ie6浏览器的兼容问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie6浏览器的兼容问题相关的知识,希望对你有一定的参考价值。
1:产生双边距bug:父级标签下的子元素设置了margin值且设置了浮动。解决办法:只需要给浮动元素加上display:inline
2:无法定义1px左右的元素:这是因为ie6下默认的行高造成的。解决方法:设置font-size:0,多加一个line-height:1px的属性,不过得在DIV里多加一个 ,也就是空格,.用border-top:1px solid #ff0000边框
的方法制作一个细线. 这个方法不能加width宽这个属性. 加了以后他会有高度(虽然表面上看不到,他是透明的)要是你这个细线下面再有DIV的话,他的高度就看出来了.再多加上一个font-size:1px;可以解决这个问题.
3:多处三像素问题:当相邻的两个元素,一个是浮动的,另一个非浮动,那么在IE6 下面将会产生3像素bug。解决: 在各个浏览器下使得相邻的元素都是浮动的便可。
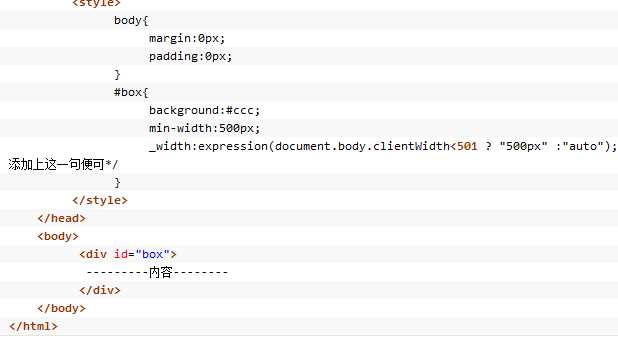
4:不能使用min-width:解决: 1:使用IE(5-7)才支持的expression()表达式,可以很简单的解决这个问题,但是这种方法是不符合W3C标准的。

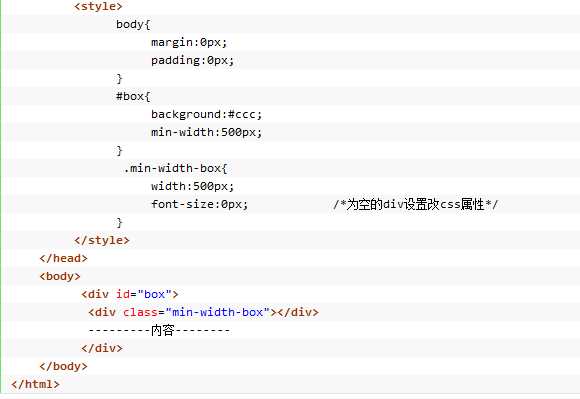
2: 在<div id=box><div>中嵌套一个指定宽度的height:1px的<div>

5:如果父对象有overflow:hidden属性,子对象中的position属性是relative或者absolute,那么在ie6和ie7下父对象的overflow会失效
解决:哪个需要设置overflow;hidden,生效,就在哪个上面设置position:relative 或absolute
6:png图片不透明:解决办法:1:css滤镜 2:原始javascript方法 3:jquery插件实现 4:flash实现
1. IE css 滤镜
IE css滤镜中有一个使png背景透明的滤镜,JavaScript方法也是应用的这个滤镜实现png背景透明的。
写法:filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../image/png_test.png’);
用法示例:
.png{background:url(../image/png_test.png);}
* html .png {background:none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../image/png_test.png’);}
非IE6浏览器使用正常的background定位,IE6去除背景图片,应用png透明滤镜。
2.传统的JavaScript
function correctPNG() // correctly handle PNG transparency in Win IE 5.5 & 6. { var arVersion = navigator.appVersion.split("MSIE") var version = parseFloat(arVersion[1]) if ((version >= 5.5) && (document.body.filters)) { for(var j=0; j<document.images.length; j++) { var img = document.images[j] var imgName = img.src.toUpperCase() if (imgName.substring(imgName.length-3, imgName.length) == "PNG") { var imgID = (img.id) ? "id=‘" + img.id + "‘ " : "" var imgClass = (img.className) ? "class=‘" + img.className + "‘ " : "" var imgTitle = (img.title) ? "title=‘" + img.title + "‘ " : "title=‘" + img.alt + "‘ " var imgStyle = "display:inline-block;" + img.style.cssText if (img.align == "left") imgStyle = "float:left;" + imgStyle if (img.align == "right") imgStyle = "float:right;" + imgStyle if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle var strNewHTML = "<span " + imgID + imgClass + imgTitle + " style=\\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" + "(src=\\‘" + img.src + "\\‘, sizingMethod=‘scale‘);\\"></span>" img.outerHTML = strNewHTML j = j-1 } } } } window.attachEvent("onload", correctPNG);
1、新建一个JS文件为iepngfx.js,进以上JS代码拷贝到JS文件里
2、在HTML中声明只有IE6读取此新建JS文件iepngfx.js中
只允许IE6读取此JS文件方法:
<!--[if IE 6]>
<script src="images/iepngfx.js" language="javascript" type="text/javascript"></script>
<![endif]-->
3、在html中使用图片标签IMG运用PNG图片,在IE6试试看PNG图片背景是否透明了。
3.jQuery png背景透明插件
相对于前面的方法,jQuery的IE6下png透明插件相对要强大些。
此插件js下载:jquery.pngFix.pack.js
使用的时候还要链接jQuery文件。
此js的强大之处在于不仅支持IE6下img标签的png背景透明,background-image的背景透明,还支持image类型的input的png背景透明那个,而且实现的精确控制,即您可以让页面上任意一张png图片背景透明而其他不受影响。
4.使用flash装载png图片
使用flash装载png的原理是:flash对png的透明背景支持非常好,只要用户安装了flash插件,通过flash显示的png图片的背景必定是透明的。
实现的方法有两类,一种适合对flash不太熟的,就是直接将图片嵌入到flash中,方法如下:打开flash软件->设置舞台大小->将png图片拖到舞台(或导入到舞台)->导出flash->将swf插入在页面中->完毕;但是这种方法维护不讨方便,如果要更换图片,还要动flash源文件。另外一种就是与页面交互,从页面获取图片路径,最简单的方法之一就是通过FlashVars传参,再在flash中写上极短代码就可以了
以上是关于ie6浏览器的兼容问题的主要内容,如果未能解决你的问题,请参考以下文章