如何通过JQUERY获得下拉框的显示值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过JQUERY获得下拉框的显示值相关的知识,希望对你有一定的参考价值。
参考技术A通过获取元素的text实现功能。关键的两个jquery函数为:
$("select").val(); // 选中项目的value值。
$("select option:checked").text(); // 选中项目的显示值。
实例演示如下:
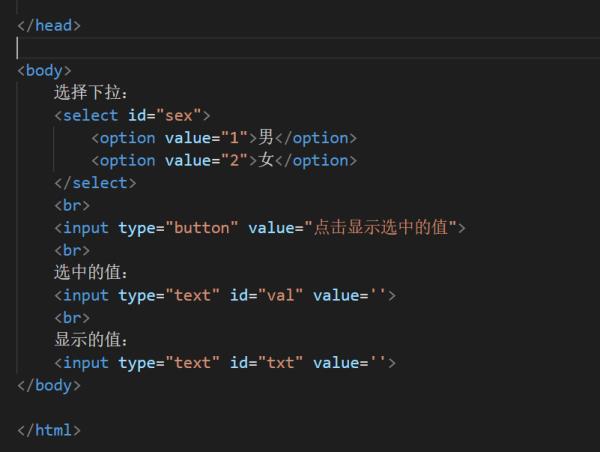
1、设计简单的一个下拉框代码,包括【男】【女】两个值。代码如下:

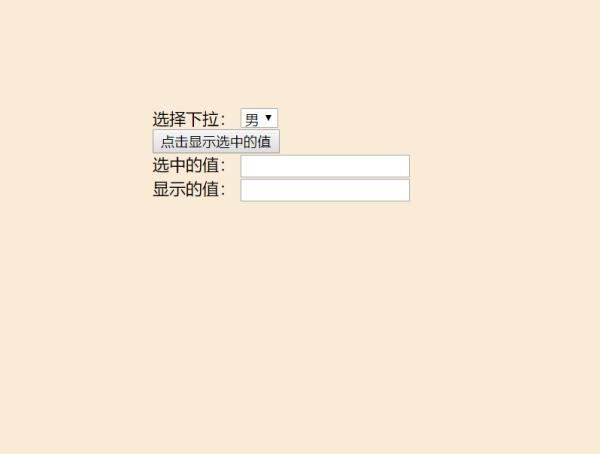
此时页面展示效果如下:

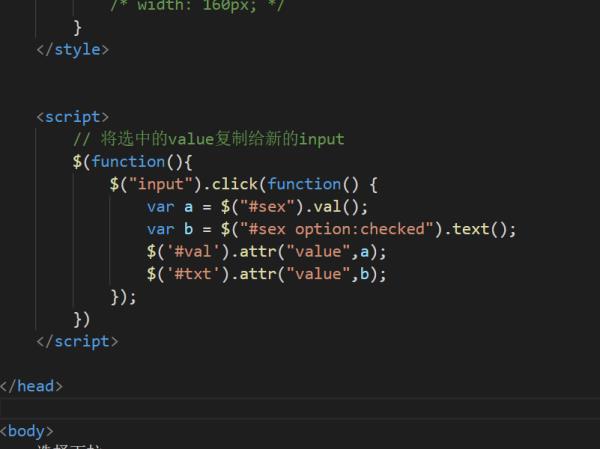
2、设计一个函数,通过点击按钮,将当前选中的下拉框的值和显示的文字,都选取出来,并分别赋值给两个input,函数代码如下:

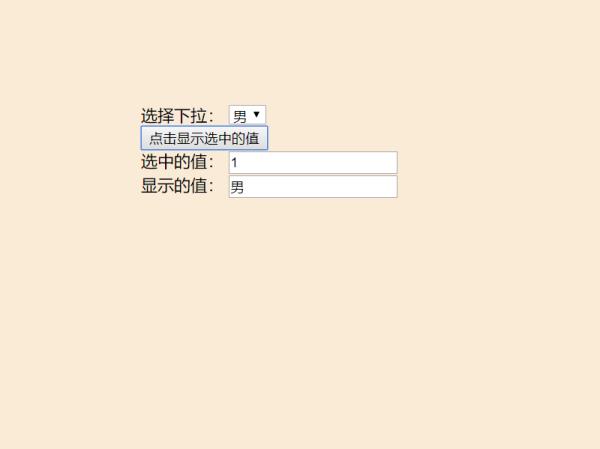
此时,选取男,然后点击,展示效果如下:

如果选择女,展示效果如下:

扩展资料:
带有预先选定的选项的下拉列表:html <option> 标签的 selected 属性。
定义和用法:
selected 属性规定在页面加载时预先选定该选项。被预选的选项会显示在下拉列表最前面的位置,也可以在页面加载后通过 javascript 设置 selected 属性。
实例:
<select>
<option>Volvo</option>
<option selected="selected">Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
“jquery”中怎么让下拉框不能选择?
参考技术A使用jquery动态的设置下拉框不能选择可以使用jquery的attr方法给select控件添加disabled属性,由于即使是被禁止选择了,下拉框还是会显示白色,这样可能会让用户产生 误解,可以再加上一个灰色的背景色,具体实现代码如下:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>如何设置select下拉禁止选择</title>
<script src="../js/jquery-1.12.4.js"></script>
<script>
$(function() );
</script>
</head>
<body>
<select id="sel">
<option value="1">项目经理</option>
<option value="2">总经理</option>
<option value="3">技术经理</option>
<option value="4">部门经理</option>
</select>
</body>
</html>JavaScript
$("#sel").attr("disabled","disabled").css("background-color","#EEEEEE;");
效果图:
以上是关于如何通过JQUERY获得下拉框的显示值的主要内容,如果未能解决你的问题,请参考以下文章