[转]Ionic系列——CodePen上的优秀Ionic_Demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转]Ionic系列——CodePen上的优秀Ionic_Demo相关的知识,希望对你有一定的参考价值。
本文转自:http://my.oschina.net/u/1416844/blog/514361?fromerr=bbFC5JIl
- 案例网站
- Slidebox with Dynamic Slides
- Ionic UL search example
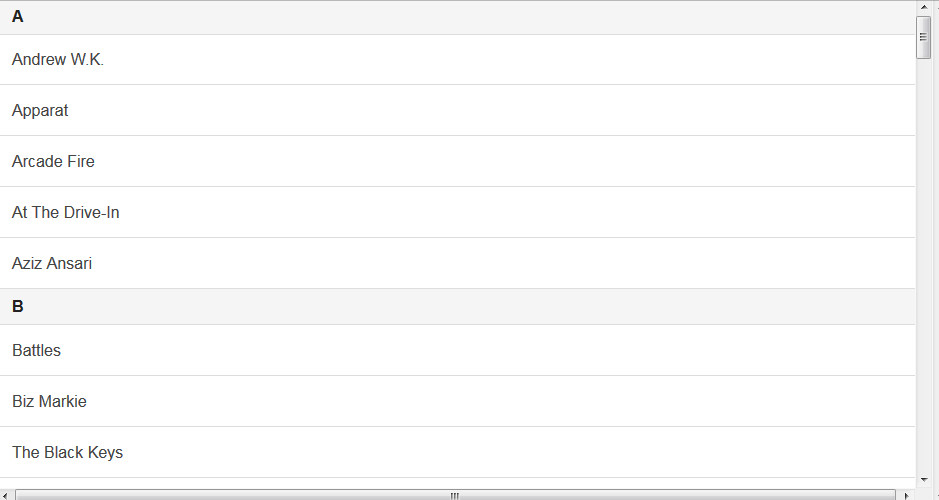
- Ionic Accordian
- ion-affix performance demo (就是这个栏目下的标题一直显示在最上面)
- Button Bar as Top Tabs
- FAB Menu
