表单及表单新增元素
Posted 随风而至
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单及表单新增元素相关的知识,希望对你有一定的参考价值。
要想更好运用表单就要了解表单的的更多元素与属性,首先看看对表单基本了解。
表单的基本了解
<form> 元素用于用户输入数据的收集
<input> 元素是最重要的表单元素,有许多type其中<input type="submit">是用于向表单处理程序提交表单的按钮。
<select> 元素<option> 元素定义待选择的下拉列表选项,
<textarea> 元素定义文本区域。
<button> 元素定义可点击的按钮。
表单属性
1:Action 属性
action 属性的作用是当提交表单时,声明要向何处发送表单数据。将表单数据发往何处。如果省去该属性则表单数据会发往当前网页。
2:Method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
要想表单数据提交时更加安全使用post。因为get是将表单数据放在URL后提交的。所以不要使用get传敏感信息比如密码。我认为提交数据使用post,获得数据使用get。
3:Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。因为只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
4:target 属性
target 属性规定在何处打开 action URL。
表单新增元素属性能让我们更加高效便捷的书写代码。
表单的新增元素与属性
1:表单内元素的form属性
在html5中可以把表单内的从属元素写在页面的任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以把该元素指定到相应的表单中。
<form id="form1"> <input type="text"> </form> <textarea form="form1"></textarea>
这样便于书写样式。
2:表单内元素的formaction属性
在HTML5中formaction 属性覆盖 form 元素的 action 属性。为不同的提交按钮增加formaction属性,使得在单击时可以将表单可以提交给不同的页面。该属性适用于 type="submit" 以及 type="image"。
<form action="dizhi.asp"> <input type="submit" formaction="dizhi1.asp" value="dizhi1" /> <input type="submit" formaction="dizhi2.asp" value="dizhi2" /> </form>
3:表单内元素的formmethod属性
在HTML5中可以使用formmethod属性为每个不同的表单元素分别指定不同的提交方法。
<form action="dizhi.asp"> <input type="text" name="name"/> <input type="submit" formaction="dizhi1.asp" formmethod="post"/> <input type="submit" formaction="dizhi2.asp" formmethod="get"/> </form>
4:表单内元素的formenctype属性
在HTML5中可以使用formenctype属性为每个不同的表单元素分别指定不同的编码方式。
5:表单内元素的formtarget属性
在HTML5中可以使用formtarget属性用于指定在何处打开表单提交后所需要的加载的页面。
6:表单内元素的autofocus属性
画面打开时自动获得光标焦点,一个页面上只能有一个控件具有该属性。
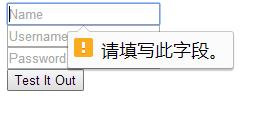
7:表单元素的required属性
HTML5中新增的required属性可以应用在大多数输入元素上,在提交表单时,如果表单为空则不允许提交。

8:表单内元素的labels属性
在HTML5中,为所以可使用标签的表单元素定义一个labels属性,属性值为NodeList对象,代表该元素所绑定的标签元素所构成的集合。
<script type="text/javascript"> function fun(){ var txt=document.getElementById("txt_name"); var button=document.getElementById("btn"); var form=document.getElementById("id1"); if(txt.value.trim()=="") { if(txt.labels.length==1) { var label=document.createElement("label"); label.setAttribute("for","txt_name"); form.insertBefore(label,button); txt.labels[1].innerHTML="请输入姓名"; txtName,labels[1].setAttribute("style","font-size:9px;color:#fff"); } else if(txt.labels.length>1) form.removeChild(txt.labels[1]); } } </script> <form id="id1"> <label for="txt_name">姓名:</label> <input id="txt_name"> <input type="button" id="btn" value="验证" onClick="fun()"/> </form>
9:标签的control属性
在HTML5中,可以在标签(label元素)内部放置一个表单元素,并且通过该标签的control属性访问该表单元素。
<script type="text/javascript"> function set(){ var lbl= document.getElementById("lbl"); var txt =lbl.control; txt.value="0556"; } </script> <form> <label id="lbl"> <input id="txt" maxlength="4"> </label> <input type="button" value="恢复默认值" onClick="set()"> </form>

