IntelliJ IDEA & gradle 创建web项目流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IntelliJ IDEA & gradle 创建web项目流程相关的知识,希望对你有一定的参考价值。
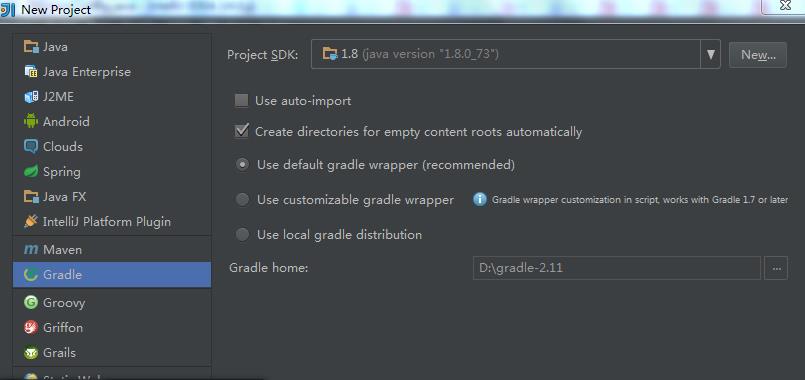
1 打开IDEA,选择“New Project”->“Gradle”,勾选图中的几个选项,在“gradle home”中填上本机gradle的安装目录,点击“next”。


2 填写工程名,点击“finish”。
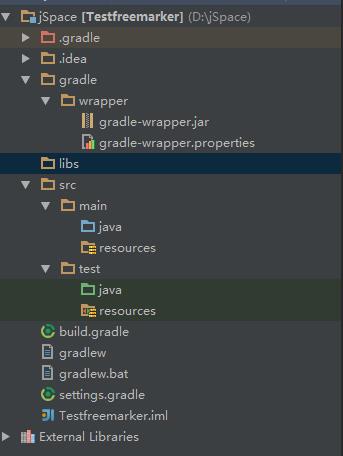
3 生成项目后目录结构如下,其中libs是手动建立的目录,用来放一些从本地导入(即手动添加的)的依赖包。其他目录都是IDEA根据gradle规范生成的。

.png)
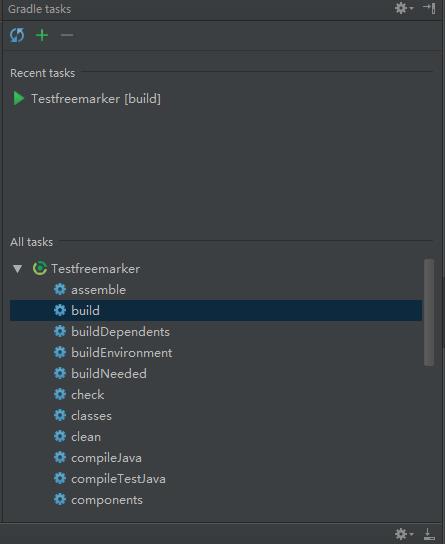
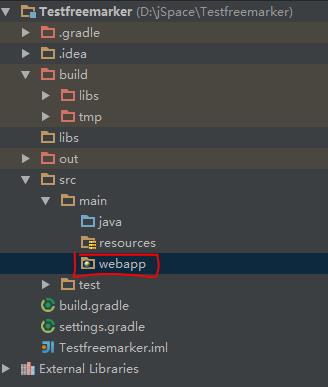
4 创建webapp目录,就是java的web目录(Eclipse中的WebRoot),存放jsp文件和WEF-INF等文件的地方。根据gradle目录规范。编辑build.gradle文件,在开头添加一个apply plugin: ‘war‘,在IDEA的gradle工具栏中,先点击‘+‘attach gradle project。运行"build"命令,就会生成在src/main下生成一个webapp文件夹,并且在项目的Modules中生成一个Web项目。
.png)


.png)
5 创建web.xml文件。点击"File”->“Project Structrue”。在对话框中选择"Modules”,选择右边的项目下上一步生成的Web项目,点"Deployment Descriptor"中的绿色加号,在/src/main/webapp下添加一个web.xml文件。
6 这时一个java web项目的结构就已经搭建好了,看到项目菜单里的webapp文件夹已经有个小地球的标志。现在就可以按照在IDEA下java web开发的的操作开发web项目了。
以上是关于IntelliJ IDEA & gradle 创建web项目流程的主要内容,如果未能解决你的问题,请参考以下文章
intellij idea 怎么gradle创建spring boot