- Tab layout - view content gap
- ion-fab-button
- Tabs calling Action Sheet
- Hiding slides on ionic SlideBox directive (控制隐藏slides页面)
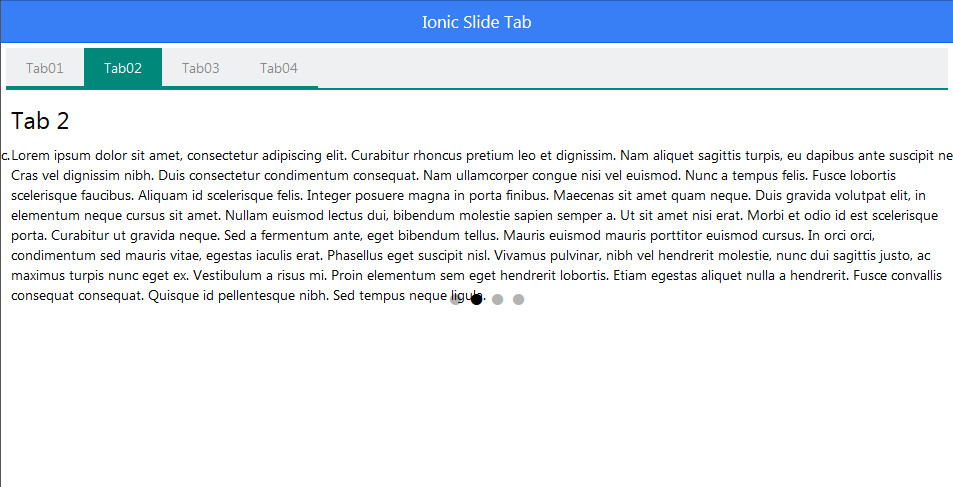
- Ionic Slide Tab
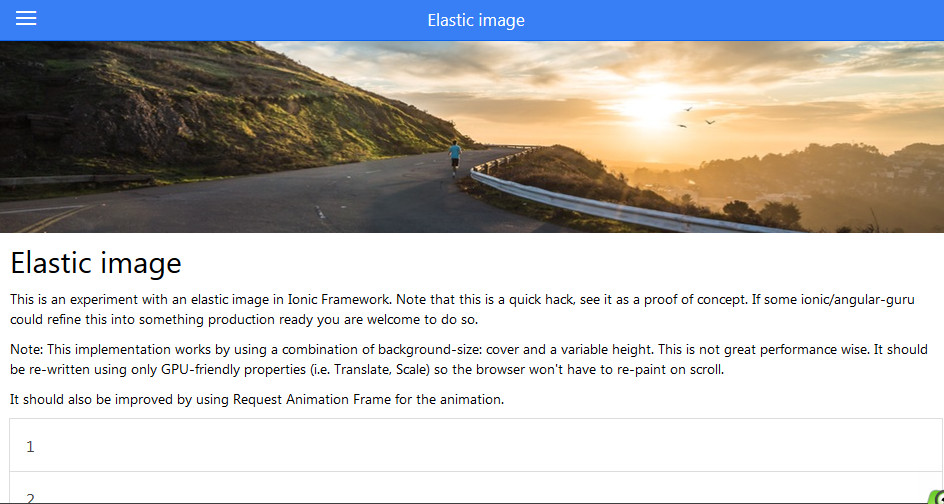
- elastic image(背景弹性图片)
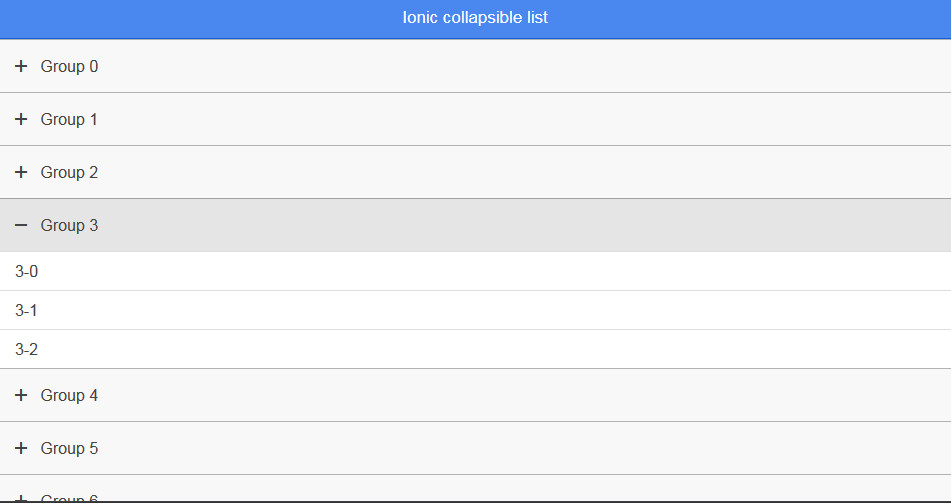
- Ionic collapsible list
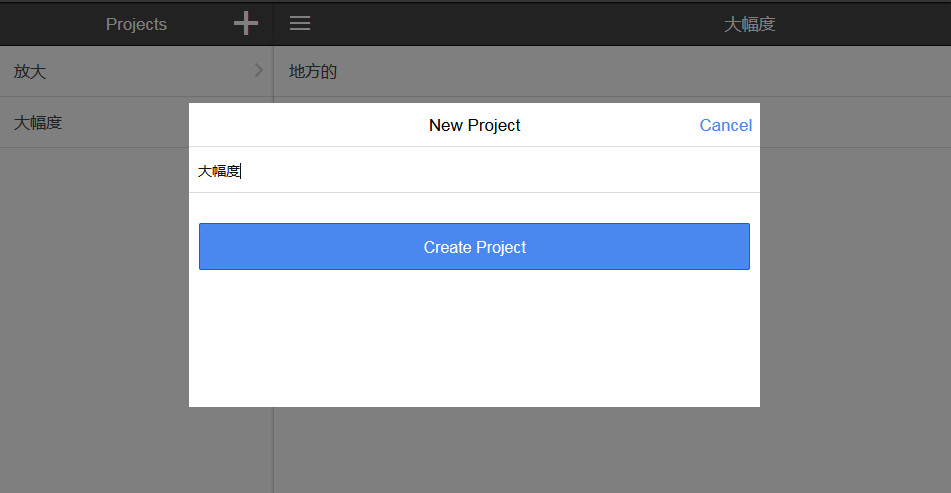
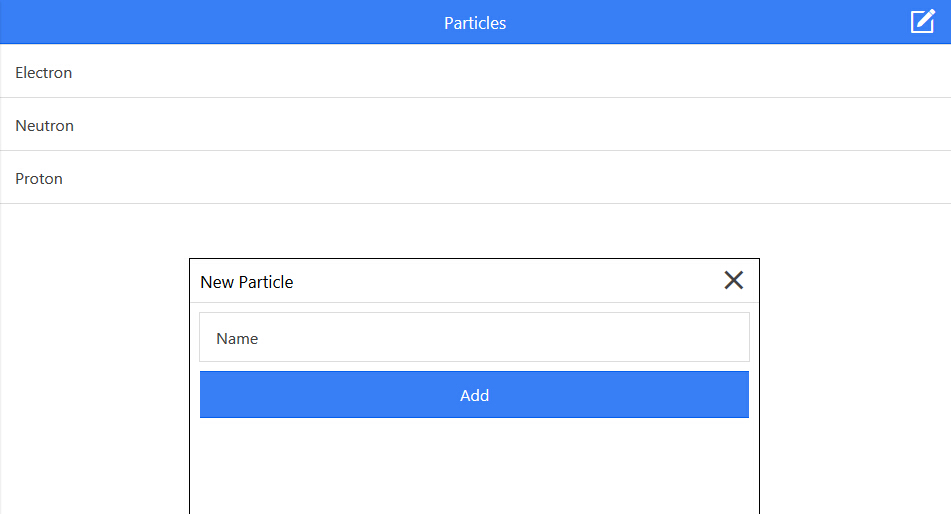
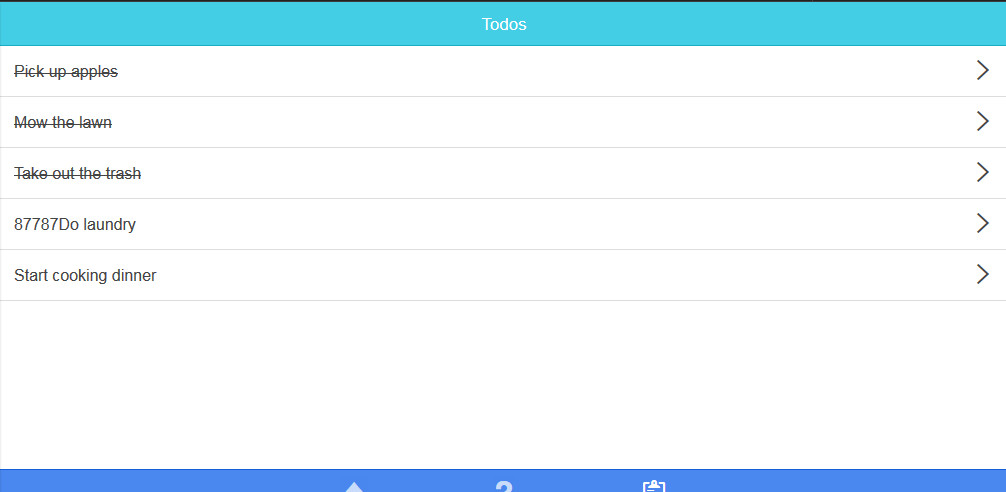
