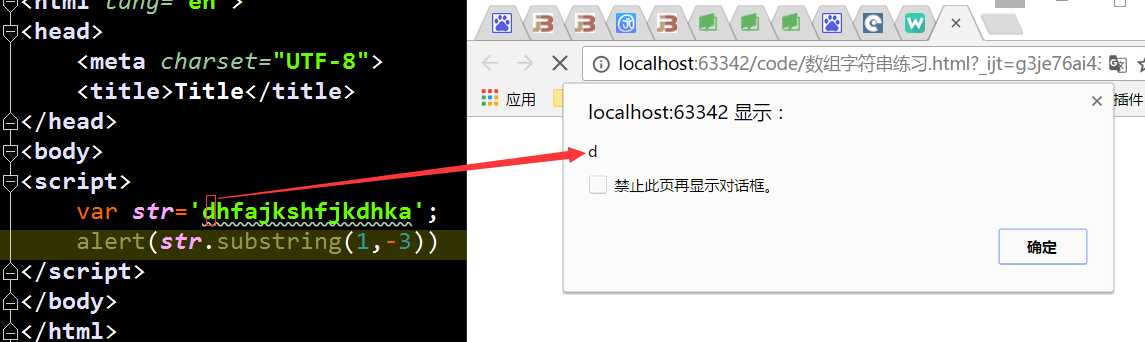
输入负值将变为零,哪个较小作为开始

Str.substring(1,-3) =>Str.substring(0,1);//b
str.substing(-1,1) =>str.substring(0,1)//b
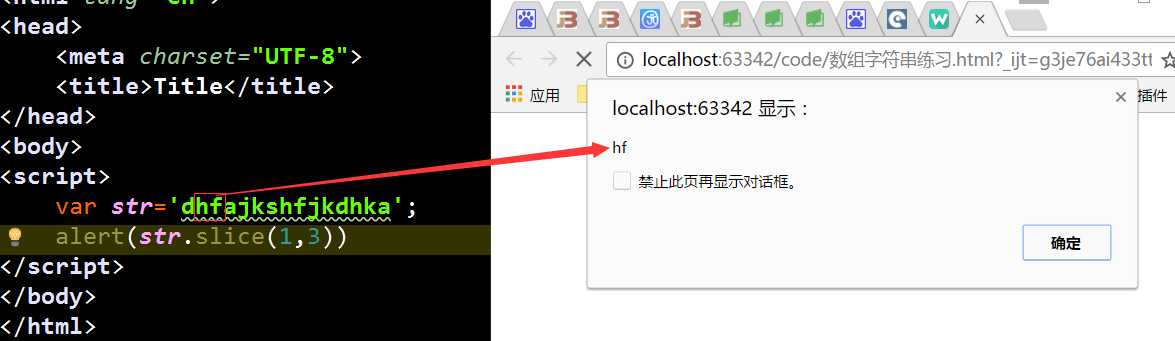
