无限轮播的实现,未加自动轮播效果(非原创)
Posted BetiaStar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无限轮播的实现,未加自动轮播效果(非原创)相关的知识,希望对你有一定的参考价值。
最近一直在看视频,学到了一个无限轮播,今天把它给写下来保存,方便日后自己查阅。
html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keywords" content=""> 6 <meta name="description" content=""> 7 <meta name="author" content=""> 8 <title>无缝轮播</title> 9 <link rel="stylesheet" href="css/index.css"> 10 </head> 11 <body> 12 <div class="banner"> 13 14 <div class="banner_pic"><img src="img/left.jpg" alt="" class="left"> 15 <ul class="banner_ul"> 16 <li> 17 <a href=""> 18 <img src="img/2.jpg" alt=""> 19 <p>33333333兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)</p> 20 </a> 21 </li> 22 <li> 23 <a href=""> 24 <img src="img/3.jpg" alt=""> 25 <p>33333333Dior迪奥润唇膏/口红魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】</p> 26 </a> 27 </li> 28 <li> 29 <a href=""> 30 <img src="img/1.jpg" alt=""> 31 <p>33333333妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)</p> 32 </a> 33 </li> 34 <li> 35 <a href=""> 36 <img src="img/1.jpg" alt=""> 37 <p>1111111111111妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)</p> 38 </a> 39 </li> 40 <li> 41 <a href=""> 42 <img src="img/2.jpg" alt=""> 43 <p>1111111111111兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)</p> 44 </a> 45 </li> 46 <li> 47 <a href=""> 48 <img src="img/3.jpg" alt=""> 49 <p>1111111111111Dior迪奥润唇膏/口红魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】</p> 50 </a> 51 </li> 52 <li> 53 <a href=""> 54 <img src="img/3.jpg" alt=""> 55 <p>222222222Dior迪奥润唇膏/口红魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】</p> 56 </a> 57 </li> 58 <li> 59 <a href=""> 60 <img src="img/1.jpg" alt=""> 61 <p>2222222222妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)</p> 62 </a> 63 </li> 64 <li> 65 <a href=""> 66 <img src="img/2.jpg" alt=""> 67 <p>22222222兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)</p> 68 </a> 69 </li> 70 <li> 71 <a href=""> 72 <img src="img/2.jpg" alt=""> 73 <p>33333333兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)</p> 74 </a> 75 </li> 76 <li> 77 <a href=""> 78 <img src="img/3.jpg" alt=""> 79 <p>33333333Dior迪奥润唇膏/口红魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】</p> 80 </a> 81 </li> 82 <li> 83 <a href=""> 84 <img src="img/1.jpg" alt=""> 85 <p>33333333妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)</p> 86 </a> 87 </li> 88 <li> 89 <a href=""> 90 <img src="img/1.jpg" alt=""> 91 <p>1111111111111妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)妞娃(NEWA)美容仪家用射频 以色列进口 美容仪器 白金色(含1支凝胶)</p> 92 </a> 93 </li> 94 <li> 95 <a href=""> 96 <img src="img/2.jpg" alt=""> 97 <p>1111111111111兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)兰蔻Lancome圣诞彩妆盒彩妆盘双层彩妆锦盒(内含眼影、睫毛膏、粉刷)</p> 98 </a> 99 </li> 100 <li> 101 <a href=""> 102 <img src="img/3.jpg" alt=""> 103 <p>1111111111111Dior迪奥润唇膏/口红魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】Dior迪奥润唇膏/口红 魅惑唇膏001#淡粉色【润唇膏】</p> 104 </a> 105 </li> 106 </ul> 107 </div> 108 <img src="img/right.jpg" alt="" class="right"> 109 </div> 110 <script src="js/jquery-min.js"></script> 111 <script src="js/index.js"></script> 112 </body> 113 </html>
css
*{ margin:0; padding:0; } ul,li{ list-style: none; } a,a:hover{ text-decoration: none; } .banner{ width:966px; height: 440px; margin:50px auto 0; position: relative; } .left,.right{ width: 49px; height: 109px; cursor: pointer; position: absolute; top:36%; z-index: 9; } .left{ left:0; } .right{ right: 0; } .banner_pic{ width:966px; height: 440px; margin:0 auto; position: relative; overflow: hidden; } .banner_ul{ width:500%;/*相对于其父元素的5倍。*/ height: 440px; position: absolute; top:0; left:-966px; } .banner_ul li{ float: left; width:280px; height: 430px; border:5px solid #f893b4; border-left:1px solid #f893b4; border-right:1px solid #f893b4; margin:0 20px; } .banner_ul li a{ display: block; padding:20px 0; width:270px; margin:0 auto; } .banner_ul li a p{ width:240px; margin:50px auto 0; color: #999; font-size: 14px; line-height: 25px; } .banner_ul li a:hover p{ color: #DA3333; }
js(需要先引用JQuery)
$(function(){ var n = 1;
var flag = false;//控制标识,可以防止动画未结束而进行下一步操作(动画时间小于连续操作时间如多次快速单击) $(\'.left\').click(function(){
if(flag){
return;
}
flag = true;
n++; $(\'.banner_ul\').animate({left: -966*n+ \'px\'},200,function(){ //回调函数,每次动画后面执行的函数 if(n == 4){ n=1; var sum = -966*n; $(this).css(\'left\',sum+\'px\'); } }); }) $(\'.right\').click(function(){
if(flag){
return;
}
flag = true;
n--; $(\'.banner_ul\').animate({left:-966*n + \'px\'},200,function(){ if(n==0){ n=3; var sum = -966*n; $(this).css(\'left\',sum+\'px\'); } }); }) //setInterval(function(){},2000);//定时器 })
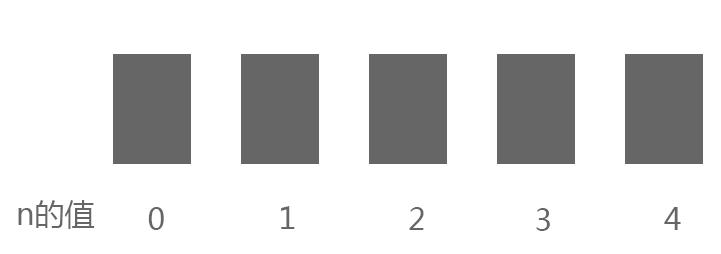
下面这张图片为了更好的理解js中n对应知道变化情况,其中n=0是第三个轮播的重复展示,n=4是第一个轮播的重复展示。

以上是关于无限轮播的实现,未加自动轮播效果(非原创)的主要内容,如果未能解决你的问题,请参考以下文章