- Ionic Todo Tutorial(动态添加列表项)
- Ionic Debounce example(自动增长的徽章)
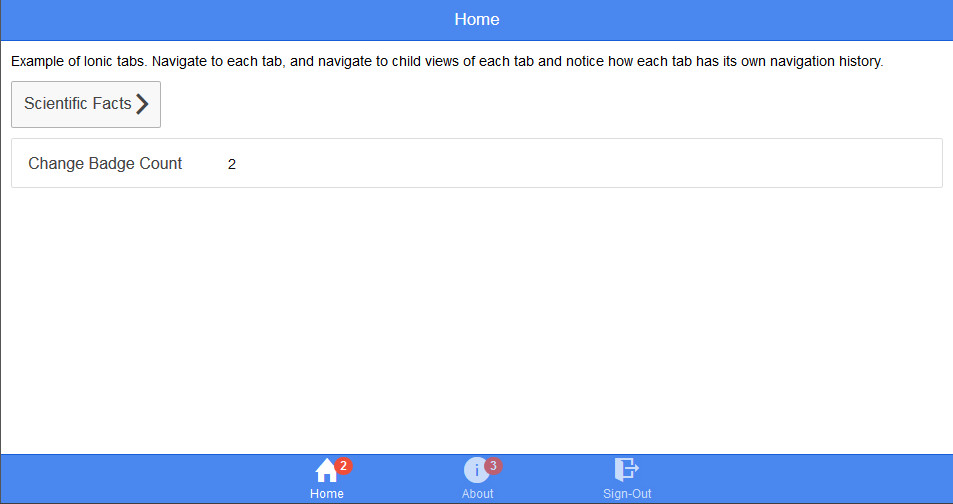
- Ionic Tabs with Badges(手动设置徽章数量)
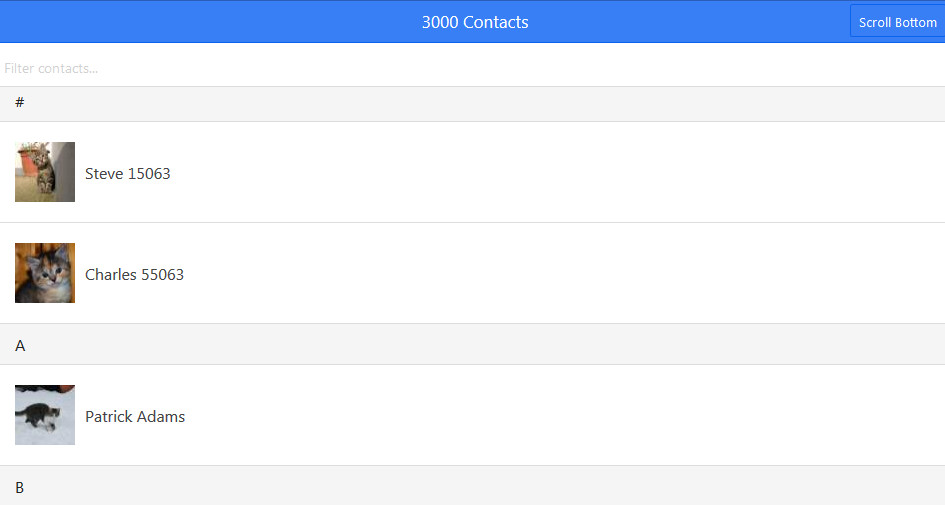
- Ionic list with dividers(类似电话分组)
- Ionic list css(只是css样式)
- Ionic BottomSheet
- ionic 长按可移动listitem
- 下拉选项
- label toggle
- 旋转移动翻转
- validation 看他验证的写法,用了$error
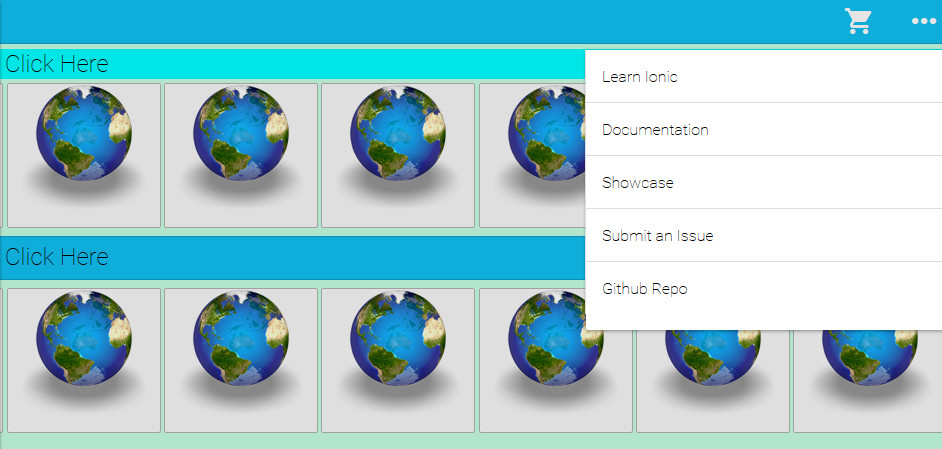
- 滚动和角上的菜单