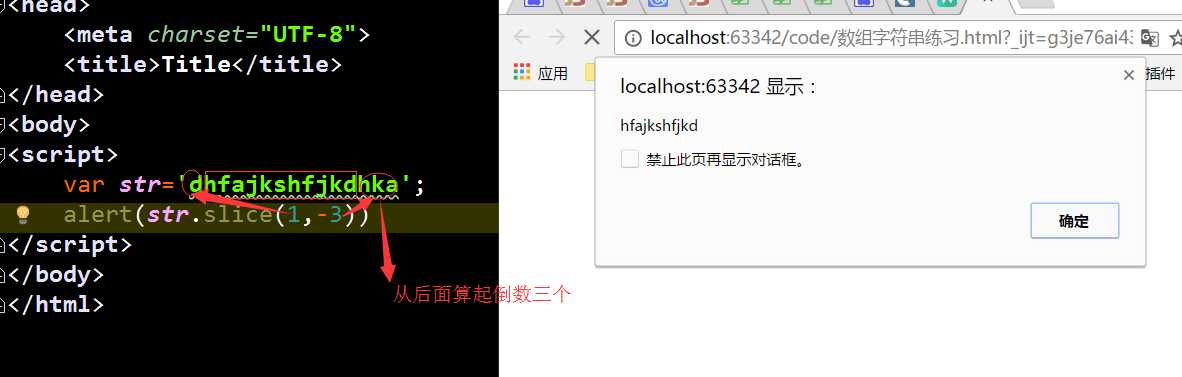
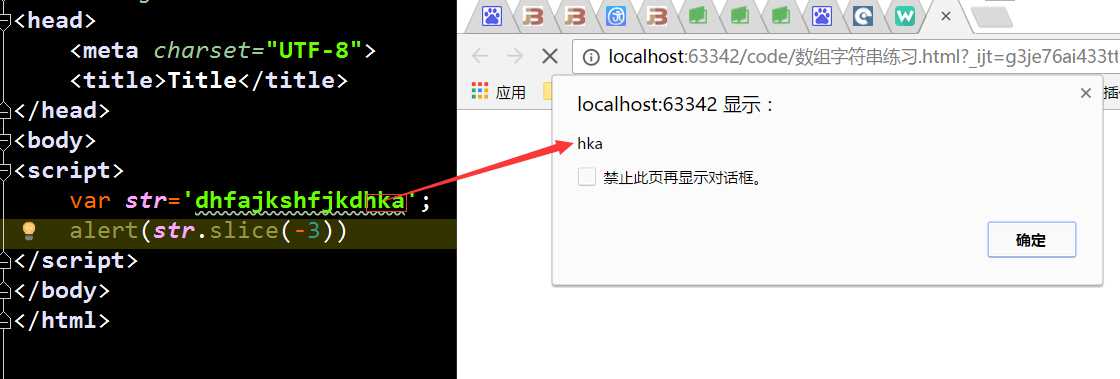
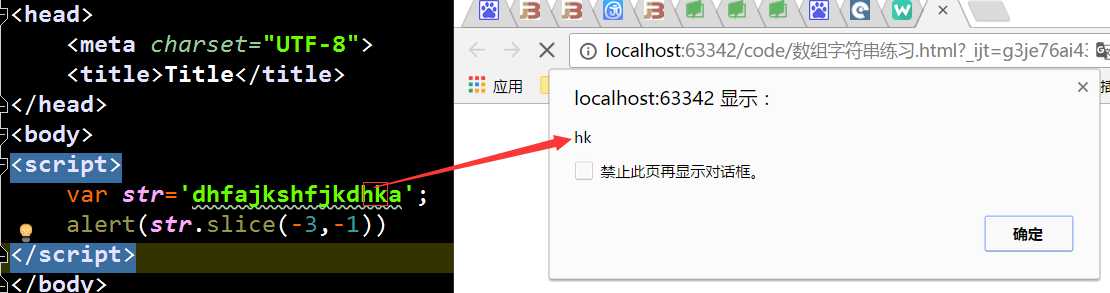
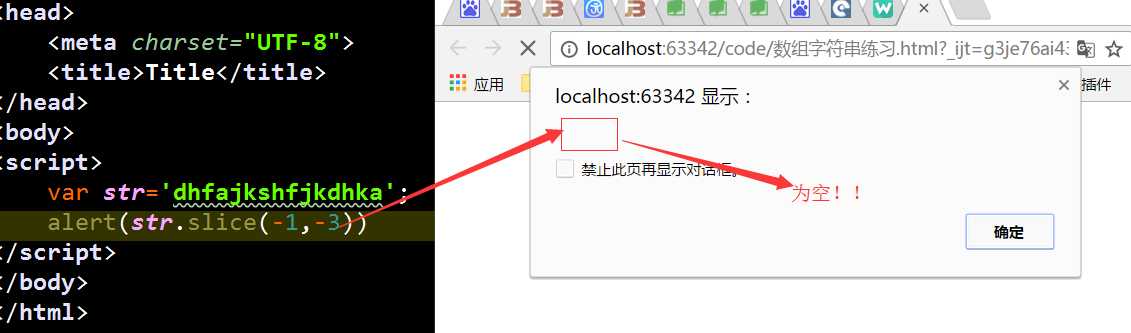
2.slice(start开始位置索引,end结束位置索引)基本和substring相似,区别在参数为负数。

为负数时:



