validate自定义验证,进行小数点后2位小数的验证(完美)
Posted 小king哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了validate自定义验证,进行小数点后2位小数的验证(完美)相关的知识,希望对你有一定的参考价值。
1.进行form表单提交(咱们这个表单提交的是数字)
<form action="" method="post" id="form" target="_blank"> <input class="form-control" type="text" id="cash" name="cash"> <button type="submit" id="btn_sub" class="btn btn-primary">确认充值</button> </form>
2.进行validate表单验证
验证目标:1.输入的必须是数字
2.输入的数字不能是负数
3.输入的数字不能为空
4.输入的数字小数点后最多两位
JS代码:
<script> //自定义validate验证输入的数字小数点位数不能大于两位 jQuery.validator.addMethod("minNumber",function(value, element){ var returnVal = true; inputZ=value; var ArrMen= inputZ.split("."); //截取字符串 if(ArrMen.length==2){ if(ArrMen[1].length>2){ //判断小数点后面的字符串长度 returnVal = false; return false; } } return returnVal; },"小数点后最多为两位"); //验证错误信息 //提交表单验证,并ajax传值 $("#form").validate({ //验证规则 rules: { cash: { required: true, //要求输入不能为空 number: true, //输入必须是数字 min: 0.01, //输入的数字最小值为0.01,不能为0或者负数 minNumber: $("#cash").val() //调用自定义验证 } }, //错误提示信息 messages: { cash: { required: "请填写充值金额", number: "请正确输入金额", min: "输入最小金额为0.01", length: "输入数字最多小数点后两位" } } }); </script>
效果演示:

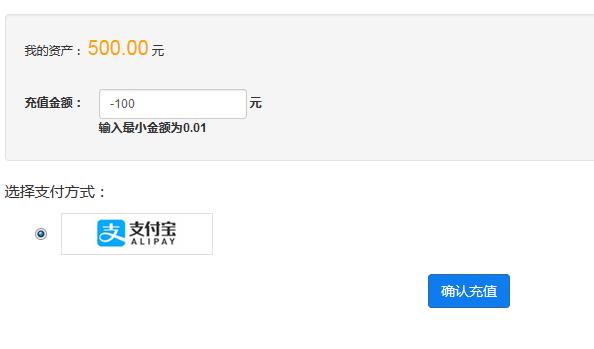
验证输入不能为负数或者0

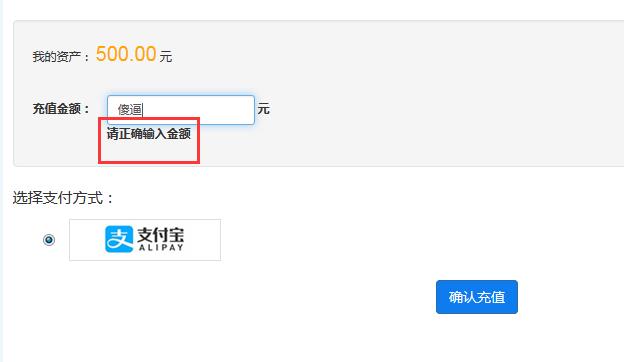
验证输入的必须是数字

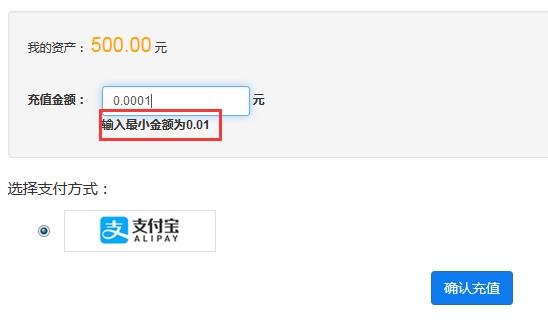
验证输入最小金额为0.01元

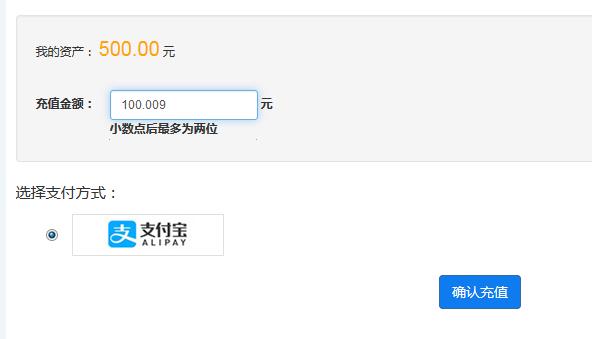
验证输入的数字小数点后不能大于两位
用validate进行表单验证十分方便,不一定要用正则或者js判断。
还有我写的关于ajax+validate表单验证,参考:http://www.cnblogs.com/jingmin/p/6294982.html
这个文章里面有完善的validate表单验证的参数,大家可以借鉴!
这个功能是自己辛苦抠出来的,希望能给大家带来借鉴!!
以上是关于validate自定义验证,进行小数点后2位小数的验证(完美)的主要内容,如果未能解决你的问题,请参考以下文章