- Horizontal scroll cards demo
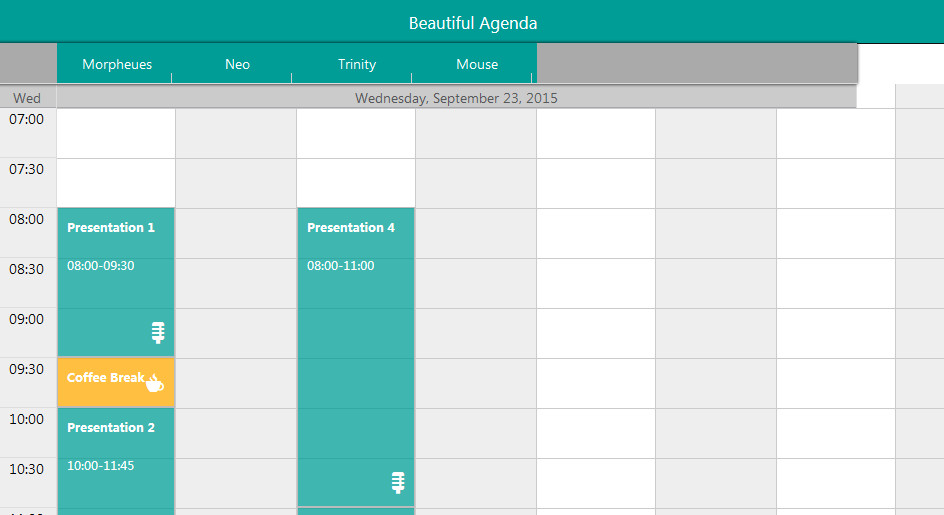
- 课表一样的效果的日期控件
- 跳转选择参数,并将参数带回share data btw views
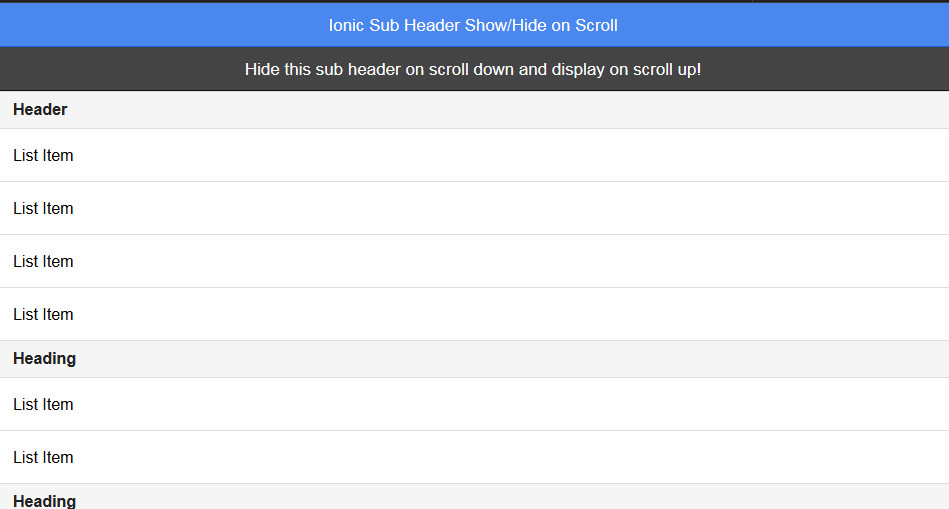
- Ionic Sub Header Show/Hide on Scroll
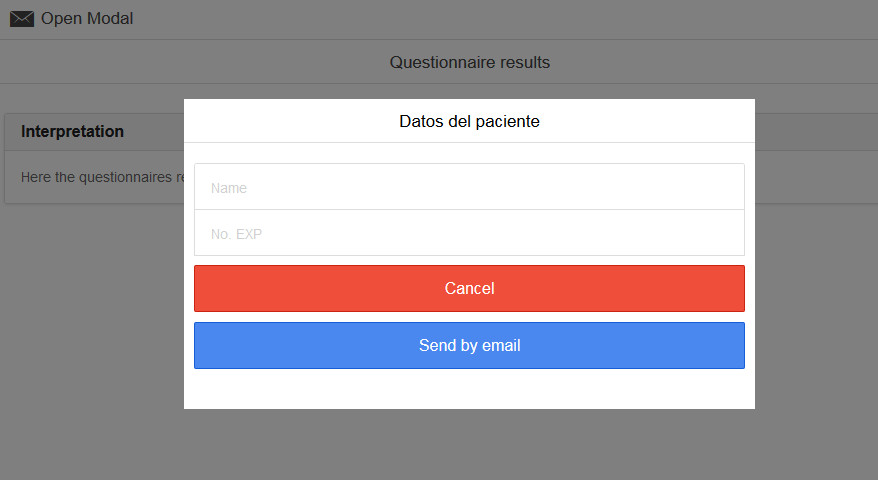
- 弹出model
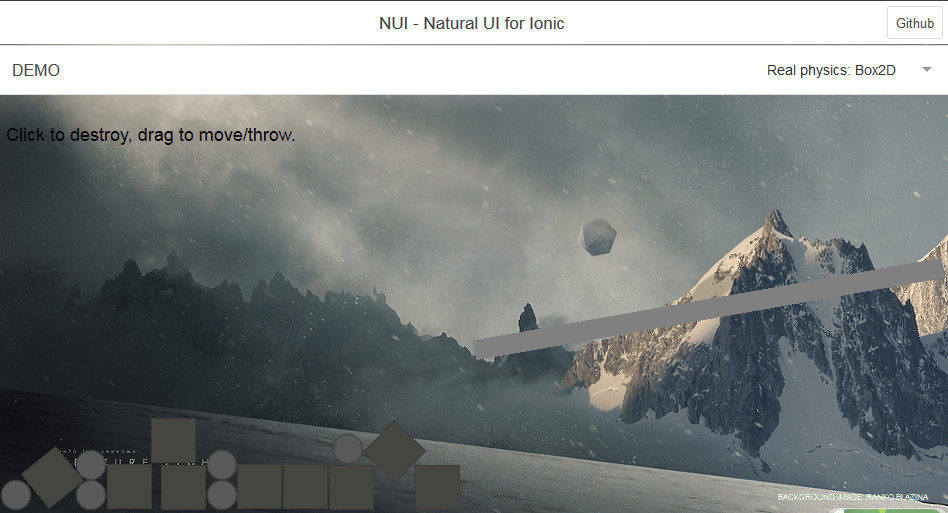
- NUI - Natural UI
- 选择上传文件的写法
- 框架
- 连续进入的框架
- 也是一个框架不同页面不是视图
- 复杂的框架
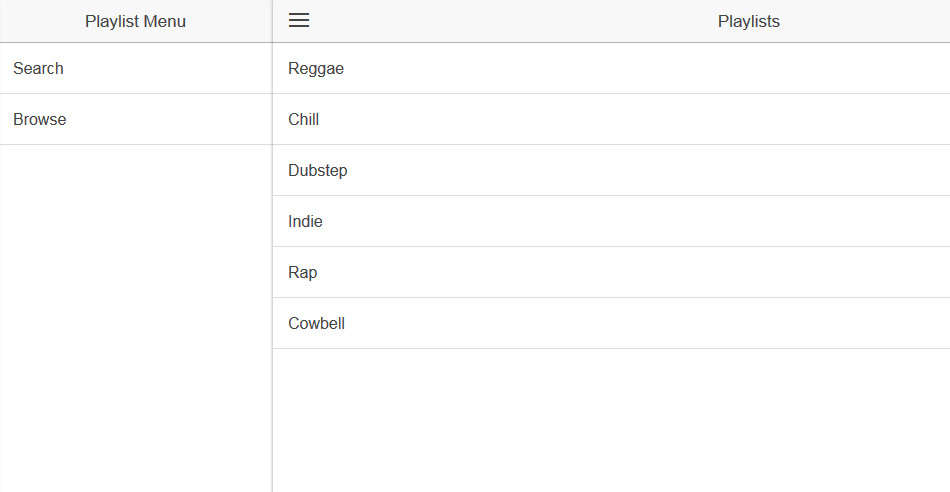