当第二个参数时大于第一个参数时返回 空

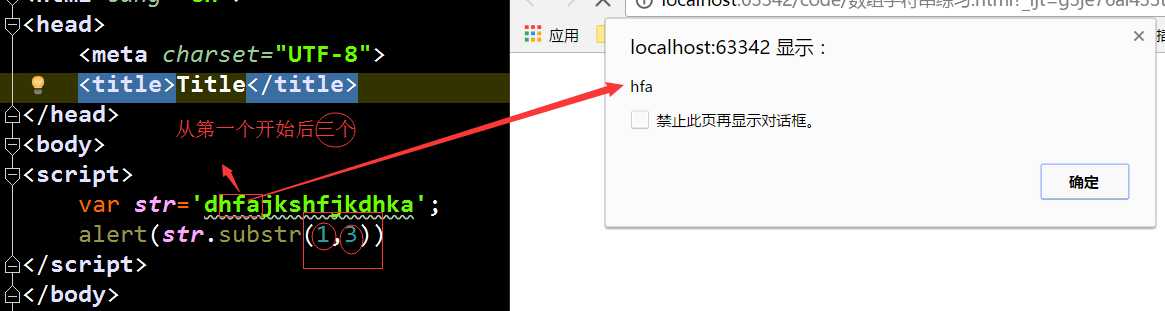
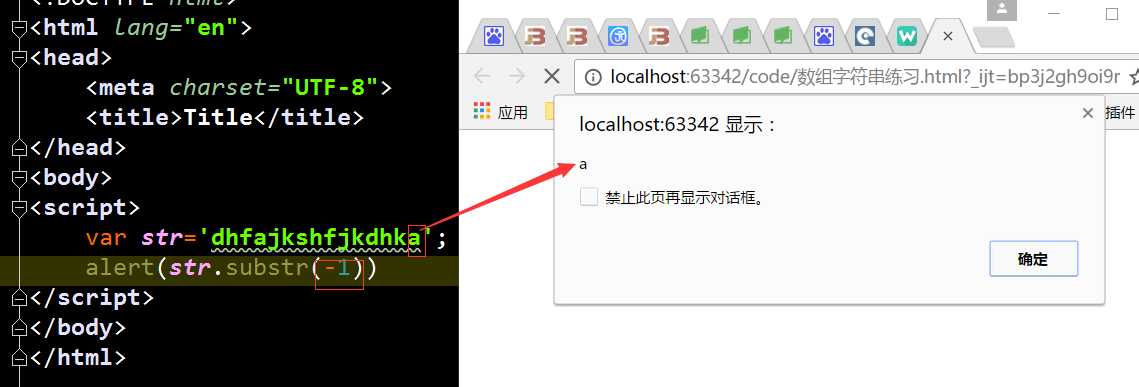
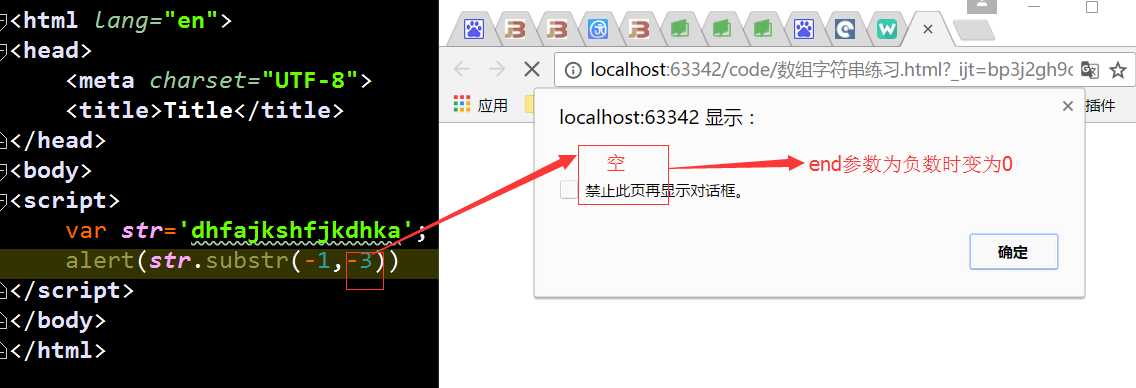
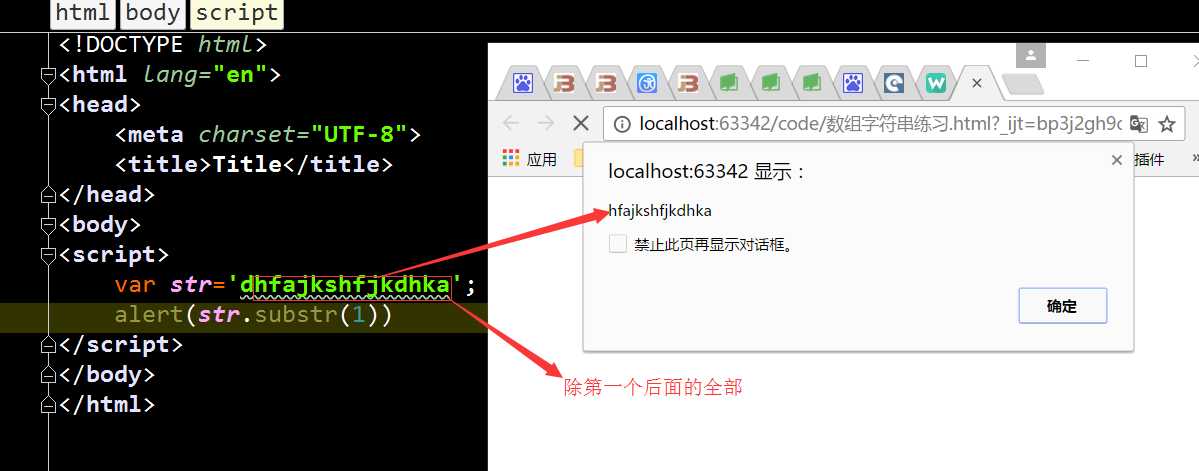
3.substr(start开始位置索引,end需要返回字符个数)

