LESS入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LESS入门相关的知识,希望对你有一定的参考价值。
1.Less是什么?
Less CSS是一种动态的样式语言,属于Css预处理语言的一种,它使用类似CSS的语法,为CSS赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
LESS可以在多种语言、环境中使用,包括浏览器端、桌面客户端、服务端。
2.编译工具
推荐:Koala,是国人开发的LESS/SASS编译工具
下载地址:http://koala-app.com/index-zh.html
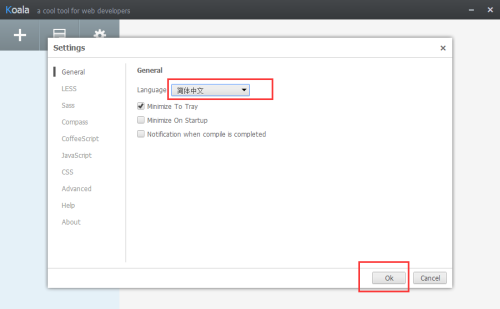
对于中文不好的同学,我们可以改变文字,如图:
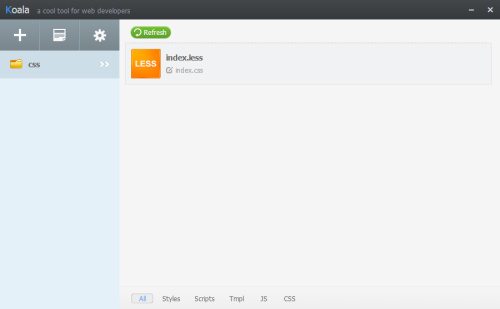
点击OK之后,关闭重新打开就是中文的了。下一步就将存放less的文件夹拖拽到koala中,如图:
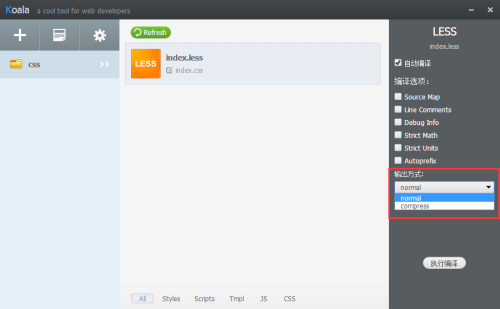
右键图中index.less,点击【设置输出路径】,保存项目需要css文件,它有2种输出方式,如图
Compress会把代码压缩
3.LESS中的注释
/**/ 会被编译
// 编译时会自动过滤掉
4.变量
变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。
使用@符号开头,例如:@变量名:值;
例如@test_width:300px;.box{width:@test_width;}
5.混合:
混合可以将一个定义好的class A轻松的引入到另一个class B 中,从而简单实现Class B继承Class A中的所有属性。
1)混合变量
@test: 5px;
.box{
width:@test;
height:@test;
.border;
}
.border{
border:solid 1px red;
}
2)带参数的混合(是否带值)
@test: 5px;
.box{
width:@test;
height:@test;
.border(5px);
}
.border(@border_width:10px){ //可默认带值
border:solid @border_width red;
}6.匹配模式
相当于js中的if,但不完全是
满足条件后才匹配
@_:表示不管选择的是哪一个,始终都需要带着的元素
7.运算
任何数字、颜色或者变量都可以参与运算,运算应该被包裹在括号中。(+-*/)
8.嵌套规则
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度的减少了代码量,并且代码看起来更加的清晰。
两种用法:
&对尾类使用 :hover或:focus,&代表上一层的选择器
对连接的使用 &-item
尽量少嵌套,匹配会拖慢速度
@arguments包含了所有传递进来的参数,如果你不想单独处理每一个参数的话就可以使用它,它可以把你的参数全部带过来
10.避免编译
有的时候我们需要输出一些不正确的CSS语法或者使用一些LESS不认识的专有语法,要输出这样的值我们可以在字符串前加上一个 ~ 。
例如:width:~’ calc(100% - 35)’;
11.!important关键字
会为所有混合所带来的样式,添加上!important
12.less的网站:
13.导入LESS文件:
导入LESS文件:@import “文件名.less”; 可以不加扩展名
导入CSS文件:@import (less) “文件名.css”; 这句话写在什么位置就会出现在什么位置
PS:
给大家安利一个LESS学习视频网站:
http://www.imooc.com/learn/102
本文出自 “小眸-前端” 博客,请务必保留此出处http://9886022.blog.51cto.com/9876022/1903956
以上是关于LESS入门的主要内容,如果未能解决你的问题,请参考以下文章