天地图专题七:行政区域标记,热力图(以广西为例)
Posted 疯子加天才
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了天地图专题七:行政区域标记,热力图(以广西为例)相关的知识,希望对你有一定的参考价值。
天地图方面的文章已很久不写。 主要是因为上一个项目结束,基本就不用天地图了。用百度地图的可能更大一些。
最近上个项目甲方想搞一个类似热力图,热点图的东西。在天地图API上没有找到类似的直接画热力图的接口,只好用了一些替代的方法。
天地图行政区域,行政区划直接接口也没找到,用边界点自己画。
琢磨了一阵。 记下来。有需要的可以参考 。
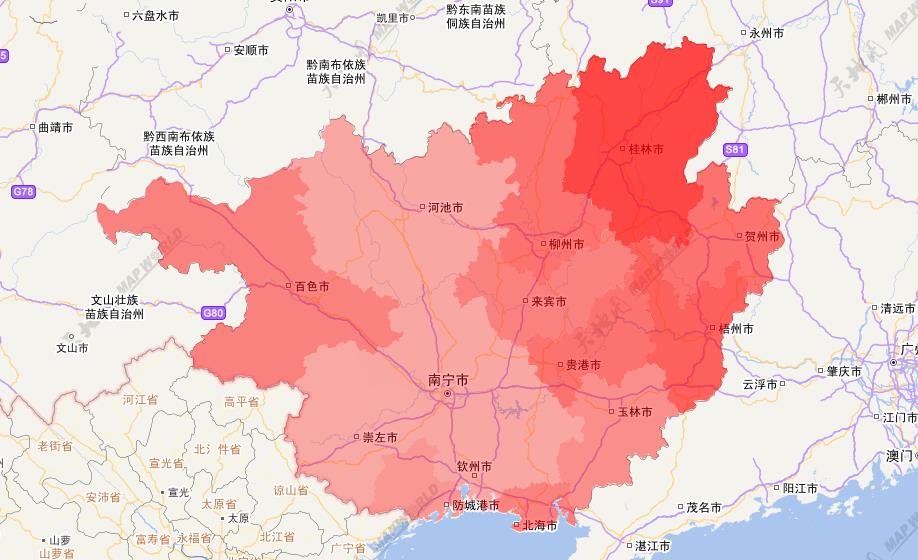
比如绘制广西省的热力图,实现思路很简单:给广西省每个城市行政区域涂上颜色。 根据热度不同,给每个城市涂的颜色加上不同的透明度。
先上效果图:

在天地图上根据坐标点绘制区域 有接口TPolygon。 可以调节颜色,透明度,边线什么的。
然后就是如何得到的这些行政区域边界点。说来惭愧,我是用很笨的方法:
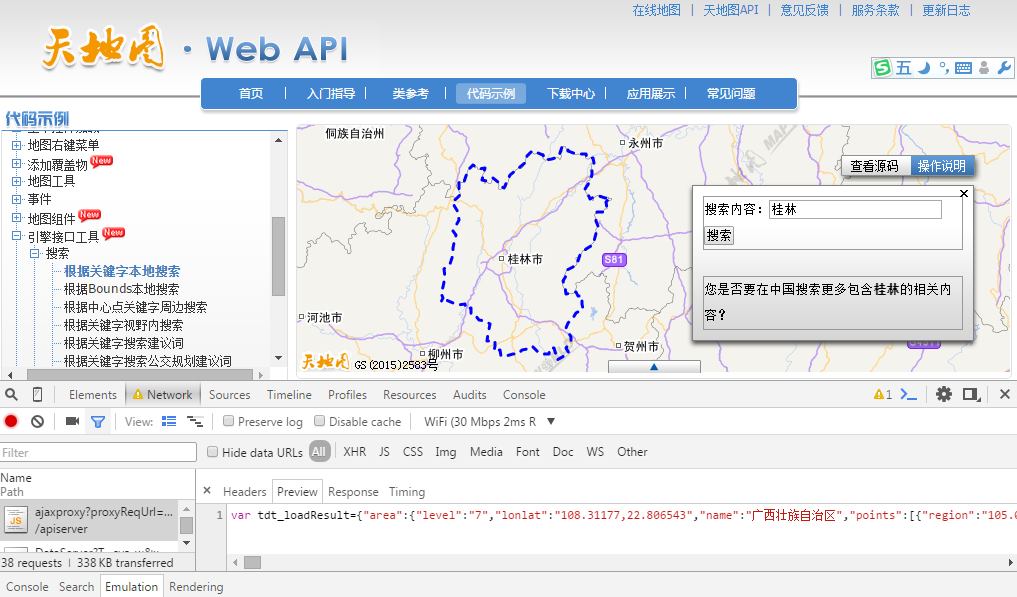
到天地图代码示例那里:http://api.tianditu.com/api-new/examples.html,用他们的搜索接口去搜索一个省,城市,然后就可以用 浏览器工具 得到这个区域的边界坐标了。

核心代码:
- //绘制边界,来自天地图demo.
- function drawArea(json,opacity){
- var area = json.area;
- var points = area.points;
- //如果有区域坐标信息,画出此行政区的多边形。
- if(points && points.length != 0){
- //面的线的样式
- var style = {
- strokeColor : "#0027eb",
- fillColor : "red",
- strokeWeight : 1,
- strokeOpacity : 0.000001,
- fillOpacity : opacity, //透明度,随机生成。
- strokeStyle : "dashed" //虚线
- }
- for(var i = 0;i < points.length;i++){
- var region = points[i].region;//单个面
- var pointArr = region.split(",");
- var pointsz = [];
- for(var j = 0;j < pointArr.length - 1;j++){
- var p = pointArr[j];
- var pArr = p.split(" ");
- var point = new TLngLat(pArr[0],pArr[1]);
- pointsz.push(point);
- }
- var poly = new TPolygon(pointsz,style);
- map.addOverLay(poly);
- }
- }
- }
- var areaArr = [nanningArea,liuzhouArea,gunlinArea,wuzhouArea,beihaiArea,fangchenggangArea,qinzhouArea,guigangArea,yulinArea,baiseArea,hezhouArea,hechiArea,laibinArea,chongzuoArea,guilinArea];
- for (var i = 0,aLen = areaArr.length; i < aLen; i++) {
- drawArea(areaArr[i],getRandom(50)/100);
- };
- //生成随机正整数 1到n之间。
- function getRandom(n){
- return Math.floor(Math.random()*n+1)
- }
演示:
http://runningls.com/demos/tianditu/index.html?to=loadgx
注意:1.边界值放大了看会有一些不重合的地方。补救方法是限制天地图绽放级别。 2.随机不透明度不要设太高,不然视觉效果不好。上面的图是最高不透明度0.5的效果。
有更好的建议欢迎留言交流。
转载注明出处:http://blog.csdn.net/liusaint1992/article/details/50531015
以上是关于天地图专题七:行政区域标记,热力图(以广西为例)的主要内容,如果未能解决你的问题,请参考以下文章