当输入负数时start参数与字符串的长度相加,end为负数时参数变为0


如果只传一个参数则返回其后全部

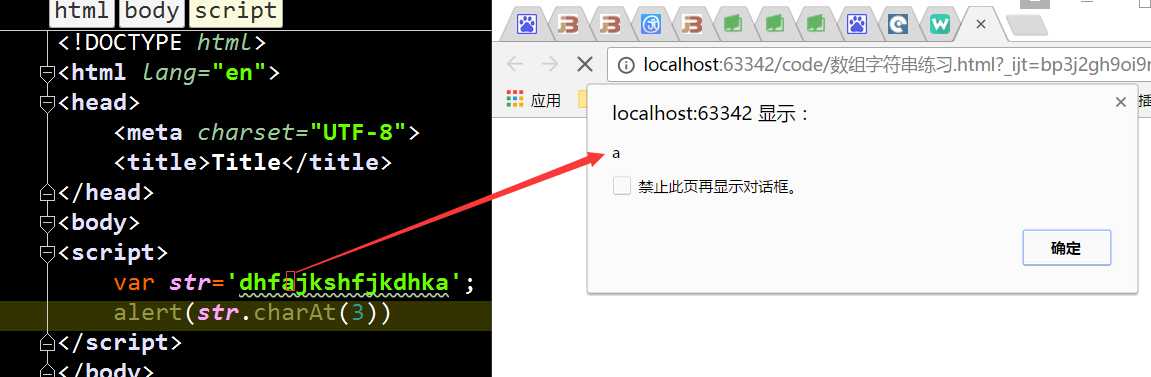
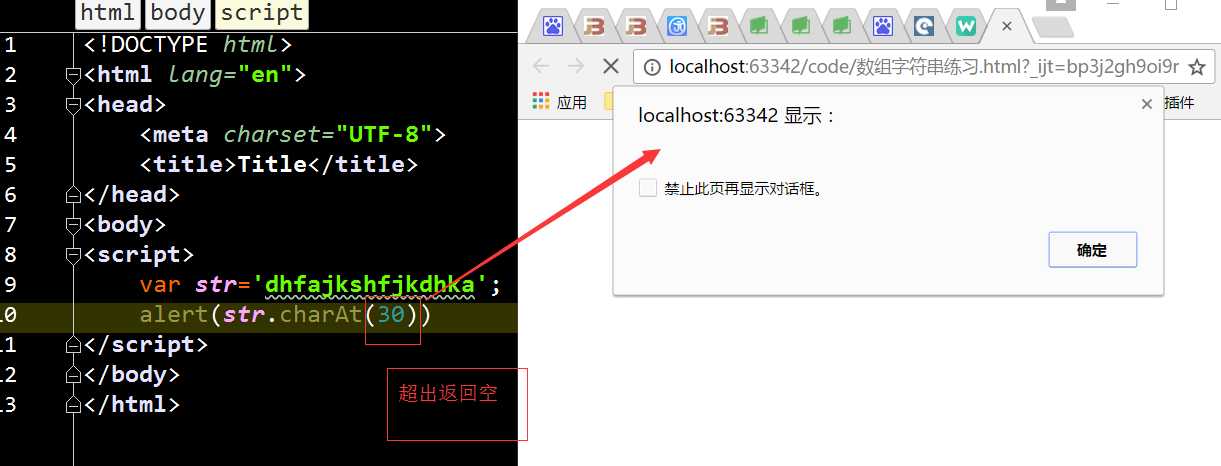
4.charAt(index)方法返回指定索引位置处的字符。如果超出有效范围(0与字符串长度减一)的返回空字符串。


