text-shadow的用法详解
Posted 江山如画
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了text-shadow的用法详解相关的知识,希望对你有一定的参考价值。
1.兼容性:text-shadow 和 box-shadow 这两个属性在主流现代浏览器上得到了很好的支持( > Chrome 4.0, > Firefox 3.5, > Safari 4.0, > Opera 9.6, > IE10)。
2.text-shadow:5px 5px 5px #fff;
x轴 (可正可负) y轴(可正可负) 模糊距离(正值) 阴影颜色
注意,正值使阴影往右/下移动,负值往左/上移动
阴影的颜色是可选的,如果颜色没填,就使用从父级继承的颜色。然而,在不同的浏览器下可能会有所不同。
效果一:外发光
html:
<div class="text1"> <span class="son son1">1.外发光</span> <br /> text-shadow:0 0 20px #f00; </div>
CSS:
.text1{ font-family: helvetica; padding:50px 0px; color:#00f;text-align:center; background:#000; } .son{ font-size: 120px; color:#000; font-weight: bold; } .son1{ /*外发光 */ text-shadow:0 0 20px #f00; }
效果:

效果二:辉光
CSS:
.son2{
/*辉光效果*/
text-shadow:0 0 20px #fff,0 0 40px #ca8eff,0 0 60px #6f00d2;
}

效果三:投影

.son3{ /*投影*/ text-shadow:0 2px 2px #999; }

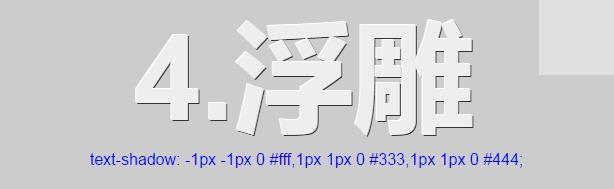
效果四:浮雕

.son4{ /*浮雕*/ color:#eee; text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444; }

效果五:模糊

.son5{ /*模糊xiaoguo*/ color: transparent; text-shadow:0 0 8px #ffaad5; }

效果六:模糊加浮雕

.son6{ /*6.模糊加浮雕*/ /*color:#ff95ca;*/ color: transparent; text-shadow:0 0 8px #ffc1e0, -1px -1px 0 #eee, 1px -1px #666; }

效果七:影子

.son7{ /*7.影子*/ color:#9d9d9d; text-shadow: 1px 1px 0 #adadad; }

效果八:描边

.son8{ /*8.描边*/ text-shadow: 2px 2px 0 #9f4d95,-2px 2px 0 #9f4d95,2px -2px 0 #9f4d95,-2px -2px 0 #9f4d95; }

效果九:3D效果

.son9{ /*9.3D效果上*/ color: #fff; text-shadow: 2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8); }

效果十:3D效果

.son10{ /*10.3D效果下*/ color:#fff; text-shadow: -2px -2px #ddd,-3px -3px #ddd,-4px -4px #ddd,-5px -5px #ddd; }

效果十一:D效果

.son11{ /*11.3D效果*/ color: #eee; text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; }

效果十二:文字补色

.son12{ color: rgba(255, 179, 140,0.5); text-shadow: 3px 3px 0 rgba(180,255,0,0.5); }

效果十三:火火火

.son13{ /*火火*/ text-shadow: 0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20; }

总结:代码

<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>上机练习</title> <style type="text/css"> .text1{ font-family: helvetica; padding:50px 0px; color:#00f;text-align:center; background:#000; } .text2{ background: #333; } .text3{ background: #ccc; } .text4{ background:#5b5b5b; } .son{ font-size: 120px; color:#000; font-weight: bold; } .son1{ /*外发光 */ text-shadow:0 0 20px #f00; } .son2{ /*辉光效果*/ text-shadow:0 0 20px #fff,0 0 40px #ca8eff,0 0 60px #6f00d2; } .son3{ /*投影*/ text-shadow:0 2px 2px #999; } .son4{ /*浮雕*/ color:#eee; text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444; } .son5{ /*模糊xiaoguo*/ color: transparent; text-shadow:0 0 8px #ffaad5; } .son6{ /*6.模糊加浮雕*/ /*color:#ff95ca;*/ color: transparent; text-shadow:0 0 8px #ffc1e0, -1px -1px 0 #eee, 1px -1px #666; } .son7{ /*7.影子*/ color:#9d9d9d; text-shadow: 1px 1px 0 #adadad; } .son8{ /*8.描边*/ text-shadow: 2px 2px 0 #9f4d95,-2px 2px 0 #9f4d95,2px -2px 0 #9f4d95,-2px -2px 0 #9f4d95; } .son9{ /*9.3D效果上*/ color: #fff; text-shadow: 2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8); } .son10{ /*10.3D效果下*/ color:#fff; text-shadow: -2px -2px #ddd,-3px -3px #ddd,-4px -4px #ddd,-5px -5px #ddd; } .son11{ /*11.3D效果*/ color: #eee; text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; } .son12{ color: rgba(255, 179, 140,0.5); text-shadow: 3px 3px 0 rgba(180,255,0,0.5); } .son13{ /*火火*/ text-shadow: 0 0 4px white,0 -5px 4px #ff3,2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20; } </style> </head> <body> <div class="text1"> <span class="son son1">1.外发光</span> <br />text-shadow:0 0 20px #f00; </div> <div class="text1"> <span class="son son2">2.辉光效果</span> <br />text-shadow:0 0 20px #fff,0 0 40px #ca8eff,0 0 60px #6f00d2; </div> <div class="text1 text2"> <span class="son son3">3.投影</span> <br />text-shadow:0 2px 2px #333; </div> <div class="text1 text3"> <span class="son son4">4.浮雕</span> <br /> text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444; </div> <div class="text1"> <span class="son son5">5.模糊xiaoguo</span> <br />text-shadow:0 0 8px #ffaad5; <div class="text1 text3"> <span class="son son6">6.模糊加浮雕</span> <br />text-shadow:0 0 8px #ffc1e0, -1px -1px 0 #eee, 1px -1px #666; </div> <div class="text1 text4"> <span class="son son7">7.影子xiao</span> <br />text-shadow: 1px 1px 0 #adadad; </div> <div class="text1"> <span class="son son8">8.描边XIAOS</span> <br />text-shadow: 2px 2px 0 #9f4d95,-2px 2px 0 #9f4d95,2px -2px 0 #9f4d95,-2px -2px 0 #9f4d95; </div> <div class="text1"> <span class="son son9">9.3D效果上</span> <br /> text-shadow: 2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8); </div> <div class="text1"> <span class="son son10">10.3D效果下</span> <br />text-shadow: -2px -2px #ddd,-3px -3px #ddd,-4px -4px #ddd,-5px -5px #ddd; </div> <div class="text1"> <span class="son son11">11.3D效果</span> <br /> text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee; </div> <div class="text1"> <span class="son son12">12.文字补色3D</span> <br />color: rgba(255, 179, 140,0.5); text-shadow: 3px 3px 0 rgba(180,255,0,0.5); </div> <div class="text1"> <span class="son son13">13.text火火火</span> <br />text-shadow: 0 0 4px white, 0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20; </div> </body> </html>
以上是关于text-shadow的用法详解的主要内容,如果未能解决你的问题,请参考以下文章