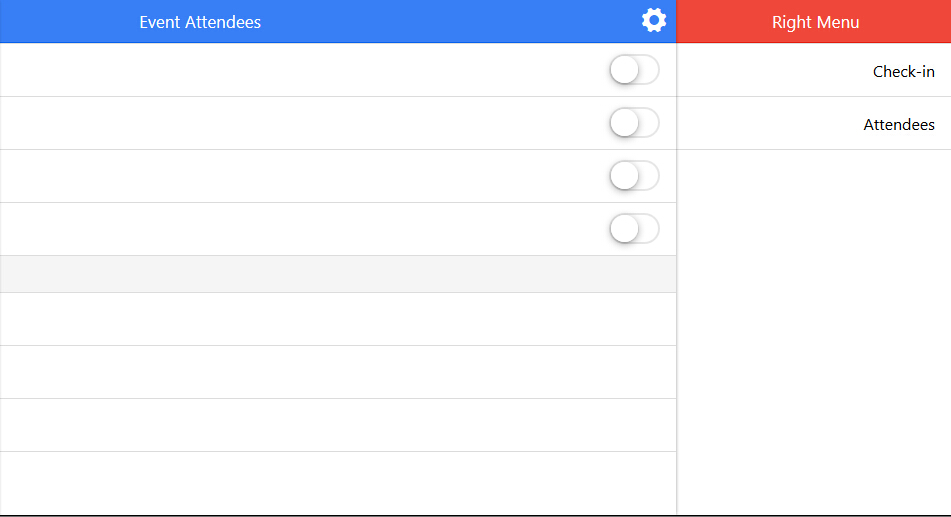
- 滑动点击左右侧menu
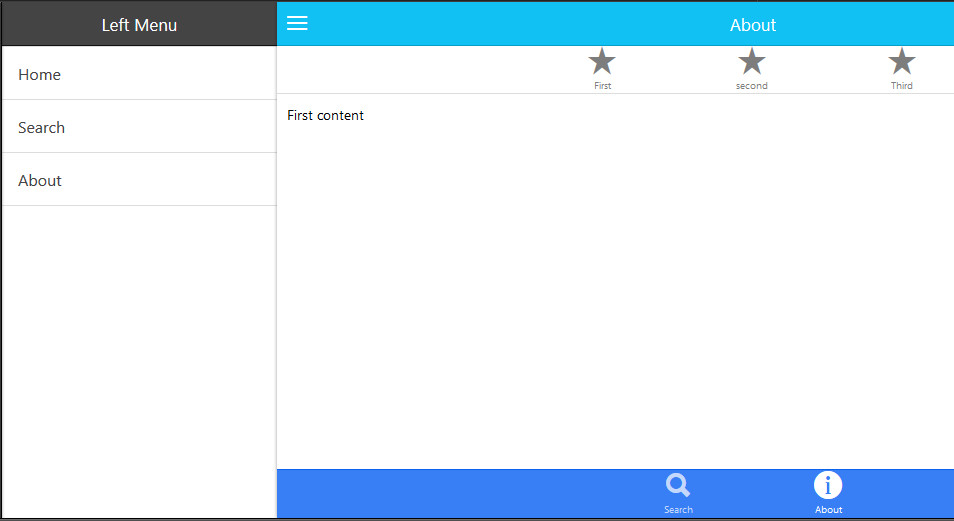
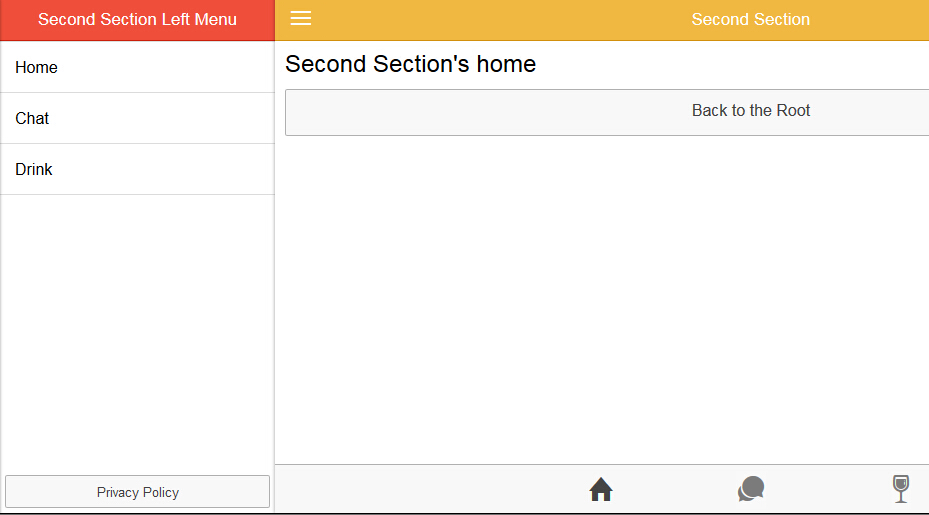
- Ionic sidemenu +tabs的组合
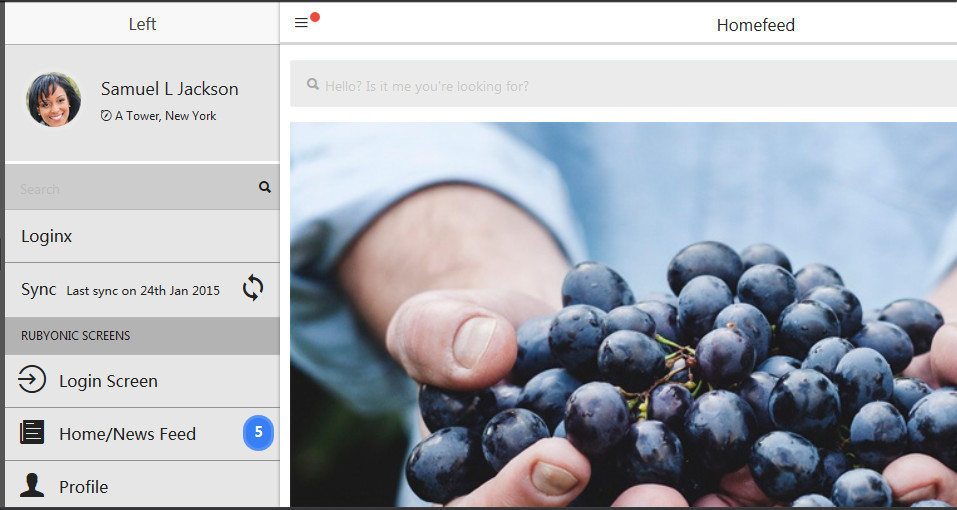
- Rubyonic Ionic UI
案例网站
Slidebox with Dynamic Slides
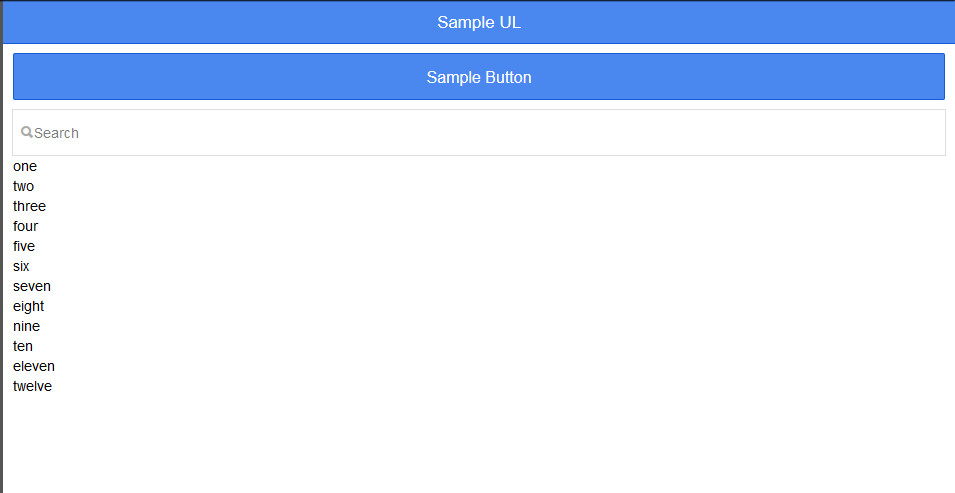
Ionic UL search example
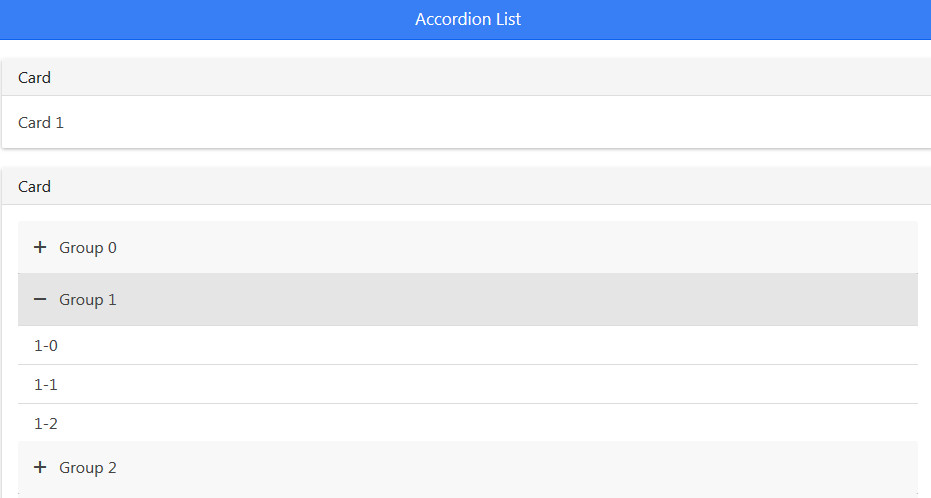
Ionic Accordian
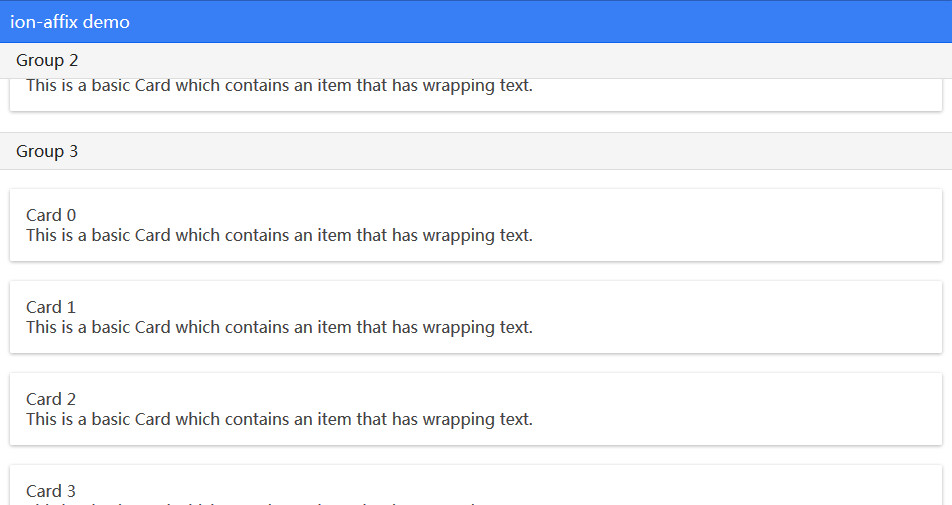