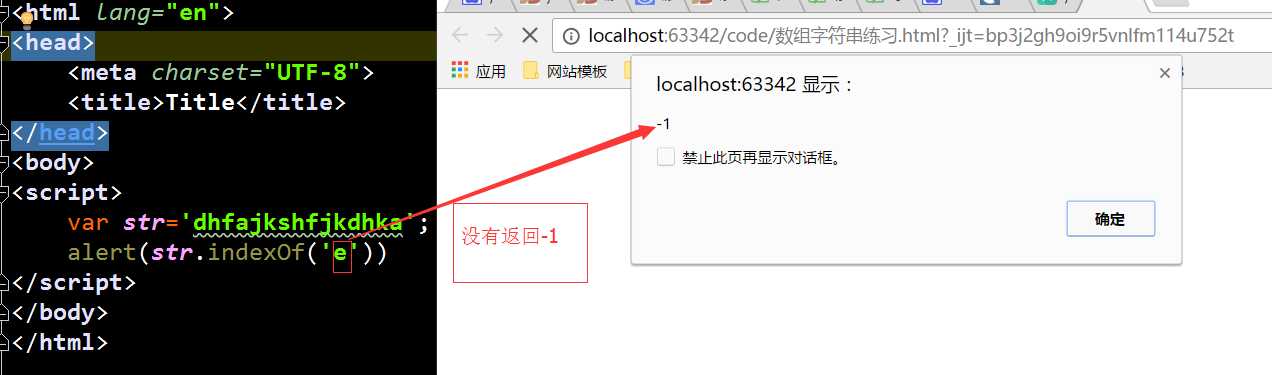
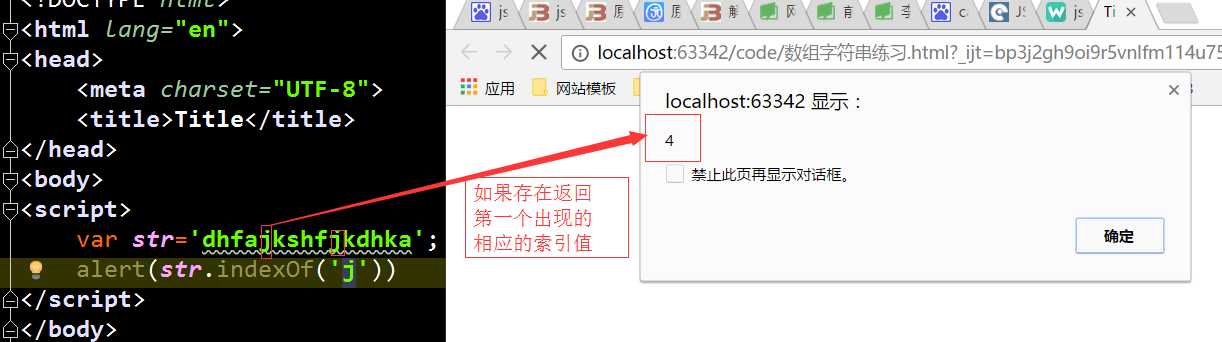
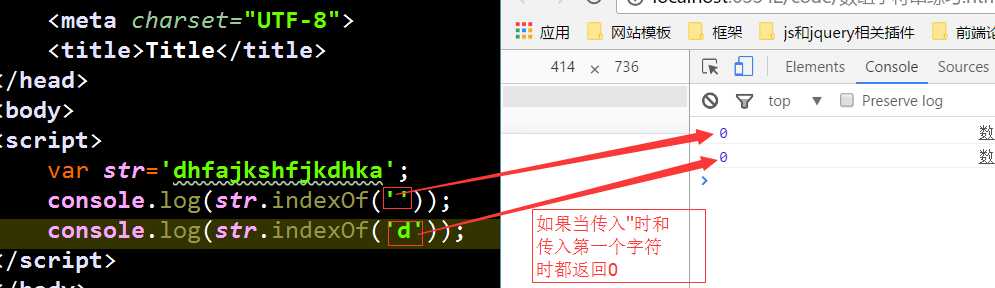
5.indexof(string)返回string对象内第一次出现字符串的位置。如果没有找到字符串,则返回-1.



