xib添加约束
Posted 越自律,越自由!!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xib添加约束相关的知识,希望对你有一定的参考价值。
重点!重点!重点! 复制控件时,只会保留对自身的约束,其它的如与其它控件或父控件的约束会被删除。
一、添加xib
(单个创建控制器的xib)
1.当控制器已经创建下单独创建xib(为控制器单独创建xib)
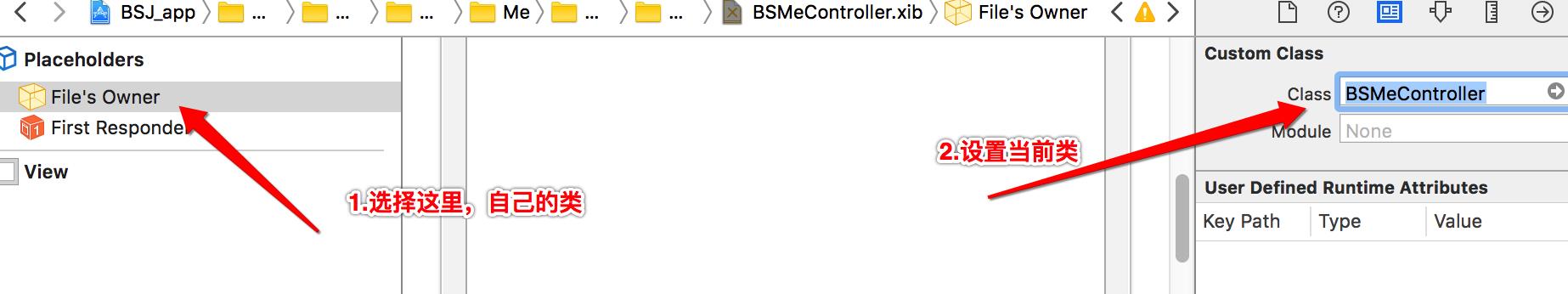
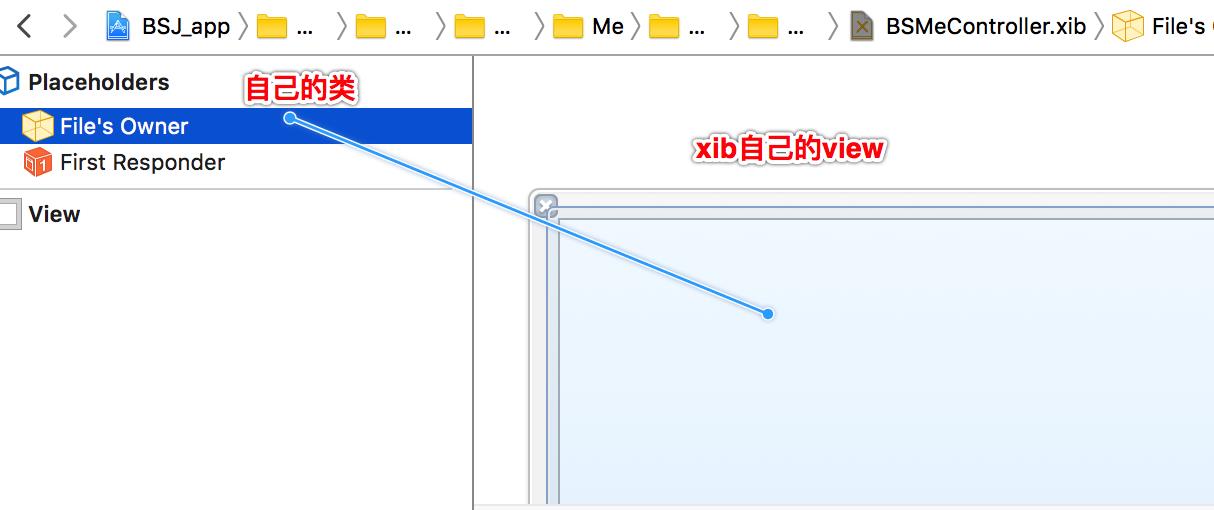
1、单独创建xib,名字要和控制器名字一样。 2、设置xib的控制器类为当前控制器。 3、给当前控制器view拖线为当前xib。 4、如下图:


