解决clipboard手机端无法复制的一种思路
Posted 风风coding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决clipboard手机端无法复制的一种思路相关的知识,希望对你有一定的参考价值。
最近,做了一个切图的小项目
主要内容是微信号的推广页面,上面会有精美的图片和微信号:)
点击按钮,会复制到粘贴板上,自己去微信里面粘贴搜索:),懒人会进行一系列复杂操作么,不看好
首先,百度了一下,看中clipboard库,纯js兼容手机端,好激动:)
clibboard的GitHub地址,使用非常简单,自己看demo目录的内容,源码看的方,还是不知道如何实现的,求教
主要思路,就点击按钮,自动将文本复制到剪贴板。
选择使用其中的function,可以使用ajax从服务端获取微信号
官网的方案
1 new Clipboard(\'.btn\', { 2 text: function(trigger) { 3 return trigger.getAttribute(\'aria-label\'); 4 } 5 });
Now, you need to instantiate it by passing a DOM selector, HTML element, or list of HTML elements.
可以选择三种方式,来确定点击哪儿触发点击。
根据业务需要,使用zepto来获取json
1 // 添加获取json 2 Zepto(function ($) { 3 $.getJSON(\'account/data.json\', \'?time=\'+new Date().getTime(), function (data) { 4 let name = data.name; 5 6 document.getElementById("num").innerhtml = name; 7 8 var clipboard = new Clipboard(\'.btn\', { 9 text: () => name 10 }); 11 12 clipboard.on(\'success\', (e) => {console.log(e) 13 alert(\'微信号已复制,请打开微信,点击右上角+号,选择添加朋友,粘贴搜索\')}); 14 15 clipboard.on(\'error\', (e) => console.log(e)); 16 });
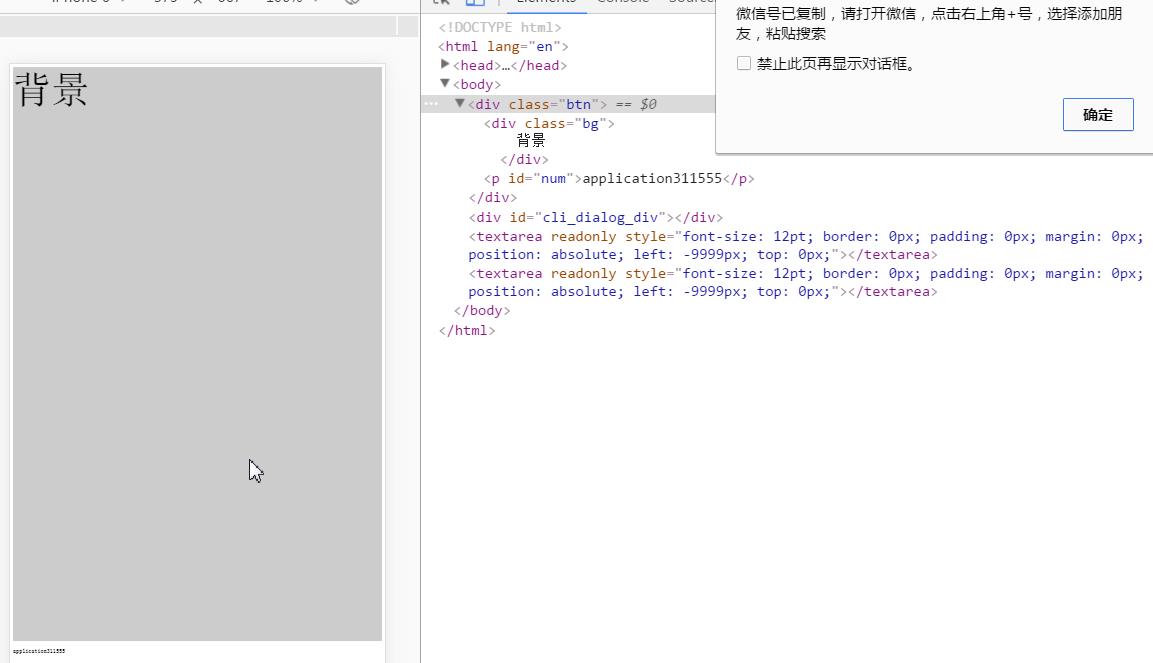
效果如下:

