ant-design 实现一个登陆窗口
Posted 改变自己,从点滴做起
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ant-design 实现一个登陆窗口相关的知识,希望对你有一定的参考价值。
前提:已经完成项目实战(https://ant.design/docs/react/practical-projects-cn#定义-Model)
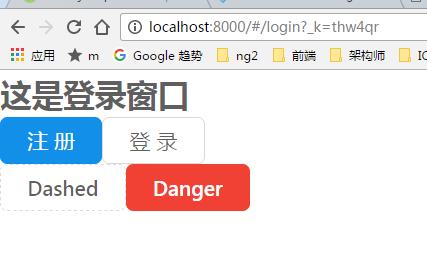
如果要想实现一个登陆窗口,首先得有一个ui,想到的是应该创建一个组件;有了组件之后,可以考虑直接在实战的组件中去显示,或者单独定义一个路由,去访问该路由去显示(这里采用路由的方案),最终效果如下:

第一步:在src/components文件间中,实现:
/**
* Created by kunyashaw on 2017/2/28.
*/
import { Button } from \'antd\';
import React from \'react\';
const Login = () => {
return (
<div>
<h2>这是登录窗口</h2>
<Button type="primary">注册</Button>
<Button>登录</Button>
<br/>
<Button type="dashed">Dashed</Button>
<Button type="danger">Danger</Button>
</div>
);
};
export default Login;
第二步:在routes目录中创建Login.js
import React from \'react\'; import Login from \'../components/Login\' const LoginRoute = (props) => ( <Login></Login> ); export default LoginRoute;
第三步:在router.js中添加路由信息的配置
首先引入:
import LoginRoute from \'./routes/Login\'
添加路由信息的设置:
<Route path="/login" component={LoginRoute} />
最终代码如下:
import React from \'react\';
import { Router, Route } from \'dva/router\';
import IndexPage from \'./routes/IndexPage\';
import Products from \'./routes/Products\';
import LoginRoute from \'./routes/Login\'
function RouterConfig({ history }) {
return (
<Router history={history}>
<Route path="/" component={IndexPage} />
<Route path="/products" component={Products} />
<Route path="/login" component={LoginRoute} />
</Router>
);
}
export default RouterConfig;
此时就已经实现功能了,其他更复杂的在此基础上修改就可以了。
以上是关于ant-design 实现一个登陆窗口的主要内容,如果未能解决你的问题,请参考以下文章