(单个创建View的xib)
1、名字和创建的类一致。
2、view的class是创建的那个view类(这个控制器的区别,控制器是设置File\'s Owner的class有类型是(NSObject),而view是设置view的class引用类(类型是UIView))。
3、加载xib
+ (instancetype)loadXib{
return [[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil].lastObject
}
4、凡是用UIView创建的xib先设置xib的view的class是当前view
二、设置约束
1、label
1、label添加约束可以只设置x,y就可以定位label。 2、在xib或storyBoard中换行的快捷键option+回车。 3、xib的使用,多行label的约束,不要约束高度,父视图约束下面labelbottom间距为0或一定间距就可,高度是label最高的高度。
2、UIImageView或其它控件都可以
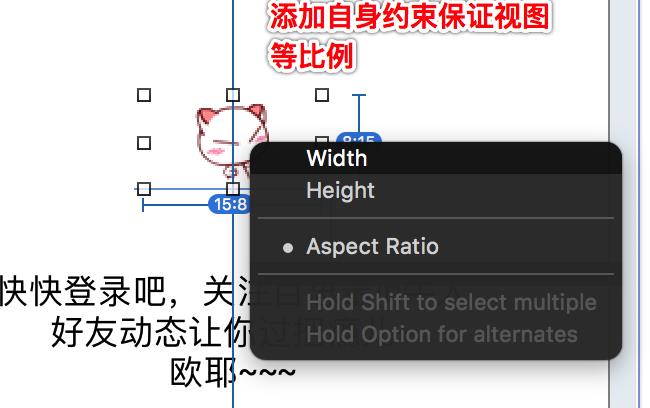
按住control 滑动鼠标拖线,为自身添加约束,保证无论放多大都不会变形

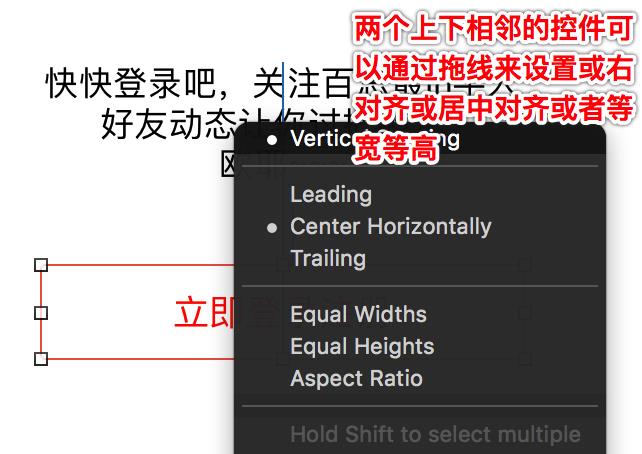
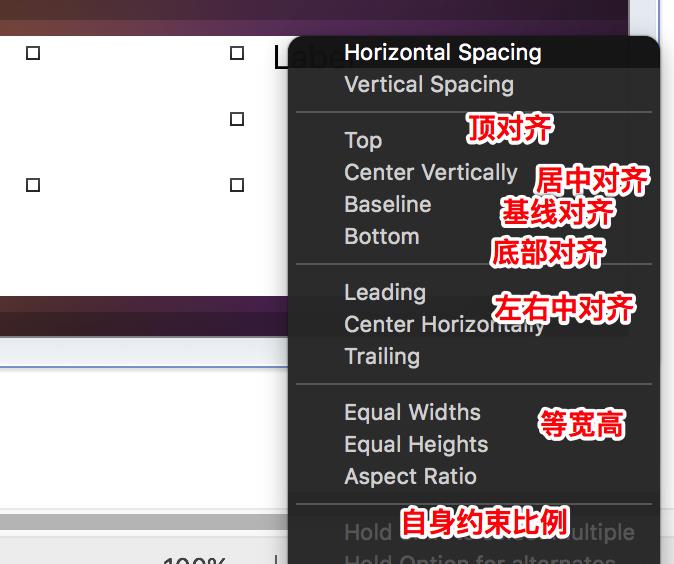
3、给两个相邻的控件快速设置约束(如左对齐、右对齐,垂直居中,水平居中,等宽、等高,注意必须是上下)

4、复制控件时,除本身之外的约束会被去掉。


1).uiimageView 和按钮比较特殊,可以只设置其x,y就可以。
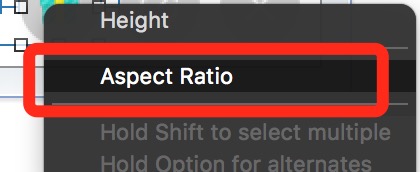
2).可以设置其丝例,如1:1,或者当前图片的比例,这样保证不会变形,设置比例在自身上点击control拉个线,选择
3).在右侧就可以根据需求改变比例。
5、设置几个相邻控件时,需要注意如下:
1、首先可以先固定一个控件如中心居中然后设置好y和height后。 2、设置第一个控件左边间距为0,右边间距为0(针对了中间那个控件)。 3、设置中间控件右边间距为0(针对于最右边的控件)。 4、设置最右边的控件右边间距为0. 5、最后设置所有的控件等宽、等高、顶部间距一致即可。
6、如下结果:

