ionic打包配置
Posted yuan纷飞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic打包配置相关的知识,希望对你有一定的参考价值。
最近项目要收尾了,需要将项目的开发与测试分离,需要将打包程序也搬到云服务器上,于是整理相关内容,分享给大家,希望对您能有一定的帮助!
步骤一:安装node.js
去nodejs官网下载nodejs最新版本,地址:https://nodejs.org/en/ (这里官网会根据当前访问网页电脑的操作系统自动提供版本!选择最新版下载即可!)
1.下载好以后点击安装,安装在哪个盘都可以 安装的时候选择 add to path 安装 ,一直next即可,nodejs系统变量会自动配置好,在系统环境变量path(PATH)中你会看到。

2.安装完毕,打开命令窗口(快捷键win+r,win是有四个格子的系统图标的按键,接着输入cmd回车即可) ,输入 node -v 会提示nodejs 版本 说明nodejs安装成功;

步骤二:安装java jdk
具体安装办法以及下载地址,请查看http://www.cnblogs.com/BetterMyself/p/6420807.html
步骤三:安装android sdk
1、下载地址 http://www.android-studio.org/
2、配置环境变量:

步骤四:安装 cordova ionic
npm install -g cordova //安装成功
npm install -g ionic //安装成功
步骤五:新建项目,打包程序
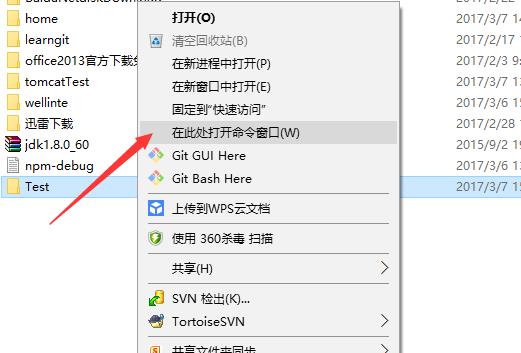
1、新建文件夹Test(公司项目与java环境集成,所以移动端代码单独拿出来打包),在文件夹上按住shift键右击,选择“在此处打开命令窗口”,如图所示:


2、ionic start myapp blank //执行成功(过程中会有警告,没有错误就可以),myapp是文件夹的名字,可以更具实际情况自己定义

Test中会多一个myapp的文件,其中包含很多的文件,www中存放需要打包成apk的项目(其中会有默认项目,可以删除所有,将自己的项目文件放进去)

3、打开项目目录myapp,执行ionic platform add android //安装成功
4、进行打包 ionic build android //安装成功
遇到的坑:
1、一直下载,最后提示失败,于是关机走人下班,第二天打开eclipse,发现打不开,原来是打包的时候更换了jdk的版本,电脑是64位,jdk是32位导致的,于是重新安装了jdk,结果在重新打包,这个问题就过去了,不知道是不是jdk版本问题导致的

2、如果打包过程中提示resources相关错误,具体是什么忘记了,执行ionic resources //创建平台的icon.png图标以及启动页面
以上是关于ionic打包配置的主要内容,如果未能解决你的问题,请参考以下文章