6.lastindexof(string)倒序查找
返回string对象中第一次出现的位置相应的索引。如果没有则返回-1;
Var str=’abcdefga’ str.lastindexof(‘a’)//7
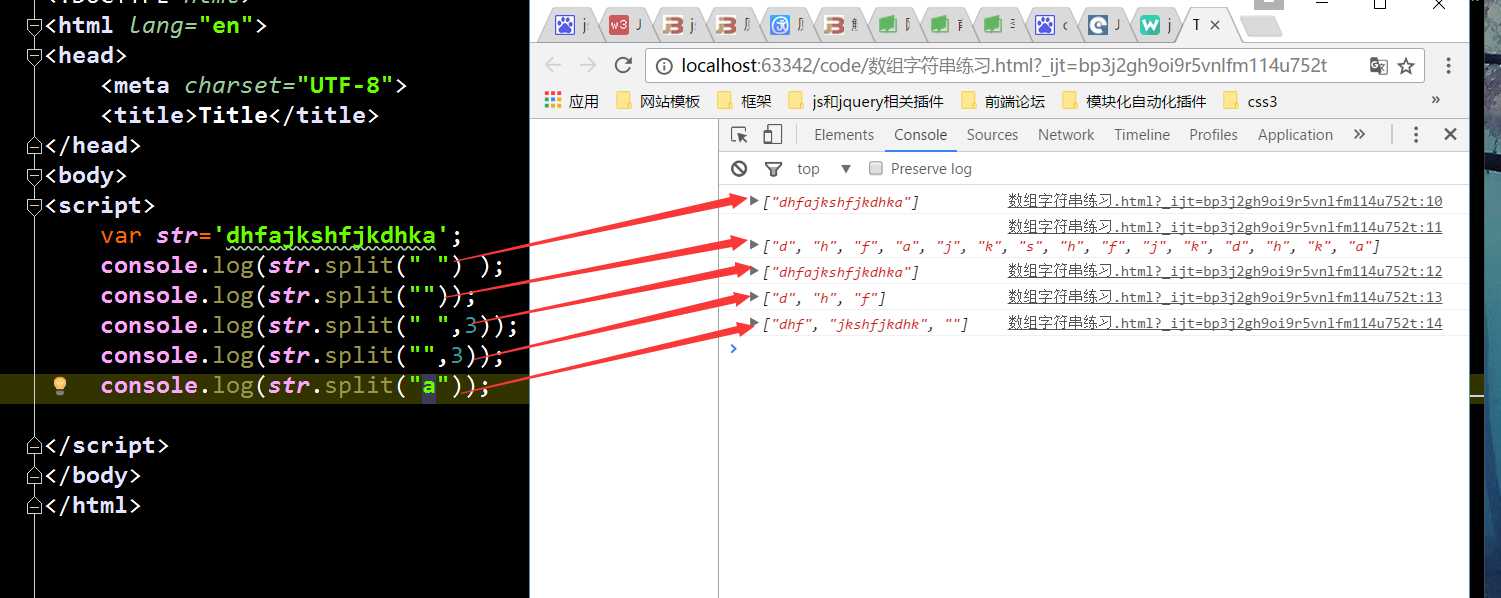
7.split(str)将字符串以参数分割为数组

8.toLowerCase方法返回一个字符串,该字符串中的字母被转换成小写。
9.toUppercase
10.match()-方法可在字符串内检索指定值,或找到一个或多个正则表达式的匹配
11.search()方法返回与正则表达式查找内容的第一个字符串的位置。
12.replace()用来查找匹配一个正则表达式的字符串,然后使用新字符串代替匹配;
二、数组常用的方法
1.Push() 添加到最后 返回添加后的数组;
2.Unshift() 添加到最前面 返回添加后的数组;
3.Shift() 删除(从前面删除)返回处理后的数组;
4.Pop() 删除最后一项 返回处理后的数组
5.reverse() 颠倒数组中的元素的顺序
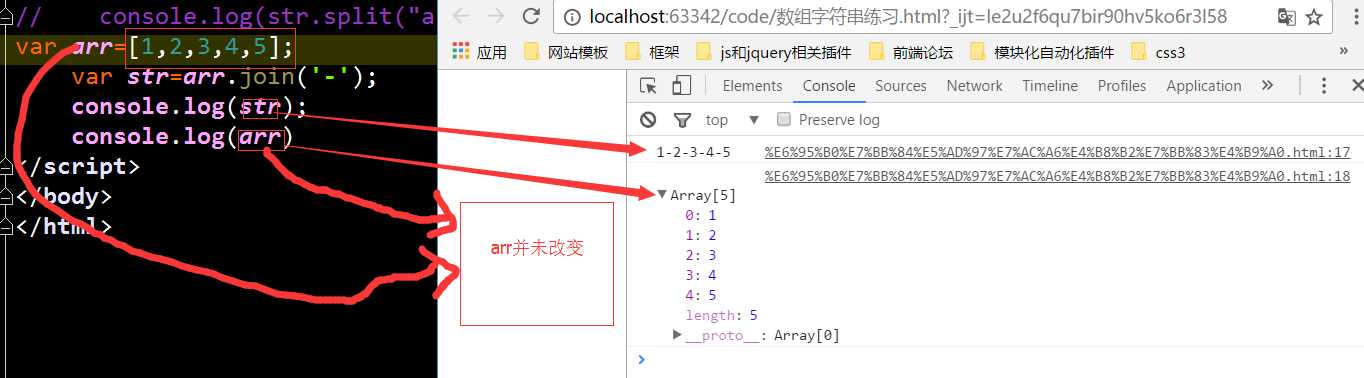
6.Join() 数组转化为字符串
Var arr=[1,2,3,4,5];
Var str=Arr.join(‘-’);
Console.log(str)//’1-2-3-4-5’ 以join内的参数切割数组
Console.log(arr)//[1,2,3,4,5,6] 原始数组不变