6、综合约束
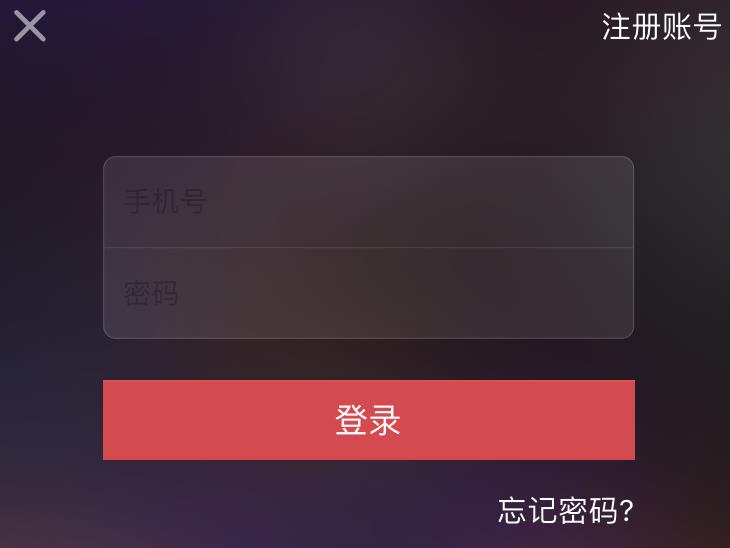
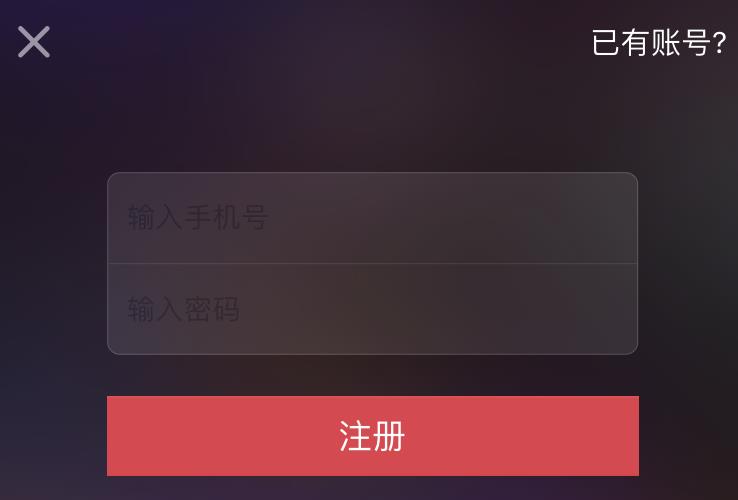
最终结果:


1、刚开始进来的是登录,然后点击注册账号切换为注册,并且文字变成已有账号?(有一个动画,因为两个页面差不多)
2、首先先约束登录视图,添加一个登录的view视图设置左间距为0,居中,设置高度(先这样设置),再设置与父视图(self.view)等宽(为之后方便注册视图切换做准备,不能设置右边对齐注意)。
3、设置textField时需要注意,根据ui来看,应该是无边框的,后面是个图片,所以设置无边框,且设置左边,右边,宽度和高度与背影一致(然后再通过高度约束改为0.5,因为要放两个textField,注意可以把textField拖到下面或右边左边来设置顶部,左右,宽高一致)。
4、其它像按钮可以只设置左或右对齐,顶部的间距即可,最后一个控件设置bottom与父视图为0(这样就可以删除之前登录视图自定义的那个高度了)。
5、重点!重点!重点! 因为登录和注册视图几乎一致,选中登录视图,control+c,然后control+v,复制过来后,需要设置注册视图的约束(因为复制的控件只保留自身的约束,与其它控件或父控件的约束会被删除),设置它的左、顶部,宽高与登录视图一致。
6、然后把登录视图的右边设置为注册的左边(双击左边间距对齐的那个约束就可以设置),这样注册视图刚进来就看不见了。
7、把登录视图左边间距(注意是登录视图左边间距,不是登录视图右边间距与注册视图左边间距为0的那个约束)拖线设置为属性,通过点击注册帐号来设置约束的值 。
8、点击注册帐号实现设置约束的值和动画(也就是立即更新约束)
if (self.leftConstraint.constant) {//不为0是注册视图
self.leftConstraint.constant = 0;
[sender setTitle:@"注册账号" forState:UIControlStateNormal];
}else{//这个约束等于0,是登录视图
self.leftConstraint.constant = -self.view.sth_width;
[sender setTitle:@"已有账号?" forState:UIControlStateNormal];
}
[UIView animateWithDuration:0.25 animations:^{
[self.view layoutIfNeeded]; //强制更新约束,也是立即更新约束
}];
以上是关于xib添加约束的主要内容,如果未能解决你的问题,请参考以下文章