Discuz常见大问题-如何自定义单个页面
Posted gary_tao的个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Discuz常见大问题-如何自定义单个页面相关的知识,希望对你有一定的参考价值。
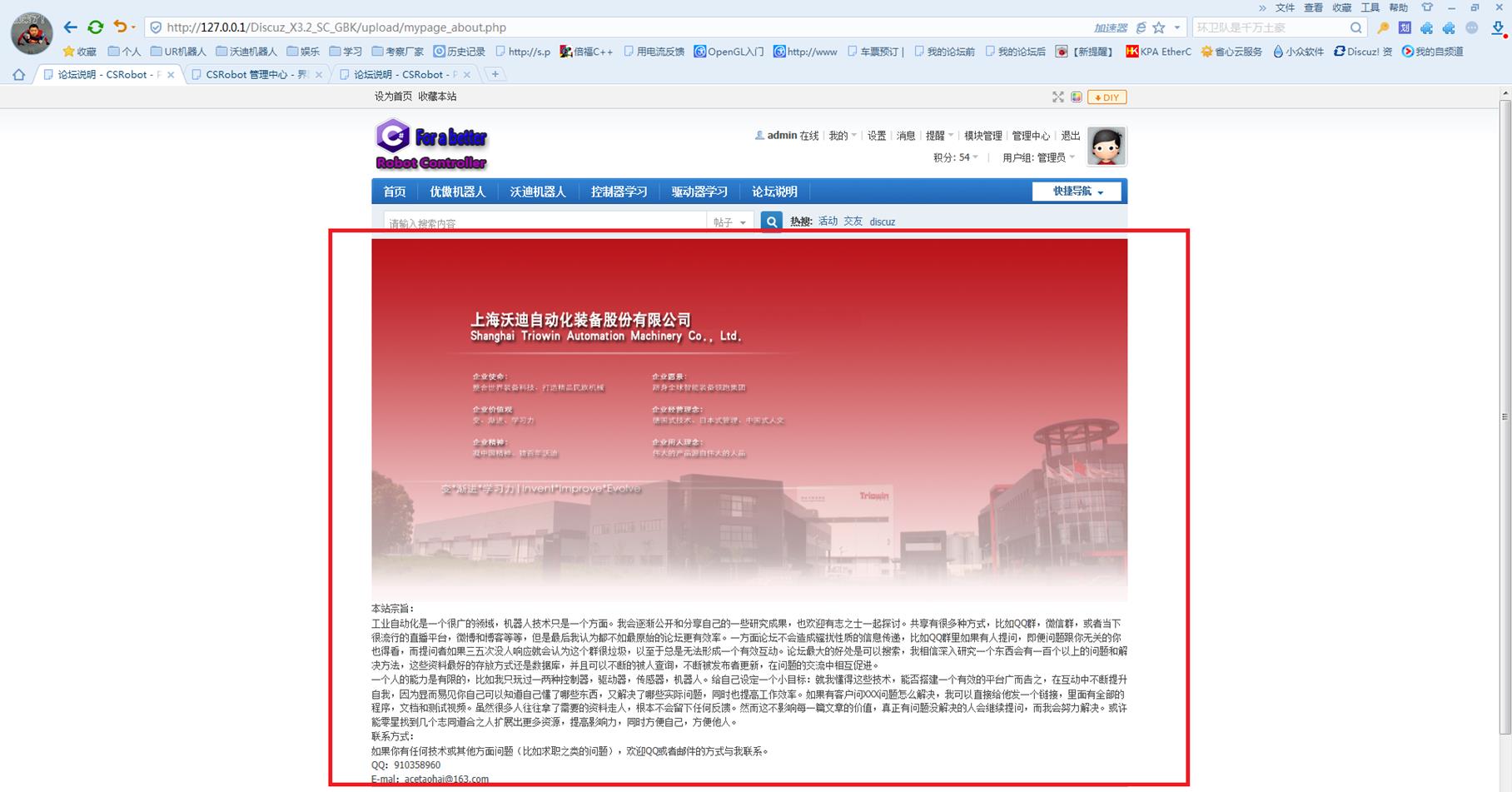
比如我们先做一个最简单的网站的最后一页关于我们(插入了一幅图片,同时加入了几行文字)

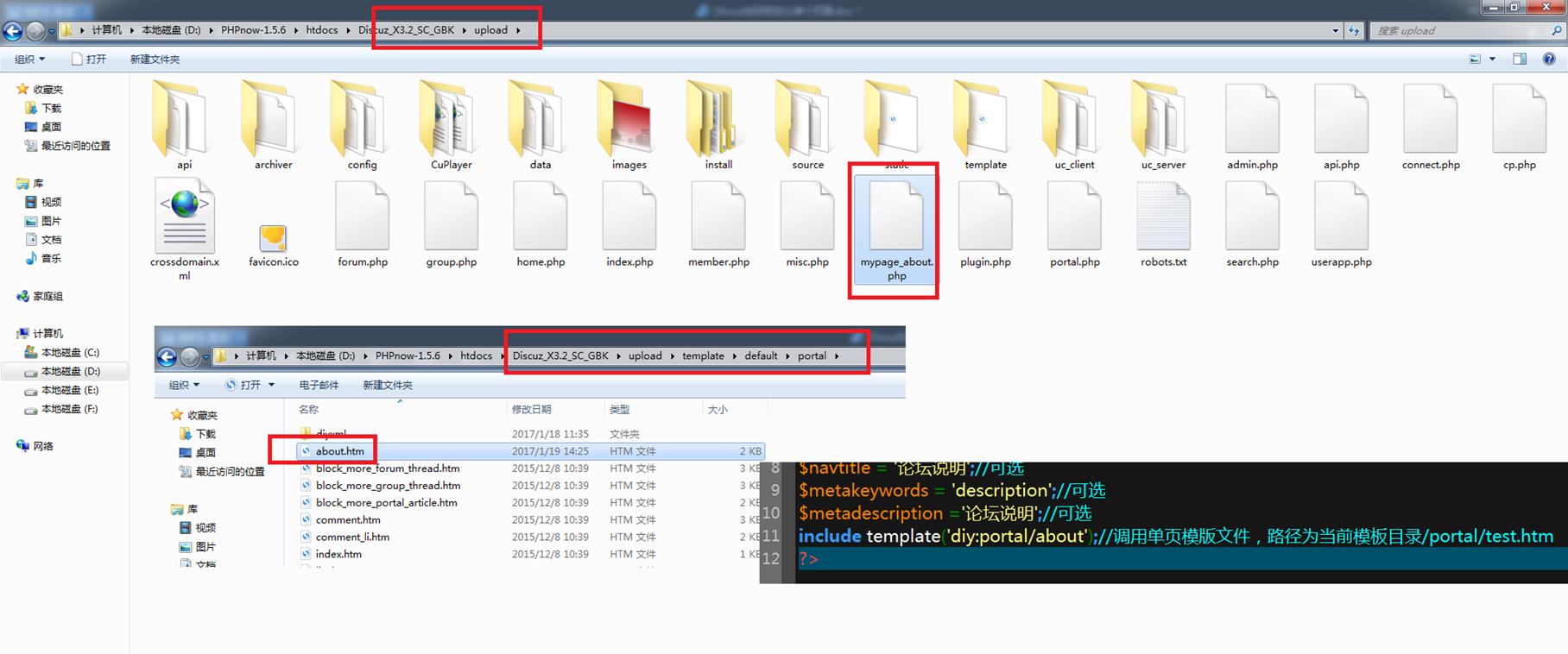
先做好两个页面的文件(php页面是负责解析htm页面的,目前这两个页面都是空的)
mypage_about.php
<?php
