java web开发,关于ajax提交验证通过后 window.open无法加载页面的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java web开发,关于ajax提交验证通过后 window.open无法加载页面的问题相关的知识,希望对你有一定的参考价值。
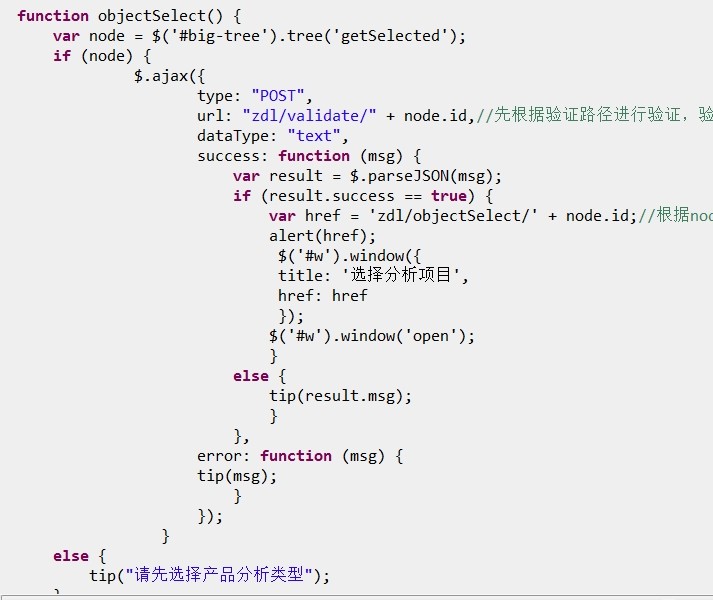
首先这是我定义的js函数ajax提交验证没问题,通过后进入回调函数
按照href的路径来到控制器:
可以看到我想定位到objectSelectForm那个界面
但是为什么window打开后,没有加载到那个页面,而是显示了我定义的请求呢?!!!!!!
求大家帮帮忙,弄了好久,我都快放弃治疗了。。。

一般我们会写返回值为null,如果想传递数据最好以流的方式写到前台。
页面js这块,你是想打开新页面吗?
如果是想打开新页面那重定向也不能这样写,ajax使用是为了不刷新页面提交数据,这样就减少了与服务器交互的数据量,有利于提升用户体验,你要先搞清楚是不是有这个需求啊
Ajax异步传输
Ajax异步传输
什么是异步传输
表单提交数据到服务器需要通过点击提交按钮来完成。当表单元素的数据量很多时,用户需要消耗大量的时间来填写表单数据,填写完后点击提交按钮,则表单的数据被发送到web服务器上的某个php文件进行处理,服务器处理完后再返回给客户端需要消耗一些时间。降低的客户端的工作效率。为了提高客户的工作效率,我们可以将表单的局部数据提交给服务器进行验证操作,方便客户及时修改。
 ajax对象如何创建
ajax对象如何创建
function ajaxcheck(){
//接收数据
var tel = window.document.getElementById("stutel").value;
var show = window.document.getElementById("showresult");
if (window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
var ajax = new XMLHttpRequest();
}
else
{
var ajax = new ActiveXObject("Microsoft.XMLHTTP");
}
//向服务器发出请求
ajax.open("get","ajaxbm.jsp?tel="+tel);
//判断ajax状态是否发生变化,如果发生变化触发事件
ajax.onreadystatechange = function(){
if(ajax.readyState == 4 && ajax.status == 200){
//将服务器返回的数据输出到html标签中
show.innerHTML = ajax.responseText;
}
}
//确认发送
ajax.send();
}
事件驱动ajax对象,例如onclick=”ajaxcheck()”,onblur=”ajaxcheck()”等

ajax和服务器的交互
<?php
header("content-type:text/html;charset=utf-8");
error_reporting(0);
include 'include/dbPdoManager.php';
$tel = isset($_GET['tel']) ? trim($_GET['tel']) : "";
if($tel == ""){
echo '手机号码不能为空';
}
else
{
$sql = "select count(sigid) as 'c' from q_signup where sigtel='".$tel."'";
$result = $db->getOneData($sql);
if($result['c'] == '1'){
echo '该手机号已经被注册'; //这个文本数据会赋值给ajax.responseText属性
}
}
$db->closeConn();
jquery的ajax
ajax的get用法
$.get(“服务器页面”,{变量名:”变量值”,变量名:”变量值”,…},function(data){
对返回的data变量的值进行输出
});
ajax的post用法
$.post(“服务器页面”,{变量名:”变量值”,变量名:”变量值”,…},function(data){
对返回的data变量的值进行输出
});
服务器段使用$_POST[]接收数据,密文数据,数据量大
ajax的综合用法
$.ajax({
type:”post”, //method类型
url:”js.php”, //服务器页面
data:”stel=123456&scode=555”, //index.php?stel=123456&scode=555 //数据传递
success:function(html){} //回调函数
});
ajax的load用法
$(“选择器”).load(“服务器页面”,{数据传递},function(data){
内容
})
以上是关于java web开发,关于ajax提交验证通过后 window.open无法加载页面的问题的主要内容,如果未能解决你的问题,请参考以下文章