container.scrollTop = container.scrollHeight ???
Posted xiang_little
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了container.scrollTop = container.scrollHeight ???相关的知识,希望对你有一定的参考价值。
最近在用node.js做一款聊天室的时候,网上查资料发现一行js代码,不是很清楚是干嘛的,就来搞一搞。
1 _displayNewMsg: function(user, msg, color){ 2 var container = document.getElementById(\'historyMsg\'), 3 msgToDisplay = document.createElement(\'p\'), 4 date = new Date().toTimeString().substr(0,8); 5 msgToDisplay.style.color = color || \'#000\'; 6 msgToDisplay.innerhtml = user + \'<span class = "timespan">(\' + date + \'):</span>\' + msg; 7 container.appendChild(msgToDisplay); 8 container.scrollTop = container.scrollHeight; 9 }
container.scrollTop = container.scrollHeight; ???
前面的代码的作用是将聊天室发送的信息显示到消息框里边,猜想container.scrollTop = container.scrollHeight 总是优先显示消息框的最后一条消息。
百度了一下scrollTop和scrollHeight的意思,大概就是scrollTop表示 “卷” 起来的高度值,what?什么是卷起来?表示很懵逼。
写了一段代码了解一下什么是 “卷” 起来?
//样式 <style type="text/css"> #container{ width:200px; height:100px; overflow:hidden; border:1px solid black; } #container div { width:180px; height:240px; border:1px solid black; } </style> //这段代码主要是一个固定宽度高度的div内部包含一个同样固定高度宽度的div且高度大于外部div,添加overflow:hidden,将内部div溢出来的部分给隐藏掉 <body> <div id="container"> <div> <span>111111111111111111</span> <span>222222222222222222</span> <span>333333333333333333</span> <span>444444444444444444</span> <span>555555555555555555</span> <span>666666666666666666</span> <span>777777777777777777</span> <span>888888888888888888</span> <span>999999999999999999</span> <span>101010101010101010</span> <span>121212121212121212</span> <span>11111111111111111</span> <span>11111111111111111</span> </div> </div> <script type="text/javascript"> var container = document.getElementById("container"); container.scrollTop = container.scrollHeight; </script> </body>
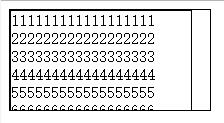
结果是酱子的:

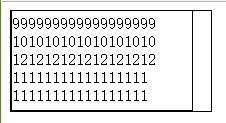
有的同学可能不知道没有 container.scrollTop = container.scrollHeight; 是怎么样的? 下图:

对比一下发现,“卷” 起来的意思是,将内部div的内容向上移动的高度值。
那么,scrollHight 呢?
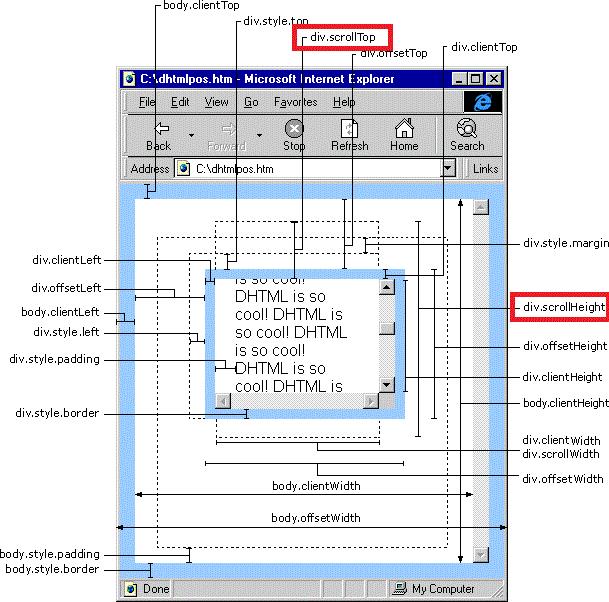
在网上找到一个关于这些值的图片,下图:

ScrollHeight其实是网页内容的实际高度。
那么,现在可以知道 container.scrollTop = container.scrollHeight 的意思了,就是每次有新消息时,消息框总是显示最下方的消息,将之前的消息 ‘卷’ 上去,因为scrollHeight是整个消息框的实际高度,scrollTop卷上去的高度值,必然足够使其到达底部,看到最新一条消息。
看到这里,还想做个实验,就是scrollTop卷到底步之后,是继续向上卷,还是到达底部就不能再卷上去呢?
将container.scrollTop 的值设置为10000,结果是这样的

说明scrollTop只能卷到底部。
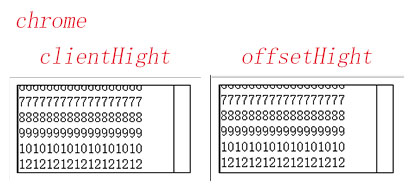
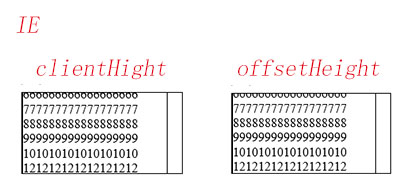
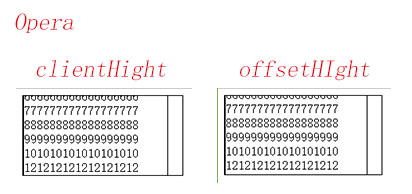
试完 scrollHeight,接着试一下 clientHeight 和 offsetHight ,两者解释有点微妙,附上参考的博客 http://blog.csdn.net/fswan/article/details/17238933;
将 scrollHeight 换成 clientHeight 或 offsetHeight 之后,内部 div 向上卷的高度都减少了。
在谷歌,IE,Opera 三种浏览器下的高度都略有差别。



以上是关于container.scrollTop = container.scrollHeight ???的主要内容,如果未能解决你的问题,请参考以下文章