define(\'CURSCRIPT\', \'test\');//定义常量,用于body标签的id选择器名称,与本身文件名相同(不带后缀),可在导航栏实现当前高亮。
define(\'CURMODULE\', \'index\');//定义常量,用于body标签的class(类)选择器名称,门户首页为该命名,可以更换,可选
require \'./source/class/class_core.php\';//引入系统核心文件
$discuz = & discuz_core::instance();//以下代码为创建及初始化对象
$discuz->init();
loadcache(\'diytemplatename\');
$navtitle = \'论坛说明\';//可选
$metakeywords = \'description\';//可选
$metadescription =\'论坛说明\';//可选
include template(\'diy:portal/about\');//调用单页模版文件,路径为当前模板目录/portal/test.htm
?>
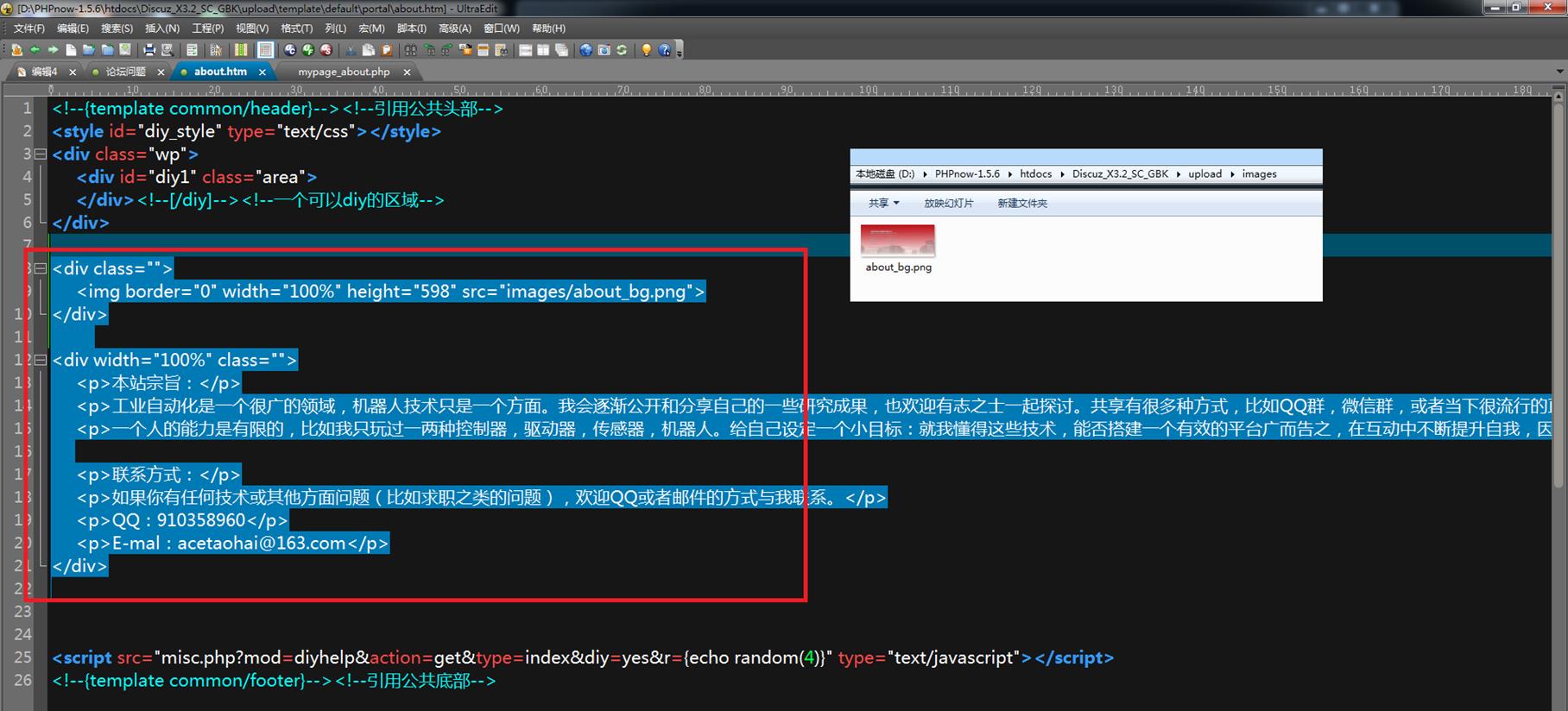
about.htm
<!--{template common/header}--><!--引用公共头部-->
<style id="diy_style" type="text/css"></style>
<div class="wp">
<div id="diy1" class="area">