7.slice(start,end) 截取数组中的从start(开始)到end(结束 不包含) 返回新数组,原数组不变
Var arr=[1,2,3,4,5];
Var arr2=arrslice(2,4);
Console.log(arr2)//[3,4];
Console.log(arr)//[1,2,3,4,5]
8.concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
定义和用法
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法
arrayObject.concat(arrayX,arrayX,......,arrayX)
|
参数 |
描述 |
|
arrayX |
必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。 |
返回值
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
实例
例子 1
在本例中,我们将把 concat() 中的参数连接到数组 a 中:
<script type="text/javascript">
var a = [1,2,3];
document.write(a.concat(4,5));
</script>
输出:
1,2,3,4,5
例子 2
在本例中,我们创建了两个数组,然后使用 concat() 把它们连接起来:
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
var arr2 = new Array(3)
arr2[0] = "James"
arr2[1] = "Adrew"
arr2[2] = "Martin"
document.write(arr.concat(arr2))
</script>
输出:
George,John,Thomas,James,Adrew,Martin
例子 3
在本例中,我们创建了三个数组,然后使用 concat() 把它们连接起来:
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
var arr2 = new Array(3)
arr2[0] = "James"
arr2[1] = "Adrew"
arr2[2] = "Martin"
var arr3 = new Array(2)
arr3[0] = "William"
arr3[1] = "Franklin"
document.write(arr.concat(arr2,arr3))
</script>
输出:
George,John,Thomas,James,Adrew,Martin,William,Franklin
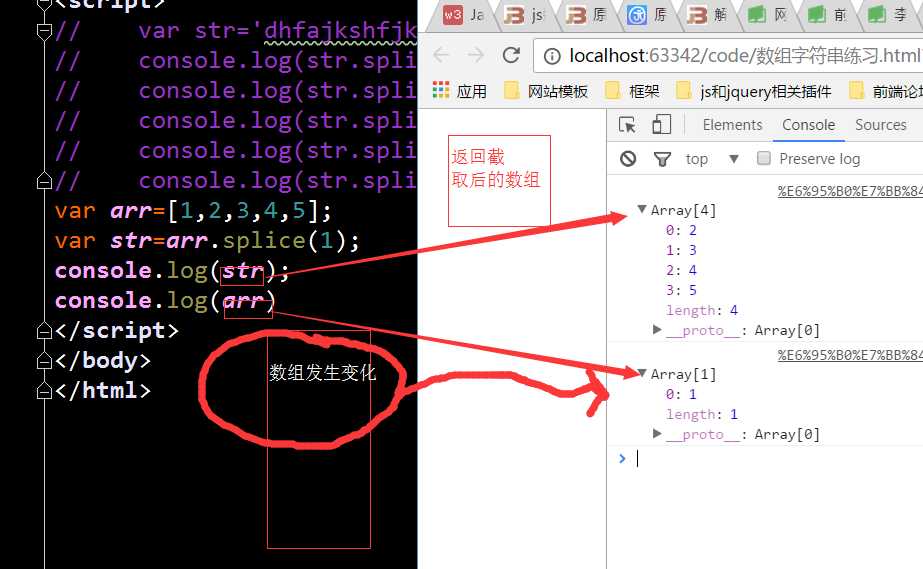
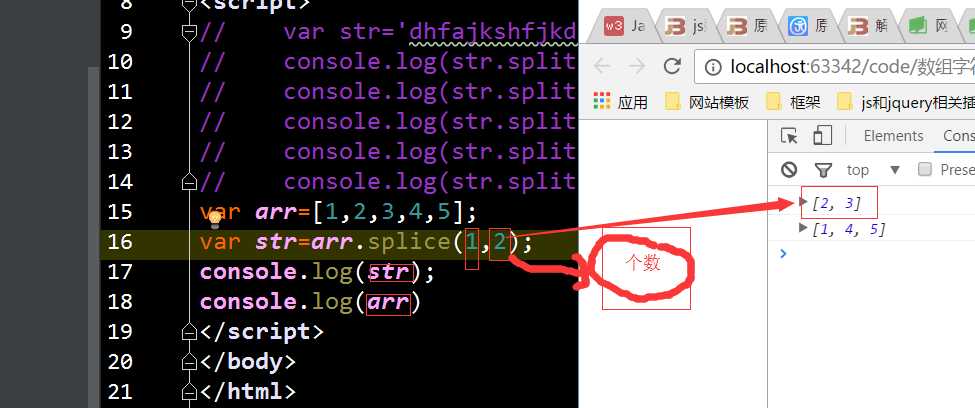
9.splice(开始下标,个数,ele1,ele2....)剪接数组
(1)一个参数 从参数位置截取 填写负数类似上面的slice 反回截好的数组 原数组变化

