datatable使用手册
Posted 野紫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datatable使用手册相关的知识,希望对你有一定的参考价值。
官方地址 https://datatables.net/examples/index
1. 需要引用<script src="js/jquery.dataTables.js"></script>。如果用到css 也需要引用css
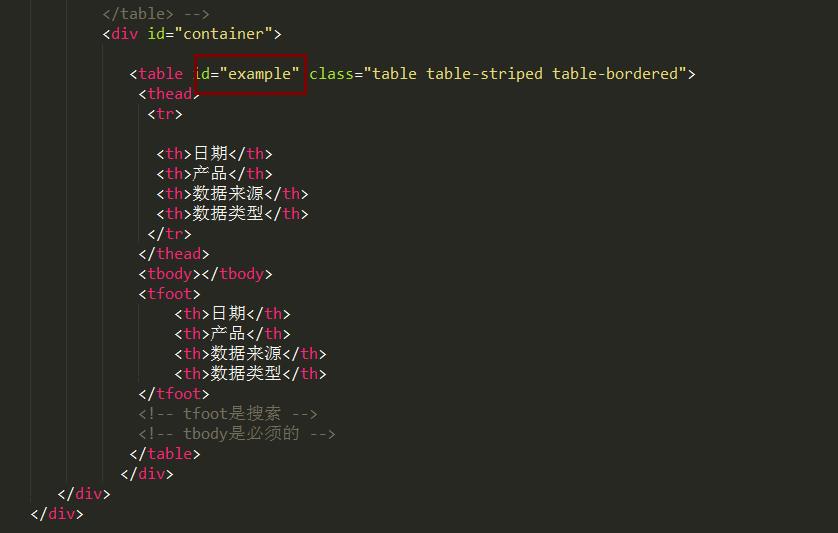
2.页面内容

<table id="example" class="table table-striped table-bordered"> <thead> <tr> <th>日期</th> <th>产品</th> <th>数据来源</th> <th>数据类型</th> </tr> </thead> <tbody></tbody> <tfoot> <th>日期</th> <th>产品</th> <th>数据来源</th> <th>数据类型</th> </tfoot> <!-- tfoot是搜索 --> <!-- tbody是必须的 --> </table>
3.js 调用
$(document).ready(function() { $(\'#example tfoot th\').each( function () { var title = $(this).text(); //获取内容显示在输入框placeholder $(this).html( \'<input type="text" class="form-control" placeholder="\'+title+\'" />\' ); } ); var table=$(\'#example\').DataTable( { data: data,//放入数据 "searching": true,//是否支持搜索 autoFill: true, bAutoWidth : true, "language": { "search": " ", sZeroRecords : "没有您要搜索的内容", oPaginate: { "sFirst" : "第一页", "sPrevious" : "上一页", "sNext" : "下一页", "sLast" : "最后一页" }, searchPlaceholder: "过滤..." }, "pagingType": "full_numbers", "info": false,//是否显示页脚信息 pageLength: 4,//显示个数table //对应没列显示的数据 columns: [ { "data": "name" }, { "data": "position" }, { "data": "salary" },{ "data": "url" }] } ); table.columns().every( function () { var that = this; $( \'input\', this.footer() ).on( \'keyup change\', function () { if ( that.search() !== this.value ) { that .search( this.value ) .draw(); } } ); } ); })
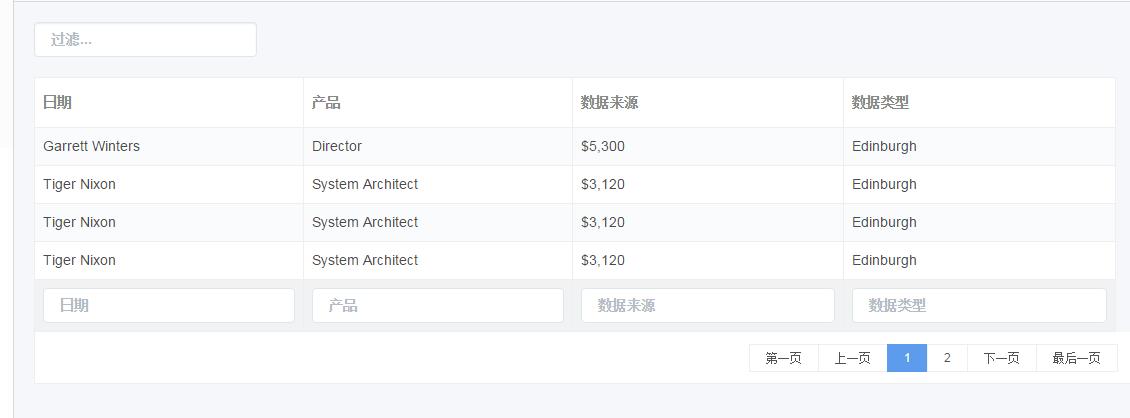
效果(用的是bootstrap样式)

DataTable 参数 参考
"bProcessing" : true, //DataTables载入数据时,是否显示‘进度’提示
"bServerSide" : true, //是否启动服务器端数据导入
"bStateSave" : true, //是否打开客户端状态记录功能,此功能在ajax刷新纪录的时候不会将个性化设
定回复为初始化状态
"bJQueryUI" : true, //是否使用 jQury的UI theme
"sScrollY" : 450, //DataTables的高
"sScrollX" : 820, //DataTables的宽
"aLengthMenu" : [20, 40, 60], //更改显示记录数选项
"iDisplayLength" : 40, //默认显示的记录数
"bAutoWidth" : false, //是否自适应宽度
//"bScrollInfinite" : false, //是否启动初始化滚动条
"bScrollCollapse" : true, //是否开启DataTables的高度自适应,当数据条数不够分页数据条数的时
候,插件高度是否随数据条数而改变
"bPaginate" : true, //是否显示(应用)分页器
"bInfo" : true, //是否显示页脚信息,DataTables插件左下角显示记录数
"sPaginationType" : "full_numbers", //详细分页组,可以支持直接跳转到某页
"bSort" : true, //是否启动各个字段的排序功能
"aaSorting" : [[1, "asc"]], //默认的排序方式,第2列,升序排列
"bFilter" : true, //是否启动过滤、搜索功能
"oLanguage": { //国际化配置
"sProcessing" : "正在获取数据,请稍后...",
"sLengthMenu" : "显示 _MENU_ 条",
"sZeroRecords" : "没有您要搜索的内容",
"sInfo" : "从 _START_ 到 _END_ 条记录 总记录数为 _TOTAL_ 条",
"sInfoEmpty" : "记录数为0",
"sInfoFiltered" : "(全部记录数 _MAX_ 条)",
"sInfoPostFix" : "",
"sSearch" : "搜索",
"sUrl" : "",
"oPaginate": {
"sFirst" : "第一页",
"sPrevious" : "上一页",
"sNext" : "下一页",
"sLast" : "最后一页"
}
}
官方地址https://datatables.net/examples/index
以上是关于datatable使用手册的主要内容,如果未能解决你的问题,请参考以下文章
前端开发必备!Emmet使用手册(转自 http://www.w3cplus.com/tools/emmet-cheat-sheet.html)