</div><!--[/diy]--><!--一个可以diy的区域-->
</div>
<script src="misc.php?mod=diyhelp&action=get&type=index&diy=yes&r={echo random(4)}" type="text/javascript"></script>
<!--{template common/footer}--><!--引用公共底部-->
把这两个文件分别放到指定目录(注意php调用htm的路径即可)

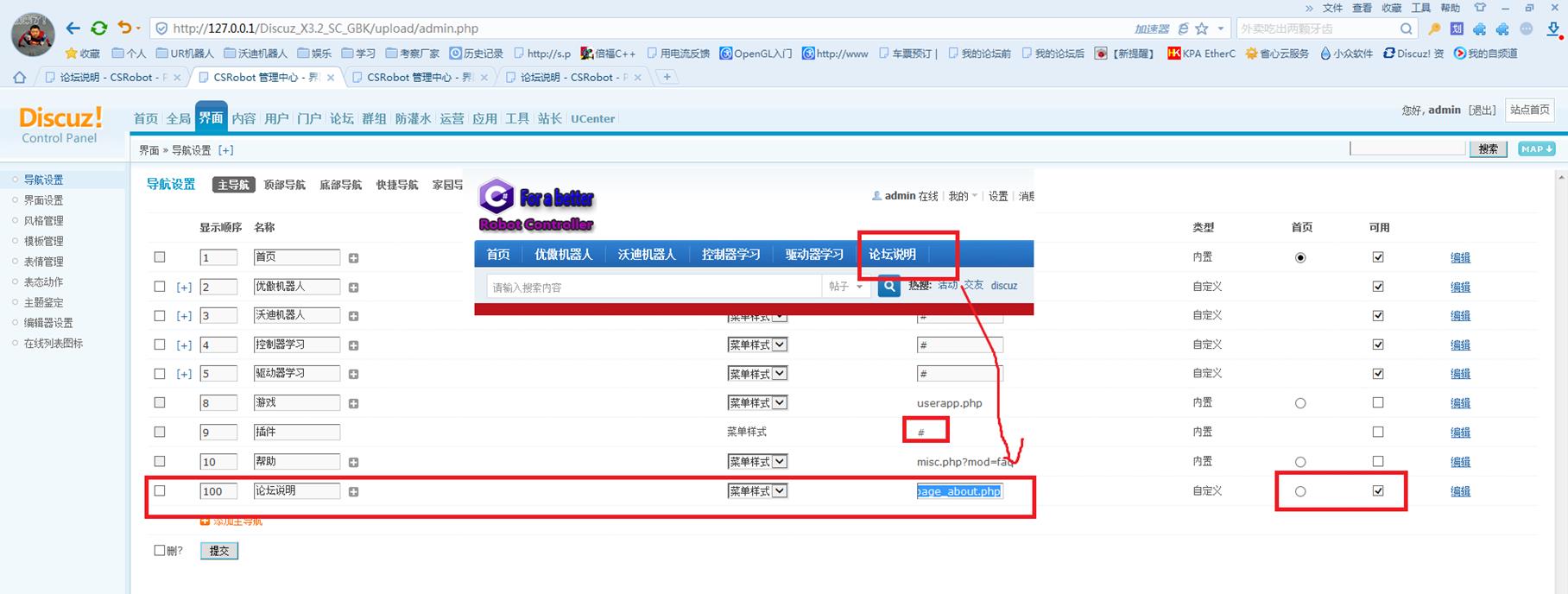
然后进入网站后台,找到对应页面,然后指向你新建的php文件(如果指定#则表示主页)勾选可用,提交