10:文本框的placeholder属性
placeholder是指当文本框处于未输入状态时显示的输入提示。当文本框处于未输入状态且未获取光标焦点时,模糊显示输入提示文字。也可以使用css来控制其中文字的样式。
input::-webkit-input-placeholder{ color:#0F0;}<input type="text" placeholder="输入提示">

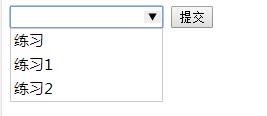
11:文本框的list属性
在HTML5中 为需要的input标签设置一个list属性,然后在任意位置放一对 datalist 标签,并给 datalist 标签一个 id,和 list 属性值i一致。
在 datalist 标签下放列表项,每个列表项用 option 元标签来表示,这样就可以做一个下拉框,当用户需要的值不在下拉列表中时,可以自行输入。datalist 标签的内容不显示,只有在文本框获取焦点时才会以下拉列表的形式表现出来。
<form action=""> <input type="text" list="list1" name="text" autocomplete="on"/> <input type="submit" /> </form> <datalist id="list1"> <option value="练习">练习</option> <option value="练习1">练习1</option> <option value="练习2">练习2</option> </datalist>

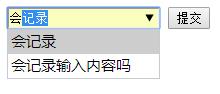
12:文本框的autocomplete属性
辅助输入的的属性,autocomplete有三种值"on"、"off"、"default"(不指定)。不进行指定时,使用游览器的默认值。
使用方法如下当你在文本框内输入如“某一段话”点击提交后,要是再次在文本框中输入“某”,点击就会提示“某一段话”。

13:文本框的patten属性
等于直接在html部分用正则表达式判断值输入是否符合要求。
<input type="text" pattern="^[0-9]*$">
14:文本框的selectionDirection属性
针对input元素与textarea元素,可以获取用户选取元素时是正向选取还是反向选取。正向选取值或没选为forward,反向为backward。
15:复选框的indeterminate属性
在H5中,可以在js中对该元素使用indeterminate属性,以说明复选框“尚未明确选取”状态。 在js中使用布尔类型的值对该属性赋值。在js代码中对复选框选中的状态进行判断时需要先判断indeterminate属性,在判断checked属性值。
16. image提交按钮的height属性与width属性
表单提交的图片按钮
<input type="image" src="../照片/新建文件夹/t0148fb99e9bb5edfc2.jpg"width="25"height="25">
17. textarea元素的maxlength属性与wrap属性
maxlength :,用于限定textarea元素设置最大输入值。
wrap:其属性值为soft与hard。当属性为hard时,在没有用回车键而是文字超出一排规定范围而自动换行时,提交表单时会加换行符。soft则在提交时不会加换行符。
18:在HTML5中增加了input许多的type种类
比如URL类型,email类型,在输入时会要求一定的格式,自动判断输入是否符合格式
date类型,time类型,是专门用来输入时间的。
datetime-local类型是专门用来检查本地日期和时间的,提交时对输入日期进行有效性检查。![]()
month类型专门输入月份的文本框。![]()
week类型专门输入周的文本框。![]()
number类型专门输入数字。
range类型是一种只允许输入一段范围内的数值的文本框。![]()
search类型是一种专门用来输入搜索的关键词的文本框。
Tel类型用于输入电话的专业文本框。
color类型用于选取颜色,会自动出来颜色选择器。![]()
19:日期时间类型的新增元素的属性step属性,valueAsDate属性
step属性: 是对指定属性值的选择值得限定。 控制元素的值增加或减少的步幅。
valueAsDate属性:是用于设置或获取UTC日期和时间。
——参考自《HTML5与css3的权威指南》

希望能遇到一起进步的 。
。
以上是关于表单及表单新增元素的主要内容,如果未能解决你的问题,请参考以下文章