IE 不支持sessionStorage 吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE 不支持sessionStorage 吗相关的知识,希望对你有一定的参考价值。
参考技术A sessionStorage和localStorage是html5WebStorageAPI提供的,可以方便的在web请求之间保存数据。有了本地数据,就可以避免数据在浏览器和服务器间不必要地来回传递。sessionStorage、localStorage、cookie都是在浏览器端存储的数据,其中sessionStorage的概念很特别,引入了一个“浏览器窗口”的概念。sessionStorage是在同源的同窗口(或tab)中,始终存在的数据。也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一页面,数据仍然存在。关闭窗口后,sessionStorage即被销毁。同时“独立”打开的不同窗口,即使是同一页面,sessionStorage对象也是不同的。WebStorage带来的好处:减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。再加上网页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示。临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。浏览器本地存储与服务器端存储之间的区别其实数据既可以在浏览器本地存储,也可以在服务器端存储。浏览器端可以保存一些数据,需要的时候直接从本地获取,sessionStorage、localStorage和cookie都由浏览器存储在本地的数据。服务器端也可以保存所有用户的所有数据,但需要的时候浏览器要向服务器请求数据。1.服务器端可以保存用户的持久数据,如数据库和云存储将用户的大量数据保存在服务器端。2.服务器端也可以保存用户的临时会话数据。服务器端的session机制,如jsp的session对象,数据保存在服务器上。实现上,服务器和浏览器之间仅需传递sessionid即可,服务器根据sessionid找到对应用户的session对象。会话数据仅在一段时间内有效,这个时间就是server端设置的session有效期。服务器端保存所有的用户的数据,所以服务器端的开销较大,而浏览器端保存则把不同用户需要的数据分布保存在用户各自的浏览器中。浏览器端一般只用来存储小数据,而服务器可以存储大数据或小数据。服务器存储数据安全一些,浏览器只适合存储一般数据。sessionStorage、localStorage和cookie之间的区别共同点:都是保存在浏览器端,且同源的。区别:cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。WebStorage支持事件通知机制,可以将数据更新的通知发送给监听者。WebStorage的api接口使用更方便。sessionStorage和localStorage之间的区别见上面的区别3、4sessionStorage与页面js数据对象的区别页面中一般的js对象或数据的生存期是仅在当前页面有效,因此刷新页面或转到另一页面这样的重新加载页面的情况,数据就不存在了。而sessionStorage只要同源的同窗口(或tab)中,刷新页面或进入同源的不同页面,数据始终存在。也就是说只要这个浏览器窗口没有关闭,加载新页面或重新加载,数据仍然存在。cookie,容量4kb,默认各种浏览器都支持,缺陷就是每次请求,浏览器都会把本机存的cookies发送到服务器,无形中浪费带宽。userdata,只有ie支持,单个容量64kb,每个域名最多可存10个共计640k数据。默认保存在C:\DocumentsandSettings\Administrator\UserData\目录下,保存格式为xml。关于userdata资料参考/library/default.asp?url=/workshop/author/behaviors/reference/behaviors/userdata.aspsessionStorage与localStorageWebStorage实际上由两部分组成:sessionStorage与localStorage。sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。为什么选择WebStorage而不是Cookie?与Cookie相比,WebStorage存在不少的优势,概括为以下几点:1.存储空间更大:IE8下每个独立的存储空间为10M,其他浏览器实现略有不同,但都比Cookie要大很多。2.存储内容不会发送到服务器:当设置了Cookie后,Cookie的内容会随着请求一并发送的服务器,这对于本地存储的数据是一种带宽浪费。而WebStorage中的数据则仅仅是存在本地,不会与服务器发生任何交互。3.丰富易用的接口:WebStorage提供了一套更为丰富的接口,使得数据操作更为简便。4.独立的存储空间:每个域(包括子域)有独立的存储空间,各个存储空间是完全独立的,因此不会造成数据混乱。IE不支持sessionStorage问题
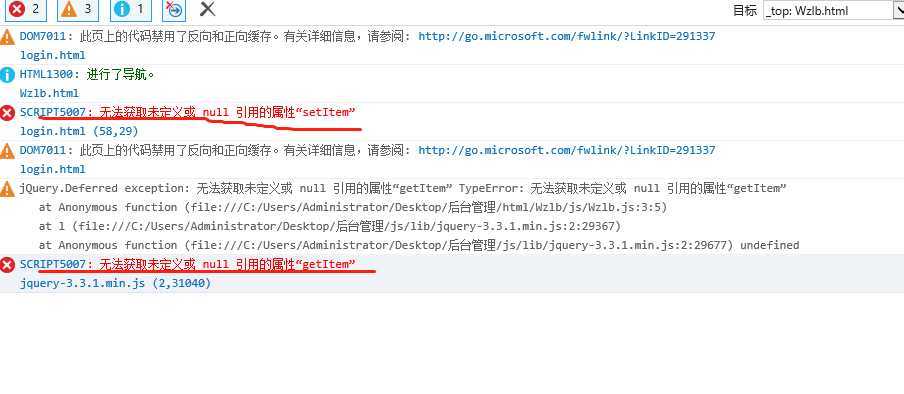
IE8及以上版本是支持的,如果你的项目在IE8及以上打开报错:

那是因为:页面要放在服务器上才能有效!!!!!!!!!!!!!!!!!!!!!!!!
以上是关于IE 不支持sessionStorage 吗的主要内容,如果未能解决你的问题,请参考以下文章
web存储机制(localStorage和sessionStorage)
web存储机制localStorage和sessionStorage
sessionStorage和localStorage的区别