(2)二个参数 截取(开始位置,个数)返回截好的数组 原数组变化

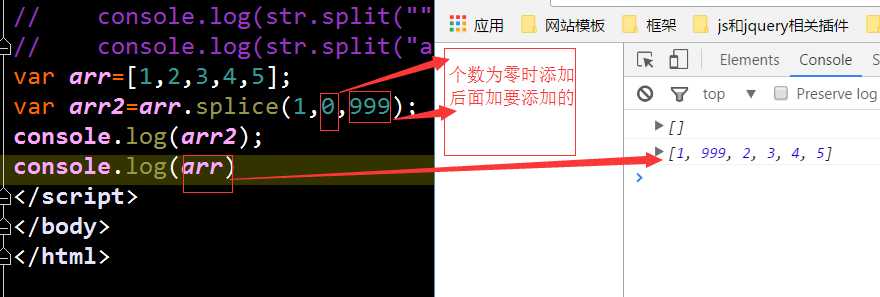
(3)添加 原数组增加

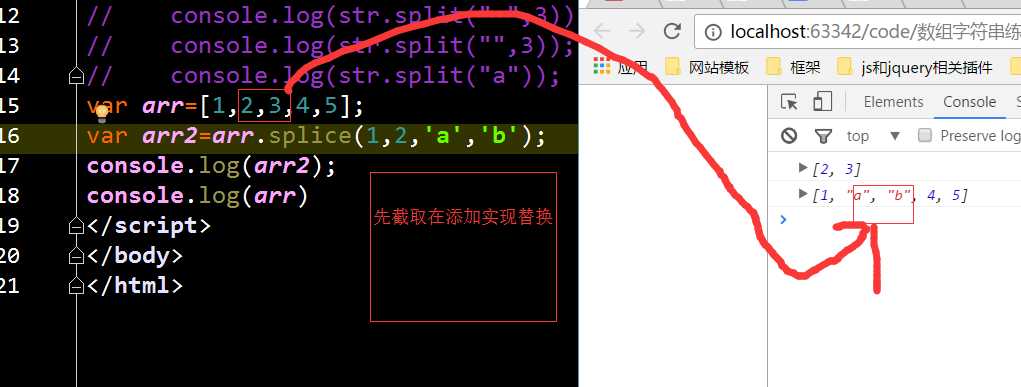
(4)替换

10.arr.forEach()遍历,循环 类似jquery的each
Arr.forEach(funtion(item,index,array){
})
其中的item参数是数组中的每一项,index为其索引,array为数组本身
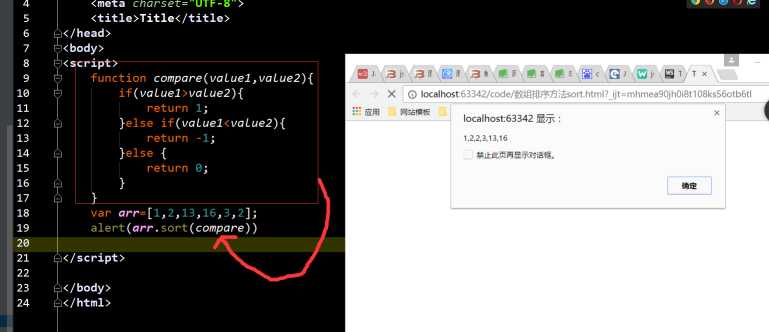
11.sort()排序
默认情况下sort方法是按ASCII字母顺序排序的,而非我们认为是按数字大小排序
所以我们要自己写一个方法

三、一些常见的数学方法
math.abs()取绝对值 math.ceil()向上取整math.floor()向下取整 math.round()四舍五入
以上是关于字符串及数组常用方法的主要内容,如果未能解决你的问题,请参考以下文章