发现点击,有弹窗,仔细观察会发现,在body底部出现了一串代码,hack方式,隐藏文本
下面是简单的html,有兴趣的同学可以自己试试

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>测试</title> 6 <script src="dist/clipboard.min.js"></script> 7 <script src="dist/zepto.min.js"></script> 8 <script src="static/js/changeAccount.js"></script> 9 <style> 10 .bg{ 11 width:100%; 12 height: 1500px; 13 background-color: #ccc; 14 text-justify: inter-cluster; 15 font-size: 100px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="btn"> 21 <div class="bg"> 22 背景 23 </div> 24 <p id="num"></p> 25 </div> 26 </body> 27 </html>
在手机点击无任何效果,这个大坑踩了好久才知道,
具体怎么踩得不好意思说了,取巧终究还是要吃亏,,,
仔细地又看了一遍demo,发现多数都是<button class="btn">
索性照着官方来,
<button class="bg">
背景
</button>

哎,心累,早这样不就好了,至于为什么刚开始不使用button,都是设计稿的锅,竟然没有按钮,还要
能点击复制,
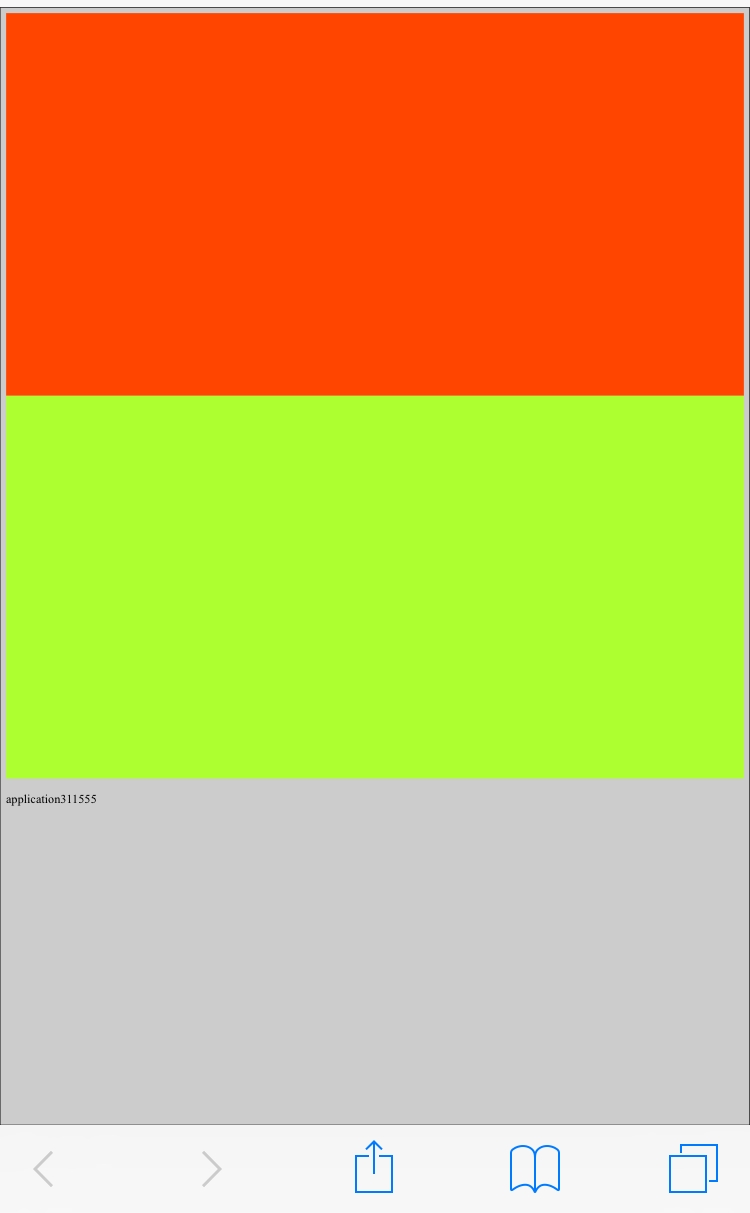
页面有很多背景图片和内容,初步想法是,将按钮设置全屏,z-index=-1;

发现,红,绿区域点击无效,灰色区域可以复制,此时确信了,手机端点击是无法穿透的,只能获取最上面一层
改变一下思路,将按钮放在最上一层,不就可以了吗,你想到什么了

1 z-index:999; 2 opacity:0;
最后,想看完整项目的,请移步个人GitHub
以上是关于解决clipboard手机端无法复制的一种思路的主要内容,如果未能解决你的问题,请参考以下文章