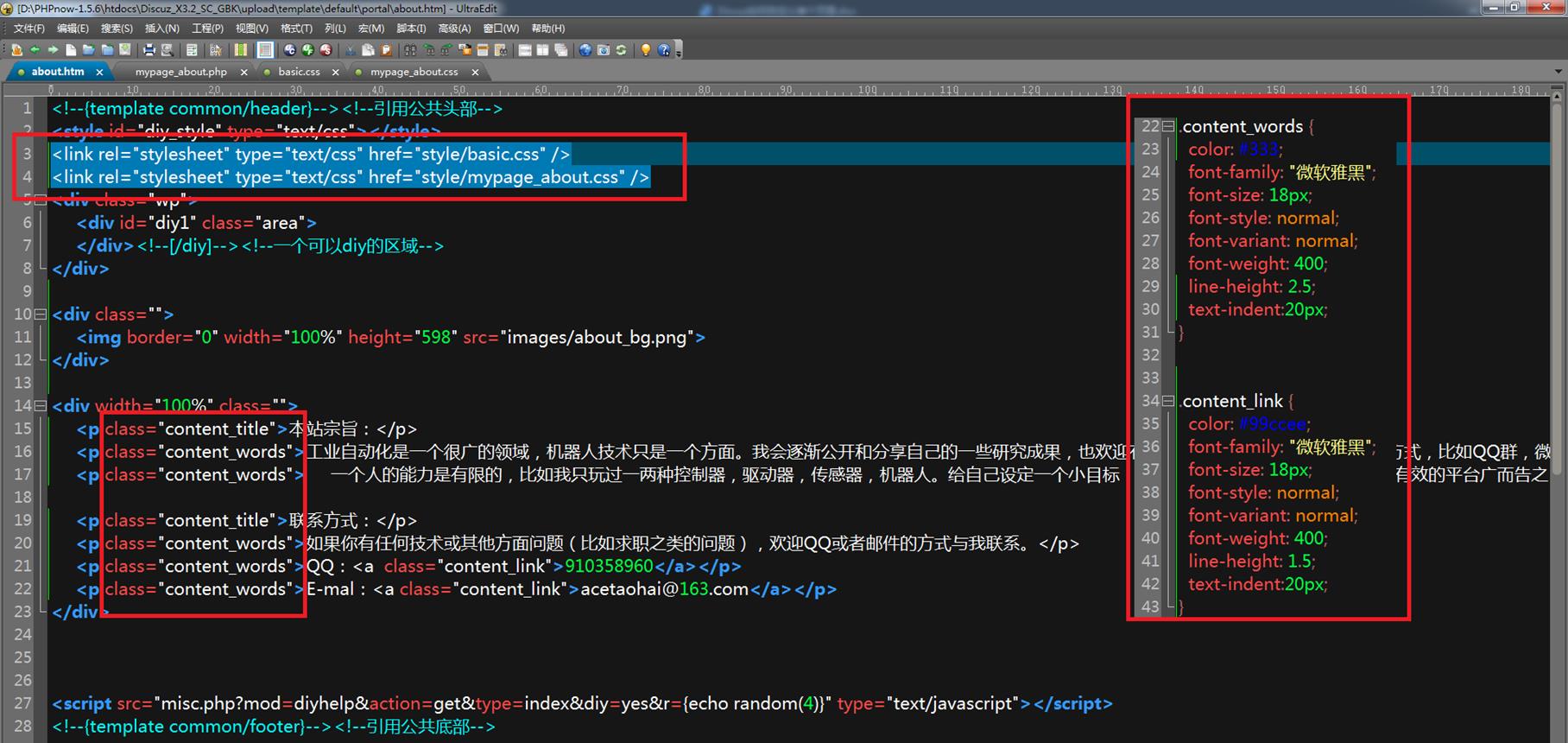
这样这个页面就可以显示出来了,至于想要美化这个页面,比如添加图片和文字,就在htm中直接手写即可,比如我做了一个div保存图片,另一个div写文字(注意图片相对的路径也是你的php文件而不是htm文件,y,一般php文件是在根目录下的,所以就直接在upload目录下新建文件夹和放图片即可)

当然这个htm页面也可以引用CSS文件,这个参照html+CSS的教程即可

以上是关于Discuz常见大问题-如何自定义单个页面的主要内容,如果未能解决你的问题,请参考以下文章
discuz论坛 自定义用户栏 怎么样增加字符?我的论坛只有10个字符,最多5个汉字,怎么样拓宽呢?