使用js写一个作用于xml文件的ajax
Posted 云里有棵树
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用js写一个作用于xml文件的ajax相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type="text/javascript"> 5 window.onload = function(){ 6 var aNodes = document.getElementsByTagName("a"); 7 for(var i = 0; i < aNodes.length; i++){ 8 aNodes[i].onclick = function(){ 9 var request; 10 if(window.XMLHttpRequest) { 11 request = new XMLHttpRequest(); 12 }else{ 13 request = new ActiveXObject("Microsoft.XMLHTTP"); 14 } 15 var url = this.href; 16 var method = "GET"; 17 request.open(method, url); 18 request.send(null); 19 request.onreadystatechange = function(){ 20 if(request.readyState == 4){ 21 if(request.status == 200 || request.status == 304){ 22 //1,结果为XML格式,所以需要用responseXML来获取 23 var result = request.responseXML; 24 //结果不能直接使用,必须先创建对应的节点,再把节点加入到#details里面 25 //目标格式 26 /* 27 <h2><a href = "mailto:andy@clearleft.com">Andy Budd</a></h2> 28 <a href="http://andybudd.com/">http://andybudd.com/</a> 29 */ 30 var name = result.getElementsByTagName("name")[0].firstChild.nodeValue; 31 var website = result.getElementsByTagName("website")[0].firstChild.nodeValue; 32 var email = result.getElementsByTagName("email")[0].firstChild.nodeValue; 33 34 //alert(name); 35 //alert(website); 36 //alert(email); 37 //document.getElementById("details").innerHTML = request.responseText; 38 var aNode = document.createElement("a"); 39 aNode.appendChild(document.createTextNode(name)); 40 aNode.href = "mailto:" + email; 41 42 var h2Node = document.createElement("h2"); 43 h2Node.appendChild(aNode); 44 45 var aNode2 = document.createElement("a"); 46 aNode2.appendChild(document.createTextNode(website)); 47 aNode2.href = website; 48 49 var detailsNode = document.getElementById("details"); 50 detailsNode.innerHTML = "";
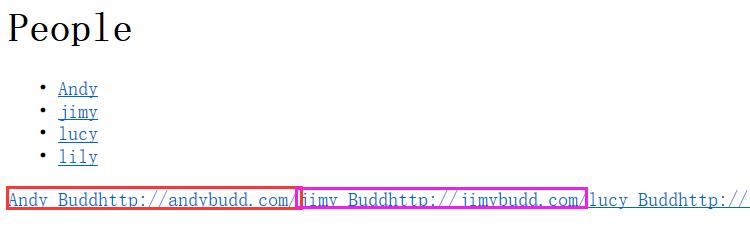
//每次增加新节点前,先把原页面清空,否则会像下图那样,每次点击一个名字,
//就会在原有的页面上增加一个新的任务信息,而不会清空上一个人物信息 51 detailsNode.appendChild(aNode); 52 detailsNode.appendChild(aNode2); 53 54 55 } 56 } 57 } 58 return false; 59 } 60 } 61 } 62 </script> 63 </head> 64 <body> 65 <h1>People</h1> 66 <ul> 67 <li><a href="files/andy.xml">Andy</a></li> 68 <li><a href="files/jimy.xml">jimy</a></li> 69 <li><a href="files/lucy.xml">lucy</a></li> 70 <li><a href="files/lily.xml">lily</a></li> 71 </ul> 72 <div id="details"></div> 73 </body> 74 </html>

以上是关于使用js写一个作用于xml文件的ajax的主要内容,如果未能解决你的问题,请参考以下文章