ion-affix performance demo (就是这个栏目下的标题一直显示在最上面)
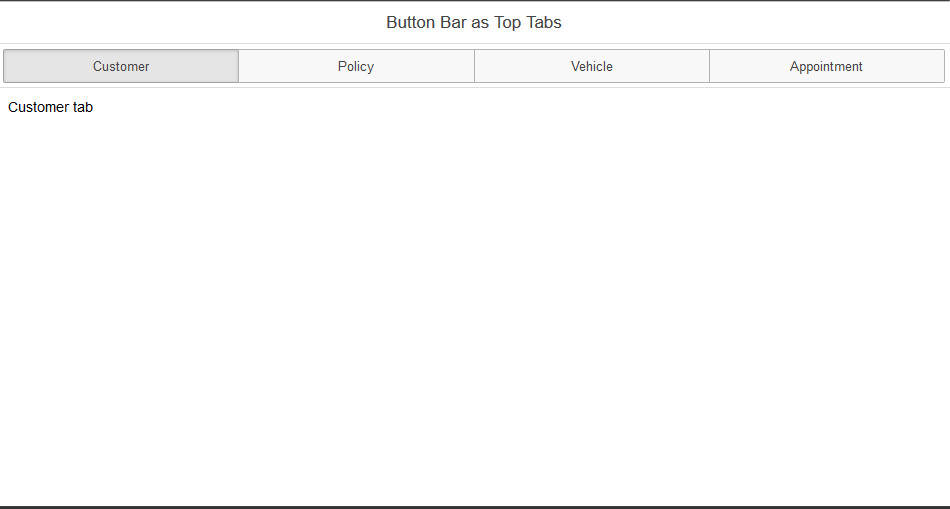
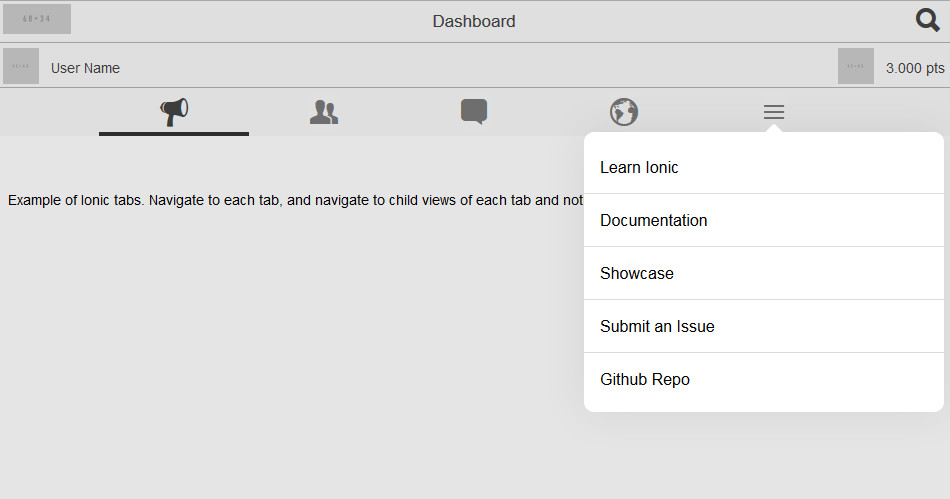
Button Bar as Top Tabs
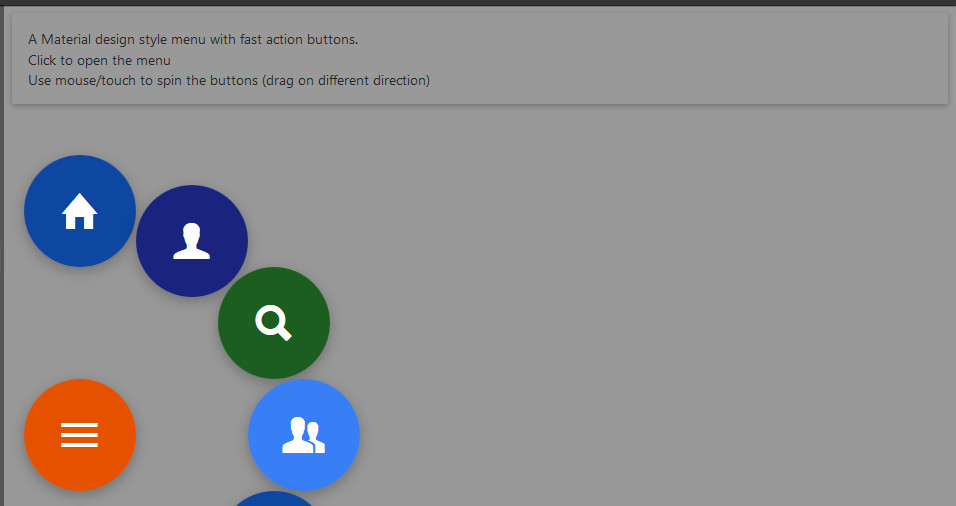
FAB Menu
Tab layout - view content gap
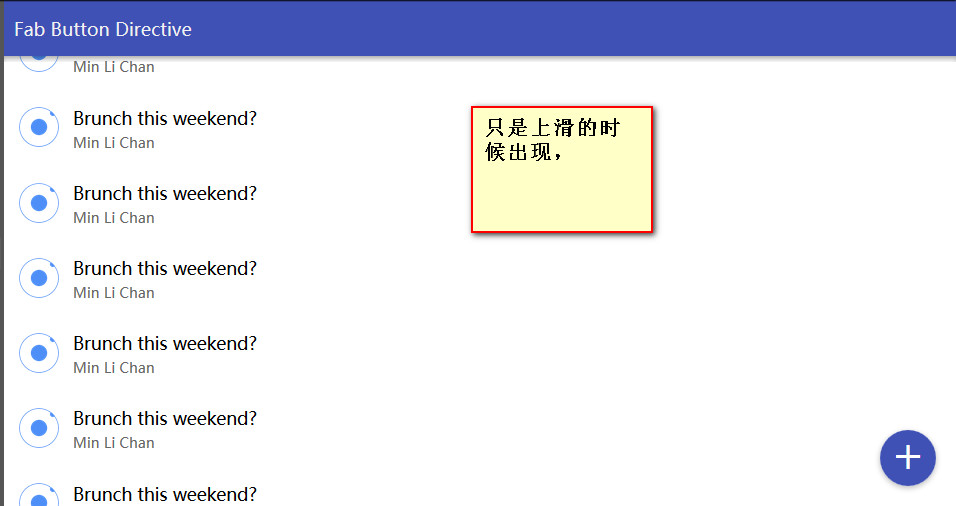
ion-fab-button
Tabs calling Action Sheet
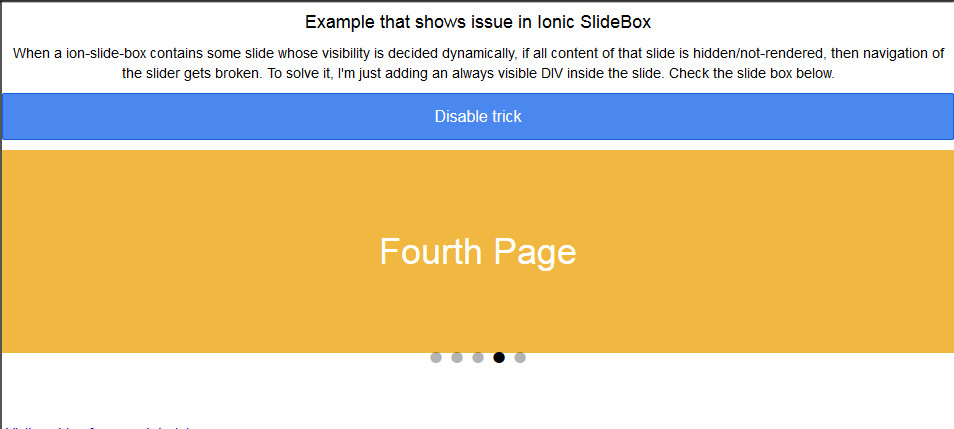
Hiding slides on ionic SlideBox directive (控制隐藏slides页面)
Ionic Slide Tab
elastic image(背景弹性图片)
