模板语法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模板语法相关的知识,希望对你有一定的参考价值。
Vue.js使用了基于html的模板语法,允许开发者声明式地将DOM绑定至底层Vue实例的数据。所有Vue.js的模板都是合法的HML,所以能被遵循规范的浏览器和HTML解析器解析。
在底层的实现上,Vue将模板编译成虚拟DOM渲染函数。结合响应系统,在应用状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
如果你熟悉虚拟DOM 并且偏爱javascript的原始力量,你也可以不用模板,直接写渲染(render)函数,使用可选的JSX语法。
插值:
文本:
数据绑定最常见的形式就是用“Mustache”语法 (双大括号) 的文本插值:
<span>Message:{{msg}}</span>
Mustache标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用v-once指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定。
<span v-once>This will never change : {{msg}}</span>
纯HTML:
双大括号会将数据揭示为纯文本,而非HTML。为了输出真正的HTML,你需要使用v-html指令:
<div v-html=‘rawHTML‘></div>
被插入的内容都会被当做HTML--数据绑定会被忽略。注意,你不能使用v-html来复合局部模板,因为Vue不是基于字符串的模板引擎。组件更适合担任UI重用与复合的基本单元。
(你的站点上动态渲染的任意HTML可能会非常危险,因为它很容易导致XSS攻击。请只对可信内容使用HTML插值,绝不要对用户提供的内容插值。)
属性:
Mustache不能在HTMl属性中使用,应使用v-bind指令:
<div v-bind:id=‘dynamicId‘></div>
这对布尔值的属性也有效--如果条件被求值为false的话该属性会被溢出:
<button v-bind:disabled=‘someDynamicCondition‘>Button></button>
使用JavaScript表达式
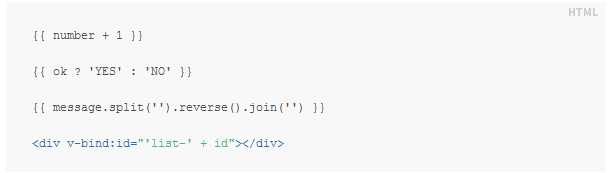
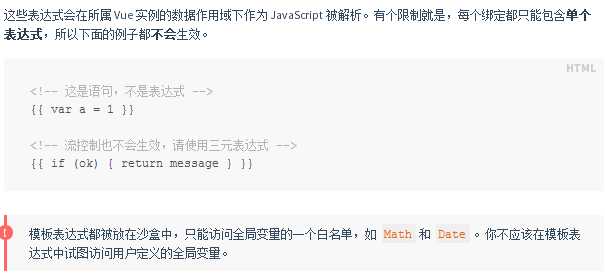
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js都提供了完全的JavaScript表达式支持。


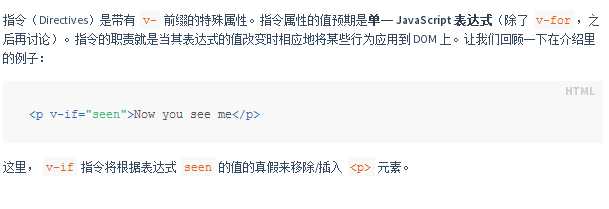
指令:

参数:

修饰符:

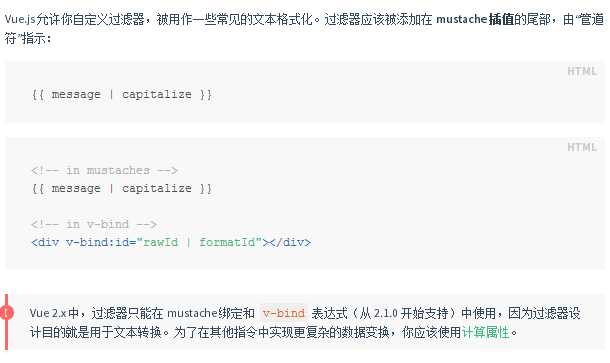
过滤器:


缩写:

以上是关于模板语法的主要内容,如果未能解决你的问题,请参考以下文章