Ionic collapsible list
Ionic Todo Tutorial(动态添加列表项)
Ionic Debounce example(自动增长的徽章)
Ionic Tabs with Badges(手动设置徽章数量)
Ionic list with dividers(类似电话分组)
Ionic list css(只是css样式)
Ionic BottomSheet
$ionicModel可以设置他的viewType
ionic 长按可移动listitem
下拉选项
label toggle
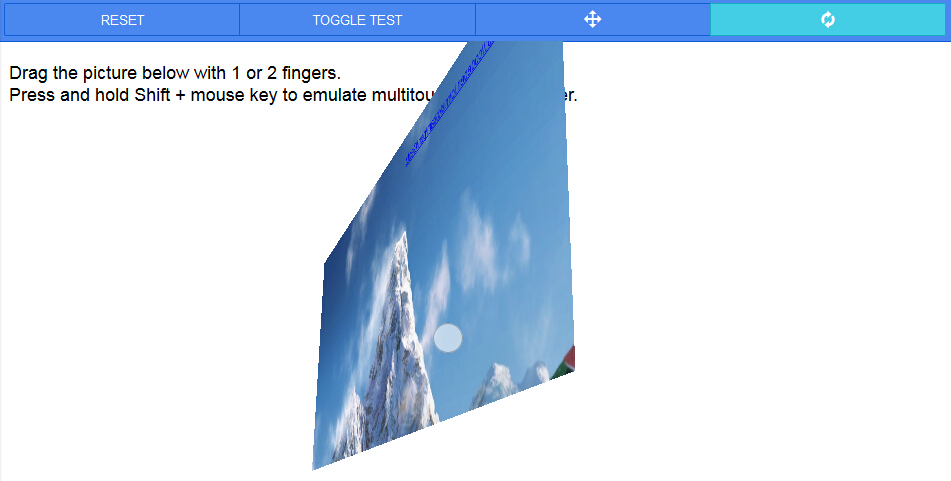
旋转移动翻转
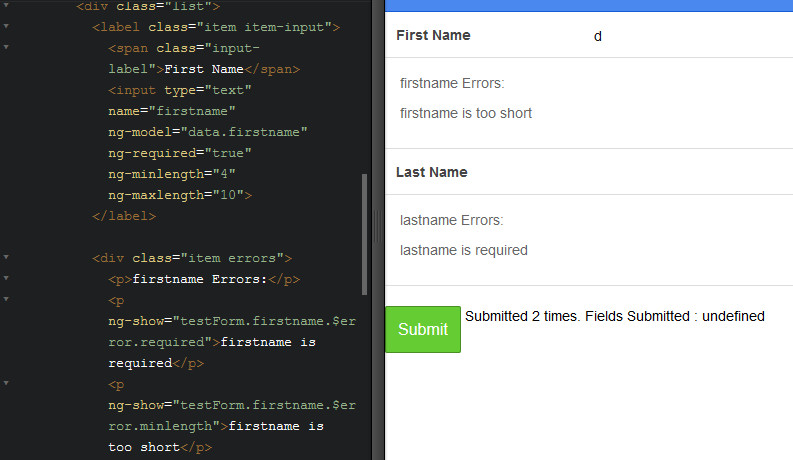
validation 看他验证的写法,用了$error
滚动和角上的菜单
Horizontal scroll cards demo
课表一样的效果的日期控件
跳转选择参数,并将参数带回share data btw views
Ionic Sub Header Show/Hide on Scroll
弹出model
NUI - Natural UI
选择上传文件的写法
框架
连续进入的框架
也是一个框架不同页面不是视图
复杂的框架
滑动点击左右侧menu
Ionic sidemenu +tabs的组合
Rubyonic Ionic UI
以上是关于[转]Ionic系列——CodePen上的优秀Ionic_Demo的主要内容,如果未能解决你的问题,请参考以下文章
html 图像上的文字/ Testo sopra immagine - Fonte:http://codepen.io/chriscoyier/pen/myPMGB
在使用某些字体系列时,firefox上的输入类型编号完全不可见占位符
ionic4 ion-item 点击跳转页面后再回来,列表项上的颜色变灰